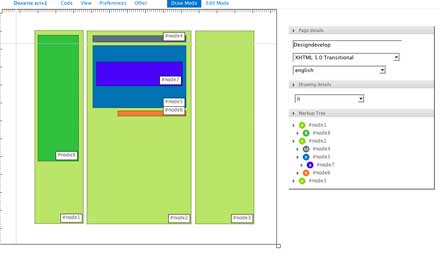
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
マークアップツリーもグラフィカルに表示され分かりやすく使い勝手が良いです。とにかくあまり考えなくても、「見える化」が徹底されていますので視覚的に理解しながらHTMLを組み上げていけます。
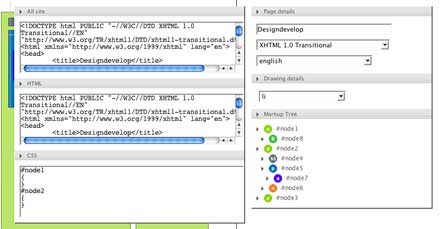
自分お好きなようにレイアウトを組んだら、上部メニューのCode メニューから「Generate Code」を選べば各コードが生成されます。AllsiteはHTML+CSSでのコードで、その下にはHTMLとCSSの欄があり、個別にコードを生成してくれます。

HTMLが苦手なんて人でもなれれば、簡単にページを組み上げることができるかと思います。