WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターネットブラウザの中でも多くのシェアを持つInternet Explorer多くのユーザーを持ち、そのシェア故に現状多くのバージョンが混在して使われているという特殊なブラウザでもあります。今日はその最新版のInternet Explorer9のプレビュー版が公開されていましたので紹介したいと思います。

IE8から大きく変わった点はJavaScriptのパフォーマンス向上とHTML5、DOM、CSS3などの標準規格への対応。
詳しくは以下
現在様々なブラウザがシェア争いを繰り広げており、人によって利用しているブラウザは色々だと思います。それゆえにWEB制作者にとっての一つの課題が、多々あるブラウザでの表示を統一しなければ行けないという命題が化せられると言う事です。特に現状はブラウザの種類の違いだけではなく、利用されているバージョンも異なっているため、そちらも念頭にいれなくてはいけなくて、主要ブラウザとそのバージョン違いを検証するだけでもかなり手間がかかります。そこで今回紹介するのは主要なブラウザ間での表示確認を簡単にしてくれるWEBサービス、ツールをまとめたエントリー「Useful Tools for Testing Cross Browser Compatibility」を紹介したいと思います。
いくつかまとめられていますが、今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインする上で重要な要素の一つ色。色彩感覚については各々個人で異なると思いますが、色が与える印象と言うのはとても大きく、同じレイアウト、同じコンテンツだとしても配色次第で気持ちよくも気持ち悪くもなります。今日紹介する「Online Color Tools For Web Developers」は色を決めていく上で役に立つオンラインツールを集めたエントリーです。
様々な「色」にまつわるオンラインツールが集められていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
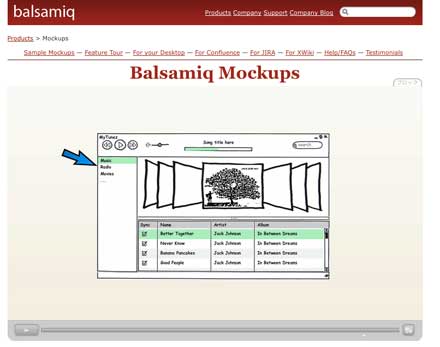
デザインの変更の手間を防ぐ為にWEB制作時にはコーディングしていないモックアップをデザイン案として見せるのが主流だと思います。今日紹介するのはラフなモックアップをドラッグ&ドロップで簡単に作成できるWEBツール「Balsamiq Mockups」です。

パーツをおいていくような感覚で簡単に作成できます。実際「Balsamiq Mockups」を使って制作しているイントロムービーがYouTubeにアップロードされていましたので、下記に貼付けておきます。
動画は以下から
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下
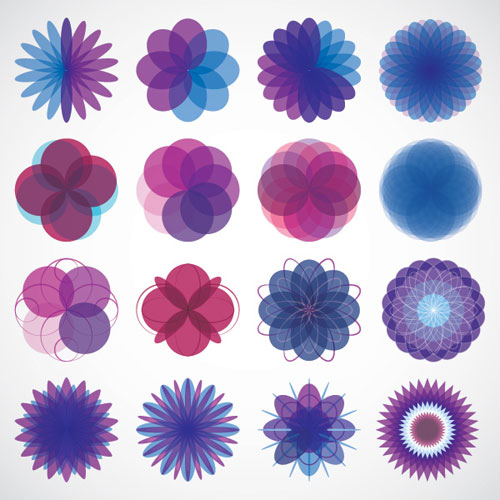
ベクター形式の素材は、拡大縮小での劣化もなく、イラストレーターで編集することもできるため非常に重宝される存在です。そんなベクター素材をまとめた「35 New Vector Graphics and Vector Elements for UI Design」を今回は紹介したいと思います。

(Geometric Shapes Vector Graphic – DryIcons)
パターンからインフォグラフィック、デザイングラフィックなど、いろんな種類のベクター素材が紹介されています。
詳しくは以下
まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに彩りを与えてくれるテクスチャ。そのなかでも素材感があり、様々なデザインに使えるテクスチャの一つ金属。今日はそんな金属のテクスチャを集めたエントリー「50 Free Metal Textures」を紹介したいと思います。
錆びたものから、ひっかいたような跡があるもの、また繋ぎ合わせた物まで、金属と一口に言っても様々なテクスチャがあります。今日は収録されているテクスチャの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介するのは「Qbrushes/QVectors」からCreative Commons Licenseで配布されているベクターデータ、photoshopブラシの中から商用可能な素材を集めたベクターデータ集「40+ Free Vector Graphics and Photoshop Brushes For Commercial Use」を紹介したいと思います。
グラフィックなどのアーティステックなものからアイコンなどの実用的なものまで残部で40以上のベクターデータが紹介されています。今日はそのなかから気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。