現在様々なブラウザがシェア争いを繰り広げており、人によって利用しているブラウザは色々だと思います。それゆえにWEB制作者にとっての一つの課題が、多々あるブラウザでの表示を統一しなければ行けないという命題が化せられると言う事です。特に現状はブラウザの種類の違いだけではなく、利用されているバージョンも異なっているため、そちらも念頭にいれなくてはいけなくて、主要ブラウザとそのバージョン違いを検証するだけでもかなり手間がかかります。そこで今回紹介するのは主要なブラウザ間での表示確認を簡単にしてくれるWEBサービス、ツールをまとめたエントリー「Useful Tools for Testing Cross Browser Compatibility」を紹介したいと思います。
いくつかまとめられていますが、今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
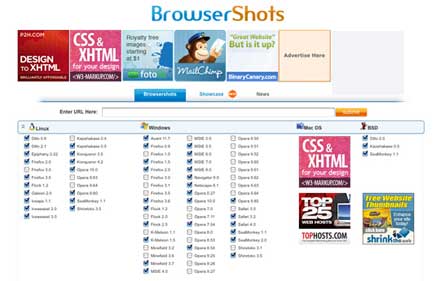
■Browser Shots
チェックしたいブラウザを選択して、表示できるWEBサービス。結果はスクリーンショットで確認。

■Browser Shots
マイクロソフトがリリースしているブラウザ表示ツール。

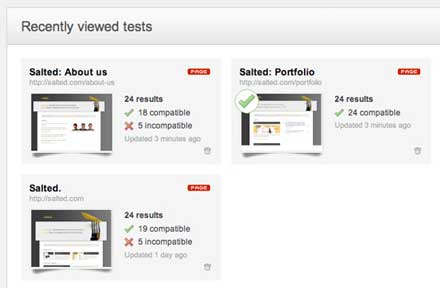
■Litmus
WEBページ、HTMLメールなどをさまざまなブラウザやメールクライアントでの表示が確認できます。登録が必要で1時間のみの利用は無料で、24時間パスは12ユーロ、1ヵ月利用パスは39ユーロ・129ユーロとなっています。

各ブラウザをチェックすると言う行為はWEBデザイナーでは必須の事だと思いますので、便利に利用したいですね。開発会社が違うので非常に難しいとは思いますが、早く仕様が統一される事を切に願っています。