HTMLやCSSの文法がチェックできるサービスは数多く展開されていますが。、今回紹介する「XHTML-CSS Validator」はシンプルで分かりやすく綺麗なインターフェイスが売りのマークアップチェックサービスです。

WEB上で簡単に自分のサイトやブログの文法チェックがしてくれます。
詳しくは以下
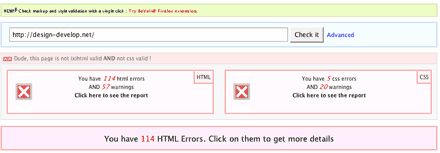
使い方は至って簡単で、トップページのテキストボックスにチェックしたいサイトのURLを打ち込むだけです。試しにチェックしてみましたが、HTMLの文法エラーが114、CSSの文法エラーが5と結果は散々な物でした。

エラーが起きた所はかなり具体的に表示してくれますので、じっくり読んでいけばどこをどう直せば良いかわかるようになっています。SEOを気にしている方は是非活用して完璧なマークアップを目指してください。管理人はかなり大雑把に覚えてきたので、かなり勉強になりました。もう少し勉強しないとなぁ。