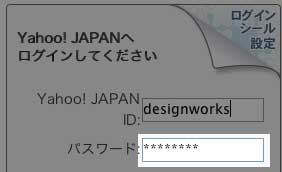
ブラウザが発展してきて、パスワードを記録しておけば何か起きなければ、ログインの手間はかなり省かれるようになりました。あまりにそれに頼りすぎてパスワードフォームには「********」という形で入力されているものの長い間使っていないとパスワードを忘れてしまったり、大元のパスワード通知を紛失したりしてパスワードを消失してしまう事がたまにあります。

今回紹介するのは「*******」とアスタリスクになっているパスワードを確認するJavascriptです。
詳しくは以下
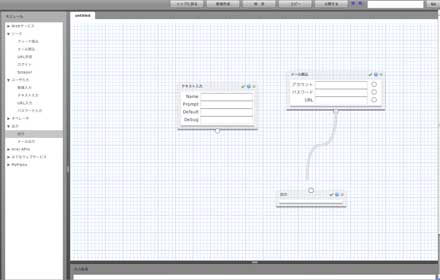
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
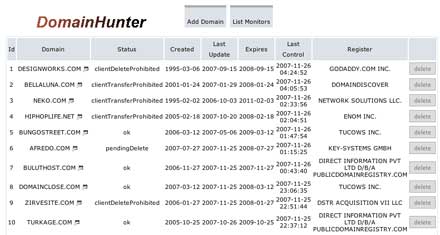
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
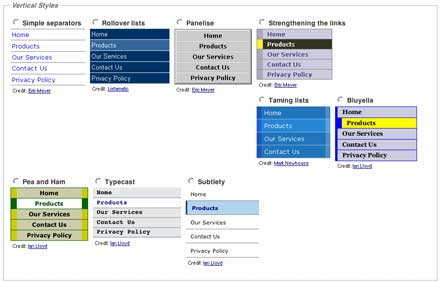
メニューやリンクリストなど様々な所で活躍し、ブログでもサイトでもかなりの頻度で使う事になるリスト。今回紹介する「List-O-Matic」はCSSベースで、様々なリストをカスタマイズしながら簡単に作れるWEBサービスです。

デザインは横組、縦組とありスタンダードなリストから、少し凝ったリストまであり、新規でサイトを立ち上げようとしている人やインターフェイスを再考している人にはかなり便利なサービスだと思います。
詳しくは以下
自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
ベクターデータとは線の起終点の座標(位置)、曲線であればその曲がり方、太さ、色、それら線に囲まれた面の色、それらの変化のしかたなどを、数値で表すことにより、コンピュータで扱うデータとしたもので、数値なので、引き延ばしたり、変化を加えてもそれに合わせて劣化無く変形できるのが特徴です。

デザインする上で自由が効くため基本ベクターデータでデザインするのは当たり前ですが、仕事によっては素材のベクターデータが無く、JPGやGIF等できたりします。画像で来るととても不便で、ペンツールで下記起こしたりしていましたが、IllustratorCS2以降ライブトレースと言う画像をベクターデータ化してくれる機能が付きました。今回はそのライブトレースをオンラインで可能にしてくれるサービス「VectorMagic」を紹介したいと思います。
こちらのサービスを使えばオンラインで画像から簡単にベクターデータを作成する事が可能です。
詳しくは以下
クリスマスシーズンが到来し、街はすでにイルミネーションできらきらと輝いています。今回はそんなクリスマスシーズンをもっと盛り上げてくれるようなフリーデザインリソースまとめ「50 Free Christmas Templates & Resources for Designers」を紹介したいと思います。

Jingle Bells Christmas Vector Elements – Download Free Vector Art, Stock Graphics & Images
テンプレート系から、アイコン、フォント、ベクター素材など、さまざまな種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
魅力的なデザインのフォントを取り入れることで、より高い魅力を引き出すことができます。今回はそんなデザイン性が高く、ストックしておきたくなるようなフリーフォントが集結した「Professional New Free Fonts for Designers」を紹介したいと思います。

FOFER Handwritten Font on Behance
いろいろなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
webサイトやグラフィックデザイン制作に役立つパターン素材には無限の種類が存在していますが、今回紹介するのは、ヘリンボーン柄のパターン素材まとめ「30 Herringbone Patterns That Can Improve Your Design」です。

Pattern / Straight{and narrow} :: COLOURlovers
まるで魚の骨のような形状が特徴のヘリンボーン柄の、さまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
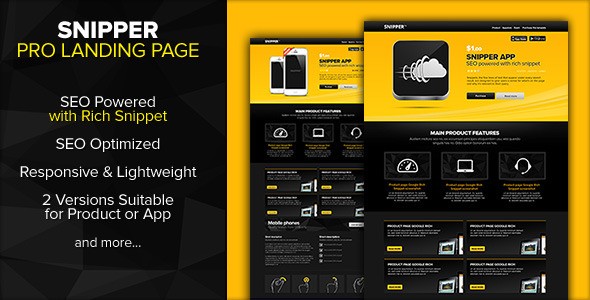
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
ブランディングやパッケージデザインを提案する時に重要な役割を果たすモックアップ。その精度が高ければ高いほど、クライアントにリアルなイメージを提供することができます。そんな時に役立ってくれるのが今回紹介する、クオリティの高いフリーで使えるパッケージモックアップまとめ「20 Realistic Free Food Packaging Mockups」です。

Ice Cream Cup Mockups | MockupWorld
パッケージモックアップが20種類紹介されていますが、どれも精度の高いものばかりです。中でも気になったものをピックアップしてみました。
詳しくは以下
視認性にすぐれているものから、見た目面白く惹きつけるもの、意味が込められているものなどなど世の中には様々な書体がありますが、今日紹介するのは、そのままロゴに使えそうなクリエイティブで個性的なフリーフォントを集めた「30 Cool Free Futuristic Fonts To Work With」です。
その中でもキレイめなものから、グラフィカルなものまで幅広いジャンルの個性的なフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
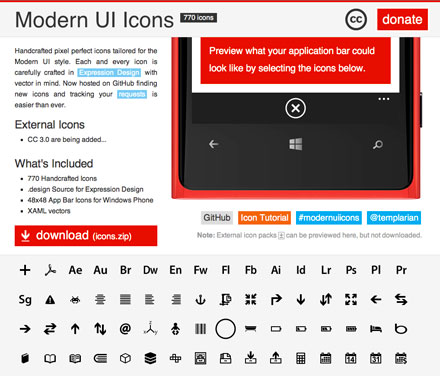
端的に機能を表現するときに便利なアイコン。WEBデザインをする上で便利に使える素材のひとつです。今日紹介するのは、スタンダードなものから遊びの効いたものまで770種のフリーアイコンをまとめたアイコンセット「Modern UI Icons」です。

アイコンセットには、様々なアイコンがまとめられており、スタンダードなカレンダーやカートなどよくUIに利用するものから、インベーダーゲームの宇宙人や天秤、などといった少し変わったアイコンも収録されています。
詳しくは以下