2018年 新年あけましておめでとうございます。
2017年は自身の仕事環境も大きく変化したこともあり、多忙を極め、ブログを一時期アップできないなど、今後のDesigndevelopのあり方について考えさせられた年となりました。結果的にはやはり、少しでも多くの情報を届けていきたい、また自身にとってのクリエイティブリソースを高めていきたいという想いが強くあり、定期的に更新ができる環境を整えることができました。
webの流行と共に、毎年デザインのトレンドや、システム開発技術などどんどんと進化を遂げており、1年前に最新とされていたものが古く扱われてしまうなど、スピードの早い業界にいて、次はどんなものが登場するのかを今からとても楽しみにしています。
2018年も同様に、最新の情報を皆さまにお届けできるよう努めていきたいと思いますので、ぜひ今後もご覧頂けますと嬉しく思います。
今年もDesigndevelopをどうぞよろしくお願いいたします。
デザインの飾り付けとして重宝するモチーフの一つ花。今回紹介する「30 Free High-Res Floral Brushes (Clean & Grunge)」はリアルな花をそのままブラシ化したphotoshopブラシセットです。

ブラシに使われている花は実際に撮影された花を使っているためブラシはリアルに表現されています。ブラシのため濃淡だけで表現されていますので、シンプルで洗練されたデザインなんかに力を発揮してくれそうなブラシセットです。
詳しくは以下
簡単に一筆で、いろいろな表現の描写を可能にするブラシ機能はとても重宝する存在。いろんなシーンで活用することが可能です。そんな中今回紹介するのは、かすれた風合いを手軽に表現できる フリーグランジブラシセット「12 Beautiful Free Grunge Brush Sets from Dribbble」です。

(Dribbble – Dirtbag II by Visual Idiot)
描写の違う12種類のグランジテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
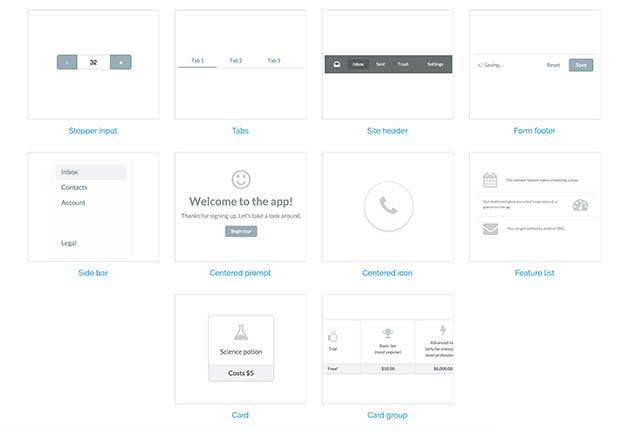
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
Designdevelopでもデザインをしていく上で欠かせないものとしてストックフォト、写真素材のサイトは多々紹介してきましたが、今日紹介するのは四季を彩る花や空などを中心とした写真素材が500枚以上、公開、配布している「オガワナオキのフリー写真素材集」です。

写真の解像度は、写真にもよりますが、XGA(1024×768)以上はあるみたいで、印刷には少々厳しいかも知れませんが、WEBで使う分にはなんら問題がないサイズで公開されています。
詳しくは以下
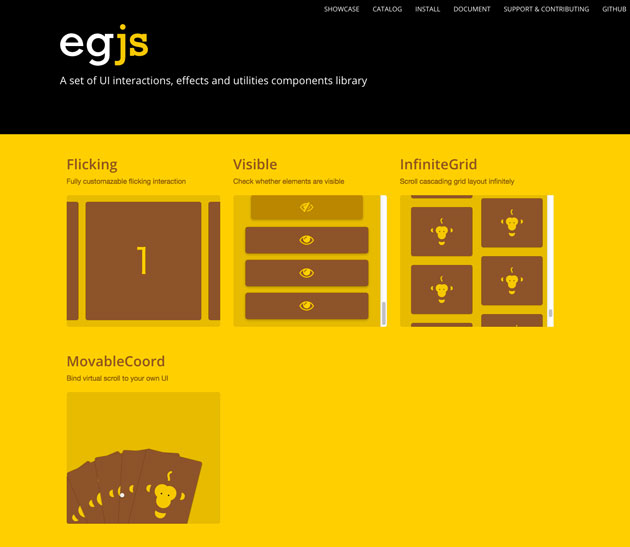
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをしていて、空を足したり、雲を描いたりなどを行なった事があるという商業デザイナーの方は多いと思います。方法は色々とありますが、今回紹介するのは簡単に雲と空を好きなサイズで描ける敷きつめる事ができる雲と空のパターンとテクスチャセット「Tileable Cloud Patterns and Textures」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっていてそこそこ大きなものになっています。またパターンはphotoshopのパターンファイル.patで制作されていますので簡単に利用する事ができます。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
現在WEBサイトで良く見かけるテクニックの一つスライダー。少ないスペースで様々なコンテンツを見せられるのが魅力ですが、今日はそんなスライダーのテクニックを集めたエントリー「25+ Awesome Slider Techniques」を紹介したいと思います。
よく見るスライダーから、動きが特殊なものやインターフェイスが優れているもの様々なスライダーのテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下