Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

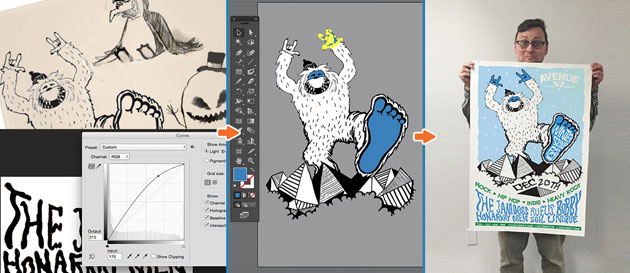
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

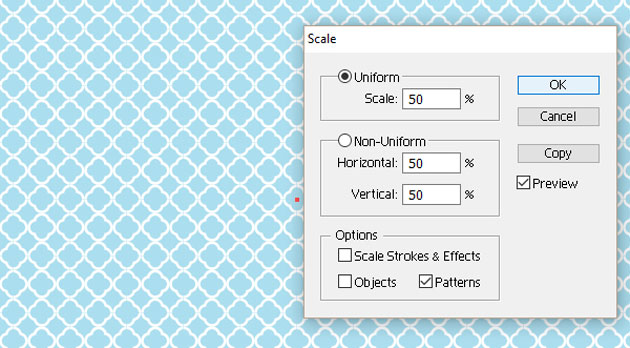
How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

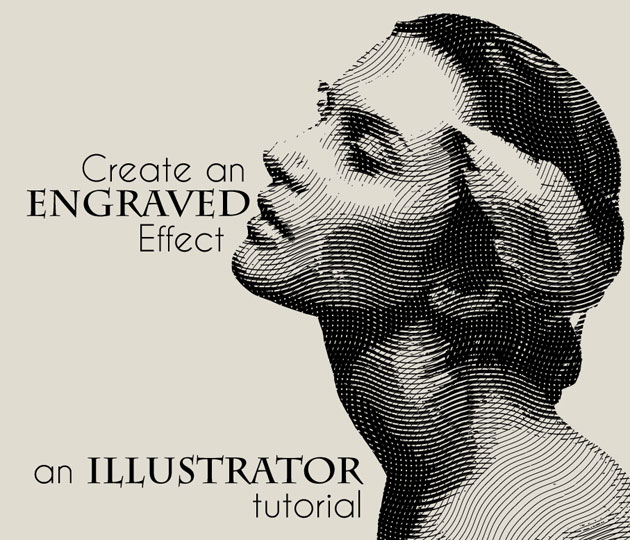
How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

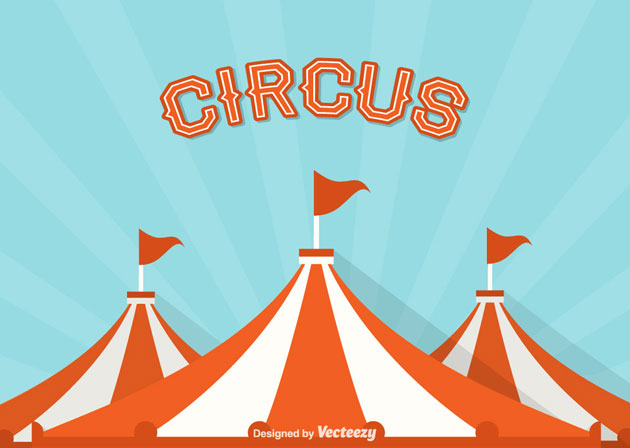
Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
街中で見かけるポスターや広告、そこには様々なフォントが使用されていますが、今回は、どこか懐かしいアメリカンヴィンテージフォント20選「20 Free Retro and Vintage Fonts to Use in 2018」を紹介したいと思います。

Paralines – Free Font on Behance
デザインにアクセントをプラスしてくれるレトロな雰囲気漂うフォントです。
詳しくは以下
広告表現でも何かと便利なシルエット想像させる部分を残しながら、具体的に伝えてくれる使い勝手の良い素材ですが、今日紹介するのはオフィスの様々なワンシーンを描いたシルエット素材集「silhouettes of business people」です。

一般的なシルエットからハイタッチなどの動きのあるシルエットまで様々なシルエットが収録されています。
詳しくは以下
ページの更新やカスタマイズの自由な操作性が人気のWordPressは、個人のブログやwebページにはもちろん、プロのデザインワークの中でも利用されている方が多いのではないでしょうか?そこで今回紹介するのが、機能性にすぐれた有料のWordPressテーマをまとめた「25 Sleek Blogfolio WordPress Themes」です。
スタイリッシュなデザイン性はもちろん、iPhone・iPadへの最適化や、有料ならではのきめ細かい機能をもったテーマばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
軽量でなおかつ様々な動作が可能な人気のプラグイン「jQuery」。世界中で利用されており、そのテクニックも豊富ですが、今日紹介するのは比較的新しいチュートリアルやテクニックを集めたエントリー「25 Fresh and New jQuery Plugins and Tutorials」です。

Create Featured Content Slider
ツールチップからスライダー式のギャラリー、サウンドプレイヤーなどなどjQueryで実現できる様々なテクニックが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
動物の毛並みや模様の柄を使ったテクスチャは、デザイン業界でも幅広く利用されており、使い方によってはさまざまな使い方ができると思います。そんな中今回紹介するのは、ゼブラ柄のテクスチャまとめ「30 Striking Zebra Print Texture for Free Download」です。

(zebra print texture by ~ghoulskout on deviantART)
シマウマの皮膚の柄がいろんなテイストのテクスチャでまとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
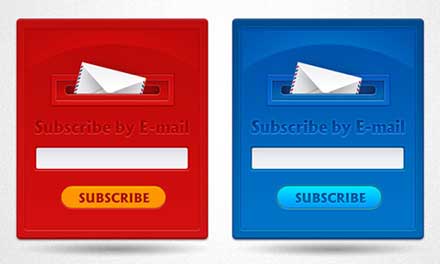
ポータルサイトなどの情報系サイトでは特に、どれだけ多くのユーザーにリピーターになってもらえるかが重要だと思います。そのためには、ニュースレター申込やRSS部分のデザインには、特に力を入れたいところ。そこで今回紹介するのが、ニュースレター用のパーツデザインが揃うPSD素材をまとめた「30 Beautiful Free Newsletter Subscribe Box PSD Designs」です。

Subscription form design | Psdblast
定番のエアメールをモチーフにしたデザインをはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下