Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

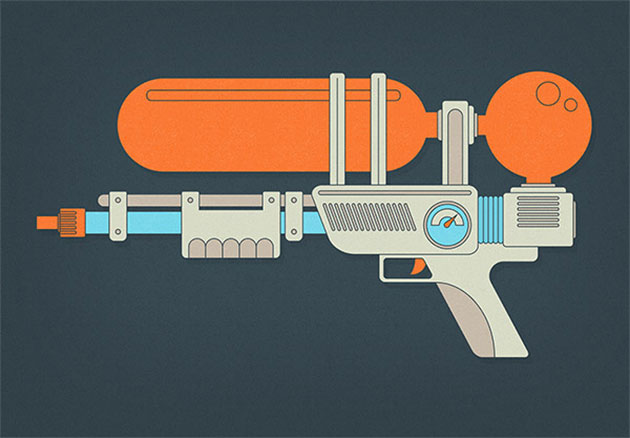
How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

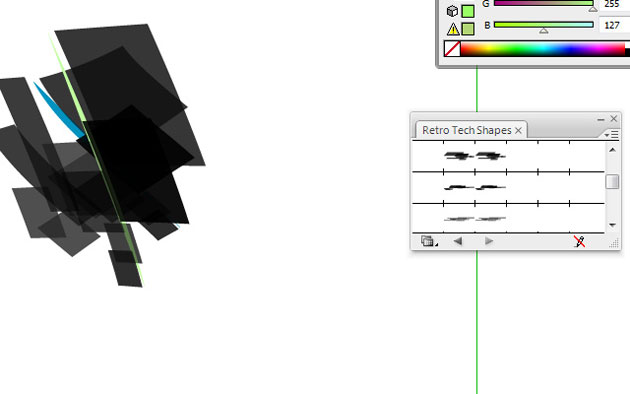
105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、膨大な数の中からデザイン性のあるものをピックアップするのはなかなか大変なもの。今回はそんな時に参考にしたい、ハイクオリティなデザイン性を感じられるフリーフォント選「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

Cornerstone – Free Font on Behance
いろいろなテイストのデザイン性の高いフリーフォントがまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターン素材の中で、比較的定番の部類に入るであろう花柄。女性らしいデザインなどによく利用されます。今回はそんな花柄のシームレスパターンをまとめた「Create Pretty Designs With Free Seamless Flower Patterns」を紹介したいと思います。

seamless vintage rose pattern by dengwei1361159 on deviantART
華やかな印象をあたえてくれる華柄パターンが厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
海外ではかなりレベルの高いテーマが配布されているWordpress。本当に様々なテーマが出回っていますが、今日紹介する「15 High Quality Premium-Like Free WordPress Themes」は数あるWordpressテーマのなかでも有料の物に引けを取らない素晴らしいテーマを15個、選び抜いたエントリーです。
有名なのもあり、よく見かけるテーマもありますが、今日はその中でもあまり見かけない物を中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

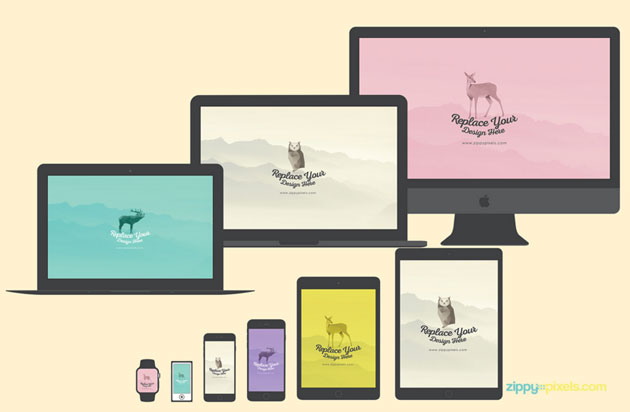
24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
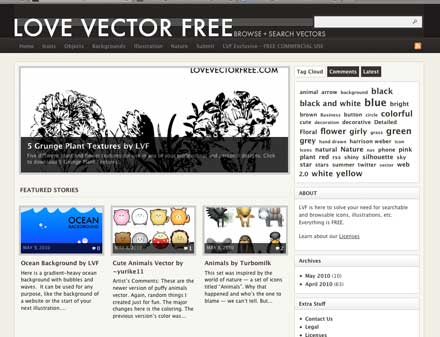
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
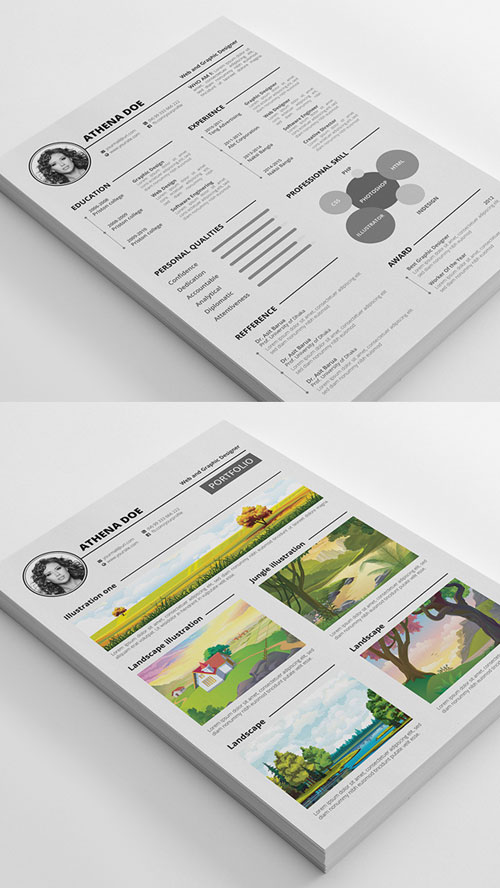
紙系ツールのデザインでイメージを作成する際に便利なテンプレートやモックアップ、いろいろな種類のフリー素材が配布されていますが、今回はクオリティの高さが魅力のフリーテンプレート集「14 Free Simple Resume PSD Mockups & Templates」を紹介したいと思います。

FREE Resume Template on Behance
シンプルなテイストのものを中心に、デザインをより魅力的に見せてくれるテンプレートがまとめられています。
詳しくは以下
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
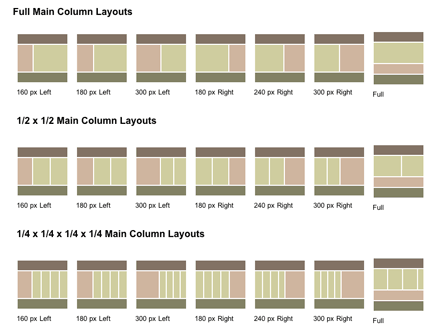
前回「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」という記事でCSSで作られた基本のセットともなるテンプレート集をお伝えしましたが、今回紹介する「100 Percent Pure CSS Layouts」もそんなベースのレイアウトになりうるテンプレートを集めたCSSテンプレート集です。

名前の通り100パーセントCSSだけで作った、デザインはいっさい無しでレイアウトだけ区切っているテンプレートをひたすら集めています。
詳しくは以下
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)