
2019年 新年あけましておめでとうございます。
2018年は2017年よりもさらに多くの変化があり、ライフワークとして続けてきたブログも滞る状況が何度もありました。一時は更新をやめるべきでは無いかと思う時期もありましたが、このブログへアウトプットすることが自分自身への成長へとつながっていたということが何度もありましたので、なんとかできる範囲で更新を続けることができました。
情報ソースがFacebookやTwitterなど様々なメディアで取得できることから、DesignWorks/DesignDevelopの存在意義みたいなものも、そろそろ考えていかないといけないと考えています。従来型の運営形式が世の中の価値となっているのかは一度じっくり考え、DesignWorks/DesignDevelopを見ていただいている方が少しでも、創作活動のお手伝いになればと思っています。
2019年も同様に、最新の情報を皆さまにお届けできるよう努めていきたいと思いますので、ぜひ今後もご覧頂けますと嬉しく思います。
今年もDesignWorks/DesignDevelopをどうぞよろしくお願いいたします。
最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
いつもDesignworksをご覧頂きまして、誠にありがとうございます。年明け早々インフルエンザにかかってしまいました。

今まで、多少の体調不良については頑張って更新してきましたが、インフルエンザのためかあまりにも体調が厳しく、考えられない状況になってしまっておりますので、今週一杯、更新をお休みさせていただきたいと思います。
更新開始は、来週火曜日を予定しております。無事完治させ、今まで以上に更新できるように頑張ります。寒さが厳しくなって参りましたので、皆様もインフルエンザをはじめ風邪などには十分にご注意を。
【おまけ】
【2012】インフルエンザの予防方法&なったらどうする?のまとめ – NAVER まとめ
インフルエンザの予防グッズまとめ – NAVER まとめ
風邪・ノロ・インフル…体調不良を一人で乗り切るコツ [感染症] All About
インフルエンザにかかったときの食事|その他|メディカルサプリ
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つWordpress。拡張性の高さから、多くのWEB制作者に利用されユーザーが多いのもあり、便利なプラグインやクオリティの高いテーマが多くリリースされています。今日紹介するのは2011年に発表されたハイクオリティなフリーwordpressテーマを集めたエントリー「Free WordPress Themes: 2011 Edition」。
様々なジャンルのwordpressのテーマがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作時間や手間を圧縮してくれる様々なデザインリソースがWEB上で公開されていますが、今日紹介する「 50 Best-Of Designer’s (NEW) Download Picks and Resources」はベクターデータからテクスチャまでデザイナーの為のリソースを集めたエントリーです。

14 Exclusive Floral Stamps Vectors
全部で50もの制作に役立つリソースが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
今までphotoshopで使えるブラシや、カスタムシェイプがフリーでダウンロードでいるサイトはDesignDevelopでも多々紹介してきましたが、今回紹介する「Ladyoak」はブラシ、アクション、シェイプ、グラデーションとphotoshopで必要なあらゆる素材を取り扱っているサイトです。

ダウンロードするにはユーザー登録が必要ですが、登録さえすればフリーでダウンロードができるようになっています。ライセンスは配布されている物に拠りますが、基本的にフリーとなっています。公開されている物で、いくか気になったものを下記紹介しておきます。
詳しくは以下
WEB制作の現場で利用されているjQuery。非常に軽量かつ、高機能なjavascriptライブラリで、世界中で様々なプラグインがリリースされていますが、今日紹介するのは2011年にリリースされた、使えるjQueryプラグインをまとめたエントリー「The 50 Most Useful jQuery Plugins from 2011」です。
全部で50ものプラグインがまとめられていますが、今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
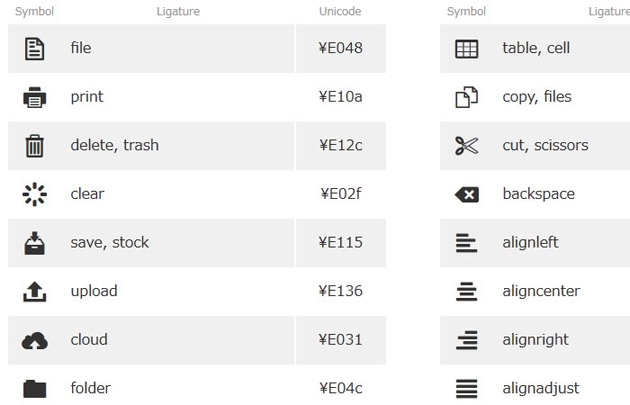
Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
様々な種類のテクスチャが公開されていますが、今日はハードな印象、質感をデザインに与えてくれるコンクリートののフリーテクスチャを集めたエントリー「40 Free Concrete Textures」を紹介したいと思います。
ひび割れたものから汚れたもの凹凸が激しいもの等々コンクリートと一口に言っても様々な表情を持ったコンクリートが集められています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下