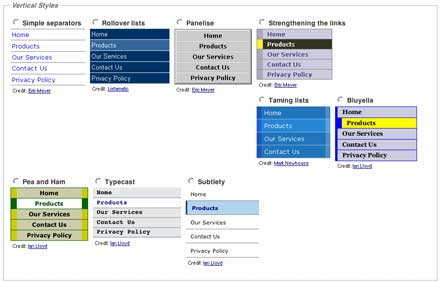
メニューやリンクリストなど様々な所で活躍し、ブログでもサイトでもかなりの頻度で使う事になるリスト。今回紹介する「List-O-Matic」はCSSベースで、様々なリストをカスタマイズしながら簡単に作れるWEBサービスです。

デザインは横組、縦組とありスタンダードなリストから、少し凝ったリストまであり、新規でサイトを立ち上げようとしている人やインターフェイスを再考している人にはかなり便利なサービスだと思います。
詳しくは以下
デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
背景にひく素材の中でも、定番として幅広いデザインに活用できる布地。定番のタイプから、デザイン性のあるものまで、持っていると非常に便利なもの。そんな中今回は、生地の質感をデザインに表現できるファブリックブラシまとめ「200+ Fabric Brushes For Photoshop」を紹介したいと思います。

Vintage Fabric Brushes by SolStock on DeviantArt
さまざまな表情を持つファブリックブラシが豊富にダウンロードできるようになっています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
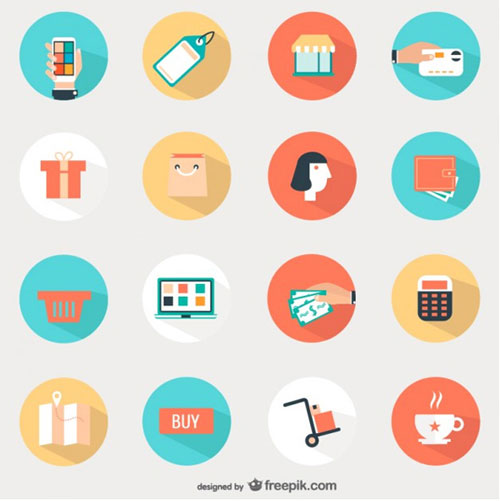
今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
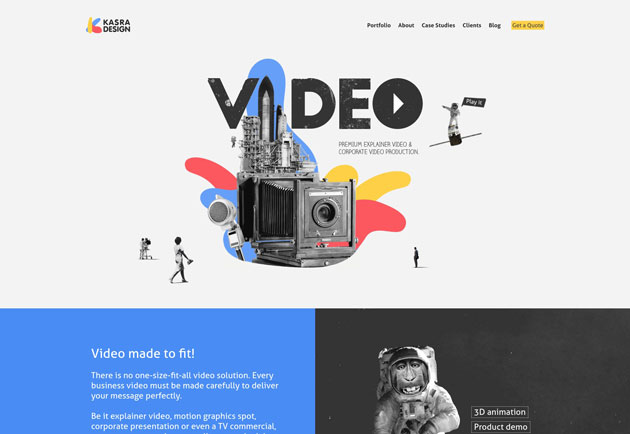
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
毎日数えきれないほど多くのアプリが配信されるiOS。そんな多くのアプリの中で存在感を放つためには、アイコンデザインの質の高さも重要なポイントの一つ。そこで今回紹介するのが、ユーザーを引きつけるiOS用3Dアイコンをまとめた「30 Superbly Designed iOS Icons」です。
![]()
Dribbble – Toilet Paper Icon by David Im
雑貨やゲームなど、さまざまなアイテムをモチーフにした立体感のあるアイコンが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
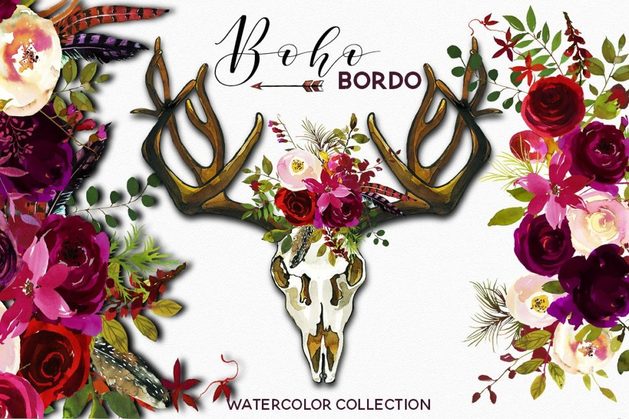
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
更新頻度の高いwebサイト構築などに便利なwordpress。フリーで配布されているテーマも豊富で、よく利用している方も多いのではないでしょうか?そんな中今回紹介するのは、ビジネス系webサイトに最適なフリーwordpressテーマ13種「13 Best Free WordPress Themes for Small Businesses」です。
シンプルなテイストで、さまざまな種類の企業サイトに合わせやすいテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下