効果的なビジュアルがあると、Webサイトの雰囲気はガラっと変わるもの。クリエイティブなWebデザイン制作にとってテクスチャは効果的なツールの1つです。そんな中今回は、背景に使えそうな自然の風景や壁・タイル目地などの、様々なテクスチャをまとめた「8 Excellent Galleries of Free Photoshop Textures」を紹介したいと思います。

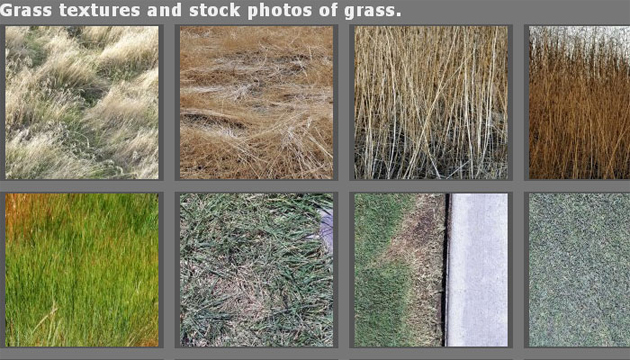
(TexturePop Free Textures – Grass Textures)
高解像度なテクスチャが種類豊富に揃っているので、色々な用途に使用することができそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

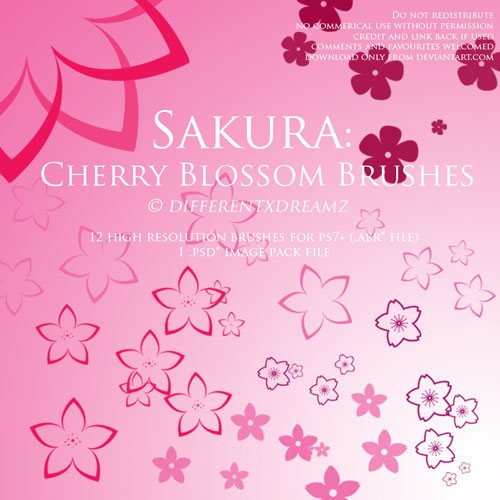
(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザイン制作で使用するテクスチャの中でも特に利用する機会の多い、木をモチーフにしたテクスチャ。毎回同じようなタイプを選んでしまい、デザインがワンパターン化しがちな方も多いのでは?今回はそんなシーンに是非利用したい、木のさまざまな質感を表現できるテクスチャまとめ「30 High Quality Painted Wood Texture for your Nature-Related Designs」を紹介したいと思います。

(Cracked Yellow Painted Wood by ~texturejunky on deviantART)
定番として利用できるタイプから、個性的でアレンジを加えたい時におすすめなものまで、たくさんの種類はまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの世界で使用する機会の多い自然の風景。特に葉っぱや木など、よく目にすることの多い素材は非常に重宝されます。そんな中今回紹介するのは、木の雰囲気を表現できるフリーブラシ「A Compilation of High Quality Tree Branch Brushes for Free」です。

(Tree Borders by *midnightstouch on deviantART)
表現の仕方によって表情を変える木のさまざまなブラシが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインからWEBデザイン、CGまで、さまざまなシーンで利用されるテクスチャは、解像度の高さとテクスチャとしてのクオリティの高さが重要です。そんな中今回は、高画質な大理石のマーブル模様が揃うテクスチャセット「Free Marble Textures」を紹介したいと思います。

自然の石の質感がダイレクトに感じられるベージュの色合いのテクスチャが5枚セットになった、デザイン制作に使いやすいテクスチャセットとなっています。
詳しくは以下
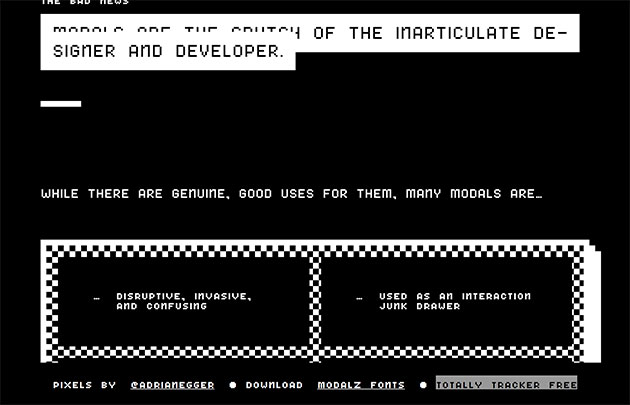
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
アレンジが効き、拡大縮小などの可変にも劣化することなく対応できるフリーベクターデータ。非常に便利な素材で重宝すると思います。そんなチェックしておきたいフリーベクター素材集「30 Free Vectors All Designers Need」を今回は紹介したいと思います。

