いままでいくつかオンラインでPDFを生成するWEBサービスを紹介してきましたが、ついにAdobeがオンラインPDF生成サービス「Acrobat.com」を開始しました。Adobe IDを登録すればフリーで利用することが可能です。

Adobe IDは簡単な項目を入力すれば簡単に取得できます。もちろん「Acrobat.com」から取得することが可能です。このサービスはFlash再生が可能となった「Acrobat 9」との連携が計られています。
詳しくは以下
普段からPCを使っている人にとっては圧縮など常識の範囲内で、圧縮の形式に従ってソフトを選択し、解凍というような手順を自然に踏みますが、慣れていない人の中にはこのファイルどうやって解凍するか分からないそんな人もいるかと思います。そこで今回紹介するオンラインサービス「WobZIP 」はWEB上で圧縮ファイルを解凍してくれるという物です。
対応している拡張子は7z, ZIP, GZIP, BZIP2, TAR, RAR, CAB, ISO, ARJ, LZHCHM, Z, CPIO, RPM, DEB and NSISとかなり豊富でよほど特殊な圧縮形式でなければ対応してくれそうです。対応最大ファイルは100MBとなっております。
詳しくは以下
利用方法は簡単で、ローカルから圧縮ファイルを選択して、wobzipのボタンを押すだけでOK万が一に備えて解凍したファイルにパスワードもかけることができます。
圧縮ソフトが手に入らない環境や新しいプログラムのインストールが安易にできない観光では重宝しそうなWEBサービスです。
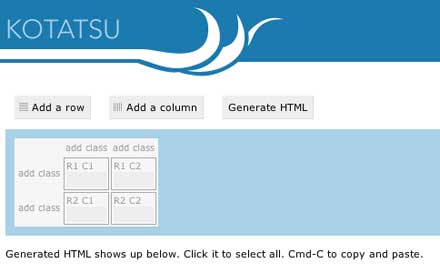
最近の主流から少しはずれたテーブルタグ。表などを見せるときなんかは未だに力を発揮してくれますが。組み慣れていないせいか手書きだったりすると組むのが非常に面倒だったりもします。そこで今回紹介するのはそんなテーブルタグが簡単に作れる「Kotatsu」を紹介したいと思います。

使い方は非常にシンプルで、WEB上でカラムや段数を決めて、クラスを設定することができます。上記のようにテーブルベースで作っていけるので分かりやすいです。
詳しくは以下
Designdevelopでもいくつかオンラインストレージは紹介してきましたが、今日はマイクロソフトが先日正式公開したオンラインストレージサービス「Windows Live SkyDrive」を紹介したいと思います。このサービスは元々1GBでベータ公開されていましたが、5GBに拡張して正式に公開されたサービスです。

利用にはWindows live IDが必要で、liveIDさえ取得すれば無料で利用することができます。
詳しくは以下
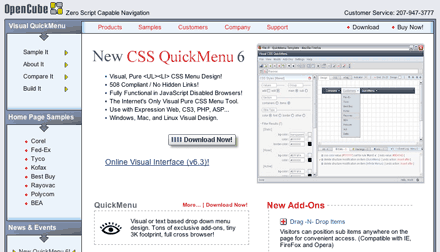
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
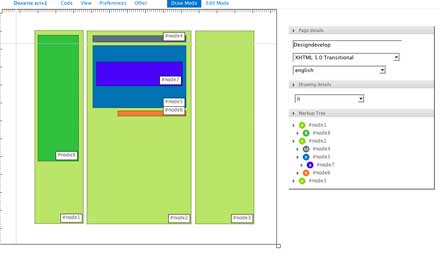
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopでのさまざまな加工に使いやすいブラシ。手軽に表現力をアップさせるためのツールとして利用している方も多いと思います。そこで今回紹介するのは、普段使いにぴったりなフリーPhotoshopブラシを集めた「20 Free Photoshop Brush Set for Designers」です。

(Feathers Photoshop Brush Set – Free Photoshop Brushes | Brush King)
自然のリアルな表情を付けられるものから、飾りや背景テクスチャとして使いやすいものまで、さまざまなブラシセットが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
webサイトやスマートフォンサイトなどのデザインをクライアントなどに提案する際、デザインだけ提出するのではなく、実際の使用イメージに当てはめることでイメージがしやすくなるもの。今回はそんな時に便利なモックアップテンプレート「25 Free & Beautiful Photography Mockup Templates For Designers」を紹介したいと思います。

MacBook Air PSD MockUp | GraphicBurger
非常にハイクオリティな、さまざまな種類のモックアップがまとめられています。
詳しくは以下
写真加工以外にも、非常にさまざまな表現が可能なPhotoshop。特にPhotoshopで制作されたグラフィック素材は非常にクオリティが高く、使用するだけでデザインの質を一気に高めることができます。今回はそんなPhotoshop形式のpsd素材をまとめた「26 New Photoshop Free PSD Files for UI Design」を紹介したいと思います。

Free Vintage Rolleiflex Badge on Behance
モックアップからテンプレートまで、さまざまな使用シーンに対応できる素材が紹介されています。
詳しくは以下
デザインにとても便利なシルエット素材。アイコン的な使い方だったりポイント的につかったりと色々と便利に使えます。今日紹介するのは商用利用可能で、フリーで使える国産シルエットデザイン素材集「シルエットデザイン」です。
国内のデザイナーさんが作っているだけあって、海外のシルエット素材には無いチョイスがあるような気がします。かなりの数が公開されていますが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティは細部に宿るといいますが、ちょっとした粒子や、色味の違いで大きくクオリティが変わったりします。今日紹介するのは、微細な汚れや味を表現するブラシコレクション「A Collection Of 100+ Subtle Brush Sets」です。

Hi-Res Subtle Grunge Vector Textures
粒子を表現したものから、刷り傷やランダムな粒子など様々なブラシセットがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下