企業の顔として当たり前の存在となっているWEBサイトは、一般ユーザーの方がいかにストレスなく利用することができるかを考えることが重要です。そんな中今回は、ユーザービリティに配慮したデザイン制作に使える、ローディング画像のPSD素材をまとめた「18 Free Progress And Loading Bars High Quality PSD’s」を紹介したいと思います。

印象的なローディング画像やプログレスバーが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
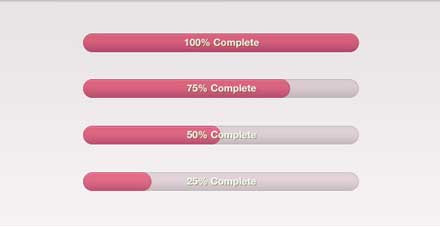
■Status Bar – 365psd
シンプルなローディング画像デザインです。色を変えるだけでさまざまなデザイン制作に利用できそうですね。

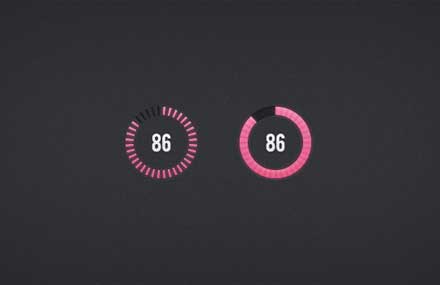
■Free PSD: Circular Progress Bars | Premium Pixels
2パターンのプログレスバーがセットになっています。ビジュアルに合わせて好きなデザインをチョイスできるというのがうれしいですね。

■Progress & Loading Bar Collection | MediaLoot
ローディング画像、プログレスバーがセットになった素材です。デザインの参考にはもちろん、制作しておくべき素材の参考にもなるのではないでしょうか?

ローディング画像やプログレスバーは、デザインの中で見落としがちな部分でもあると思いますが、このような配慮があることで、WEBサイトの利用率アップにも繋がるように思います。他にもいくつかの素材が紹介されていましたので、気になる方は是非原文もチェックしてみてください。