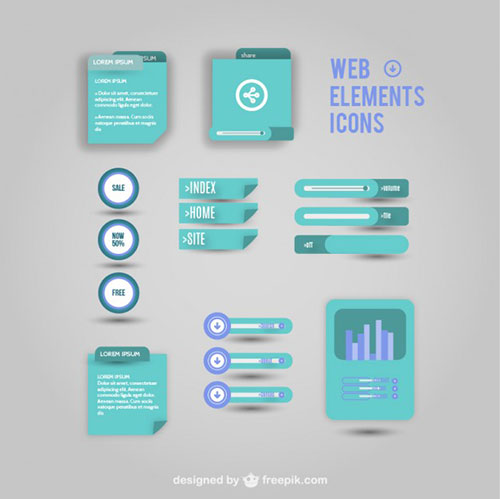
Web elements vector icons Vector | Free Download
アイコンやテンプレート、パーツなど、さまざまな種類のベクターが展開されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
カラーリングによって印象が異なるウェブデザインですが、作品を目立たせることを目的としたポートフォリオサイトや、クールな雰囲気にまとめたい時のサイトデザインにおすすめしたい「35+ Fresh Showcase of The Dark Side of Web Design」を今回は紹介したいと思います。

135design | web design e programmazione | Roma
ブラックやグレー系のダークトーンカラーうを貴重としたサイトが収録されており、その中でもさまざまなテイストのデザインバリエーションが展開されています。気になったものをいくつかピックアップしましたので、下記よりどうぞ。
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
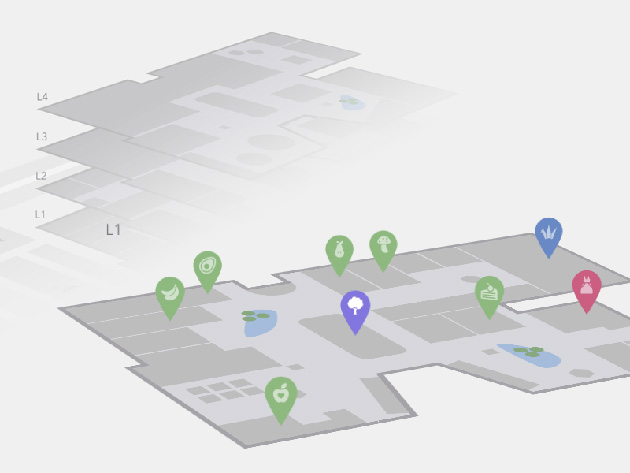
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
制作には非常に便利なベクターデータ。Designdevelopでも数多く便利なベクターデータやリソースサイトを紹介してきましたが、今日紹介するのはベクターデータを配布しているリソースサイトをまとめたエントリー「49 Amazing Resources for Free Vector Graphics」を紹介したいと思います。
有名どころから珍しい所まで多々公開されています。今日はその中から今までDesigndevelopで紹介した事が無いサイトを中心にいくつか紹介したいと思います。
詳しくは以下
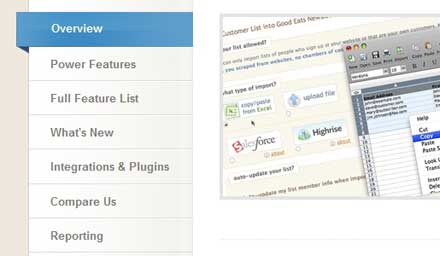
サイト内の要素で欠かせないもので、ユーザーの利便性を決定づけるナビゲーションメニュー。サイトの雰囲気に合わせて様々な形がありますが、今回紹介さするのはデザインされた美しいナビゲーションデザインを集めたエントリー「40 Beautifully-Designed Navigation Menus」です。

細かくビジュアルを作り込まれたものからシンプルなもの、ダイナミックなものまで様々な種類のナビゲーションが紹介されています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下