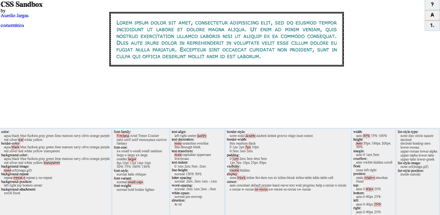
完全に覚えていないとなかなかCSSのコードからその処理を頭に思い描くのは難しいかと思います。今日紹介するのはCSSの動きを簡単に確認できるサービス「CSS Sandbox」を紹介したいと思います。こちらを使えば瞬時に動作確認が行なえます。

使い方は非常に簡単で画面の下のコードをクリックするだけで上のプレビュー欄に反映され、確認する事が出来ます。
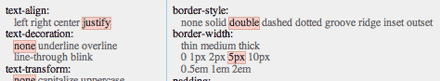
選択されたCSSは上記のように赤く反転しますので今どんなCSSが使われているのかが直感的に分かるようになっています。かなりの数のCSSが登録されていますのでCSSを覚えたての方は色々な発見が出来きるかと思います。

CSSの処理を学ぶだけではなく、ブラウザ上で動作しますのでCSSでのブラウザごとの表示など様々な用途で使えそうです。動的に動いているのでサクサクチェックできるのもポイントです。
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでもいくつかオンラインストレージは紹介してきましたが、今日はマイクロソフトが先日正式公開したオンラインストレージサービス「Windows Live SkyDrive」を紹介したいと思います。このサービスは元々1GBでベータ公開されていましたが、5GBに拡張して正式に公開されたサービスです。

利用にはWindows live IDが必要で、liveIDさえ取得すれば無料で利用することができます。
詳しくは以下
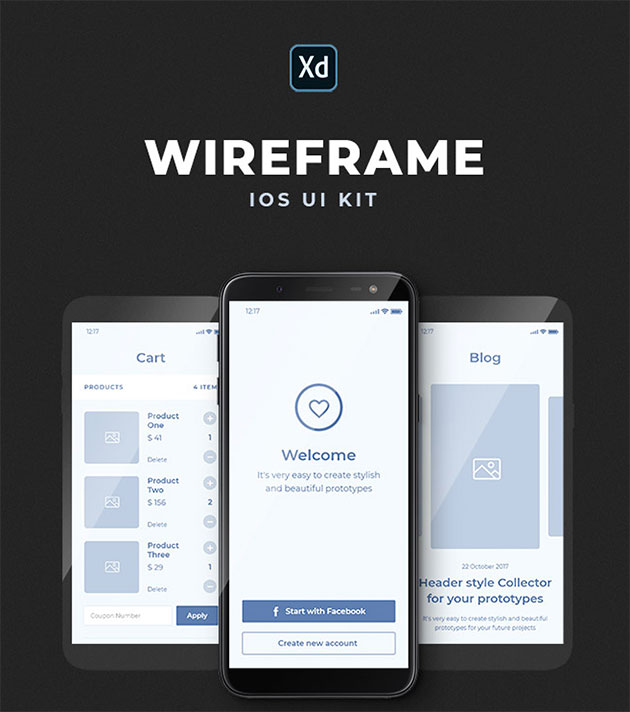
WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
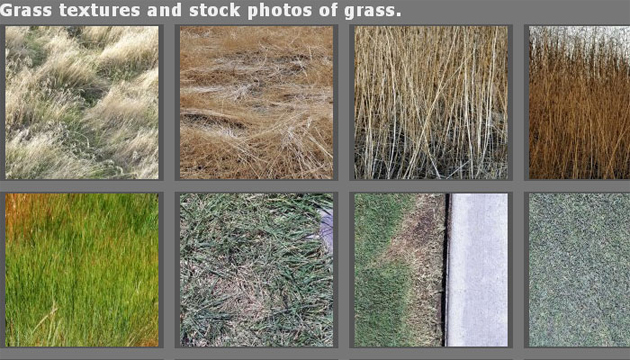
効果的なビジュアルがあると、Webサイトの雰囲気はガラっと変わるもの。クリエイティブなWebデザイン制作にとってテクスチャは効果的なツールの1つです。そんな中今回は、背景に使えそうな自然の風景や壁・タイル目地などの、様々なテクスチャをまとめた「8 Excellent Galleries of Free Photoshop Textures」を紹介したいと思います。

(TexturePop Free Textures – Grass Textures)
高解像度なテクスチャが種類豊富に揃っているので、色々な用途に使用することができそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
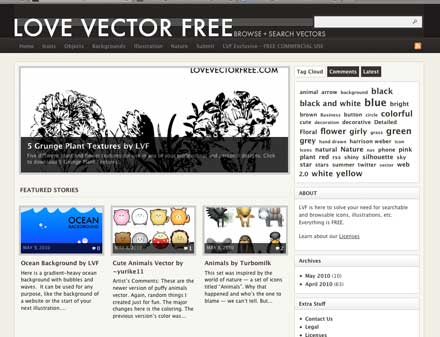
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
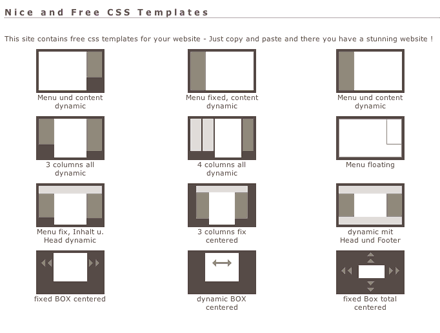
ものすごくシンプルで無駄を削ぎ落としたCSSレイアウトテンプレートサイト「Nice and Free CSS Templates」を紹介したいと思います。ゴチャゴチャしたメニューは一切無く、サイトにアクセスすると12の代表的なCSSのレイアウトサムネイルが並んでいます。

テンプレートは1カラムから3カラム、4カラムと標準的なものはもちろん。中央表示なんかもありました。
詳しくは以下
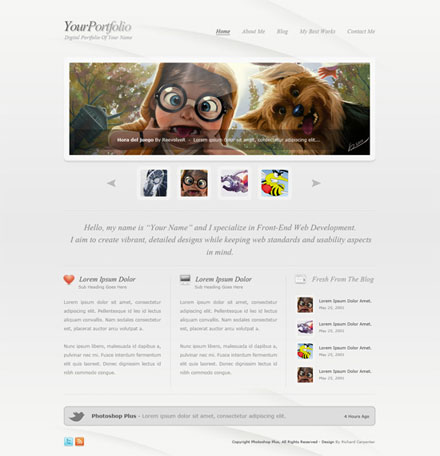
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
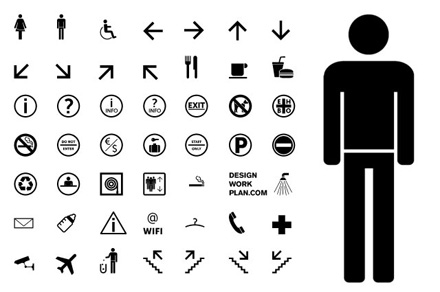
商業広告のデザインに便利なピクトグラムアイコン。一つの記号でユーザーに対して簡単に説明できるので、様々なところで重宝しますが、今日紹介するのはそんな制作に便利なフリーピクトグラムアイコン集「8 Free Pictogram Icon Libraries and Collections 」です。

Symbol Signs – Free collection – DesignWorkPlan-Creative Commons Attribution 3.0
地図や看板に使えそうなピクトグラムのアイコンが紹介されています。全部で8セットまとめられていますが、いくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下