仕事を納めた後、発生するのが請求書送付業務。各クライアントへの請求書発行はなかなか手間のいる作業です。今回ご紹介するのは、そんな請求書発行業務をテンプレートで効率化してくれるフリーの請求書テンプレートをまとめた「40 Invoice Templates | Free & Premium | Print & Digital-Friendly」です。

Invoice by Darkwat on DeviantArt
ビジネスシーンで使える、見やすく便利なテンプレートが40種類もまとめられています。今回はその中からおすすめのテンプレートを幾つか選んでご紹介しますので、ぜひご覧ください。
詳しくは以下
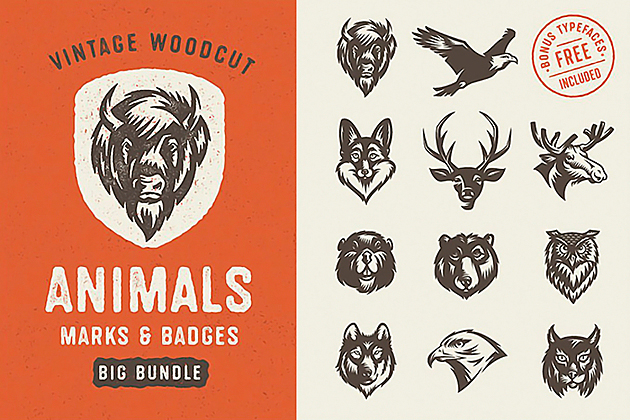
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
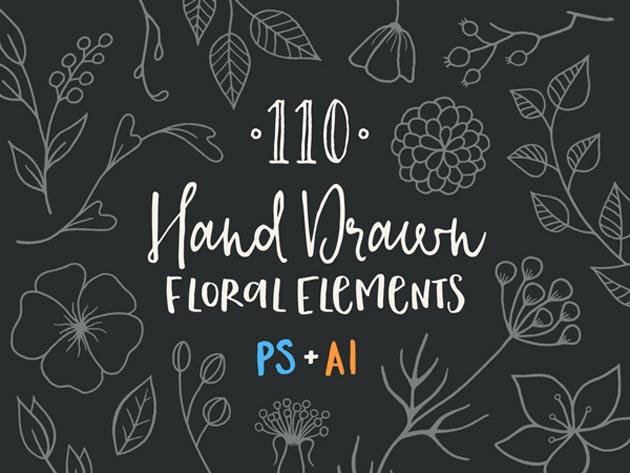
植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
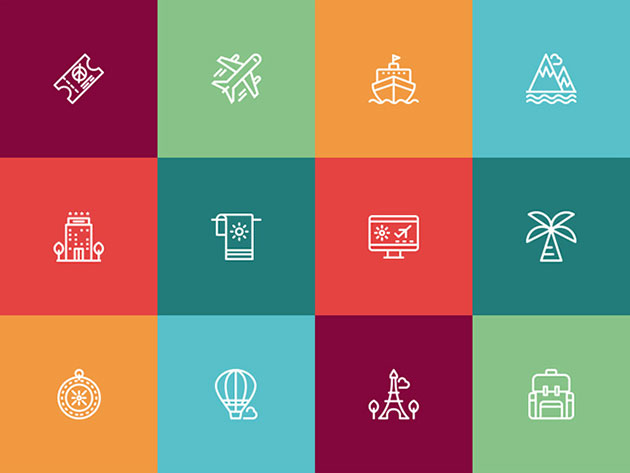
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
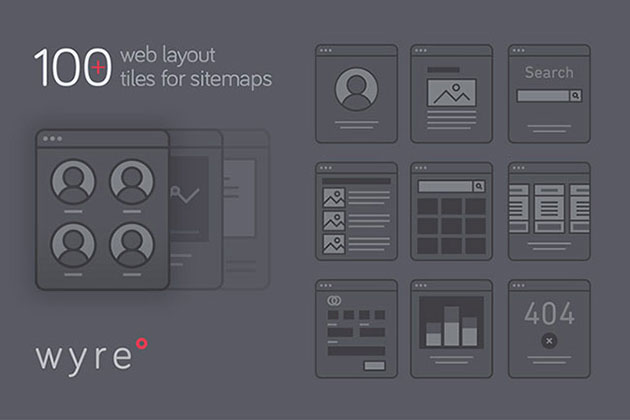
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
デザイン性の高いフォントを使用するだけで、制作物のクオリティは格段にアップします。そんなデザイン制作時に参考になる、多彩なデザイン性のフリーフォントまとめ「60+ best free fonts, Summer 2015」を今回は紹介します。

Charming Typeface – Exploring Vietnam on Behance
ベーシックなタイプから個性的なものまで、種類豊富にフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
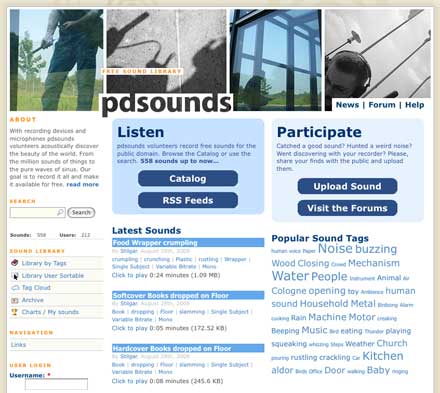
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
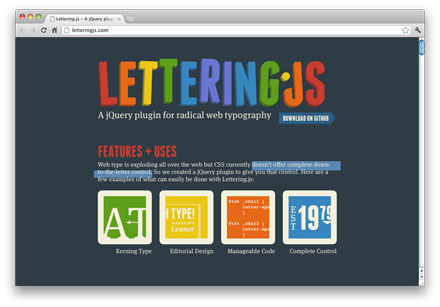
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

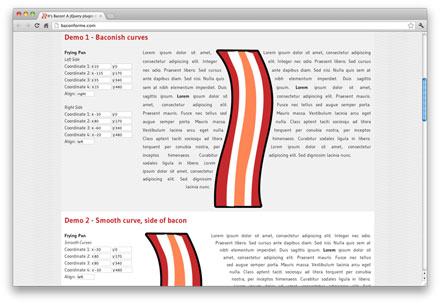
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

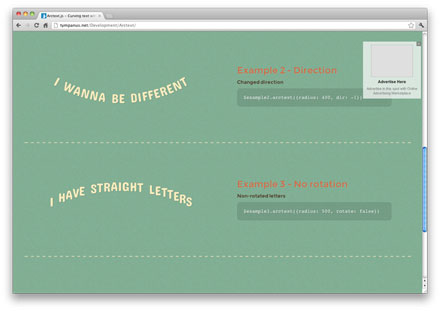
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
デザインを制作する際に、素材感をプラスしたい時やクオリティを高めたいと時などよく利用するテクスチャ。さまざまな種類が展開されており、日々活用されているという方も多いかと思います。そんな中今回紹介するのは、デザイン制作の定番素材とも言える、キャンバス素材のテクスチャ「14 High-Res Paper & Canvas Textures」です。

キャンバスの質感を存分に感じさせてくれる、シンプルなタイプのテクスチャ。さまざまなデザインへのアレンジが可能なこともあり、かなり活用できるテクスチャセットではないでしょうか。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
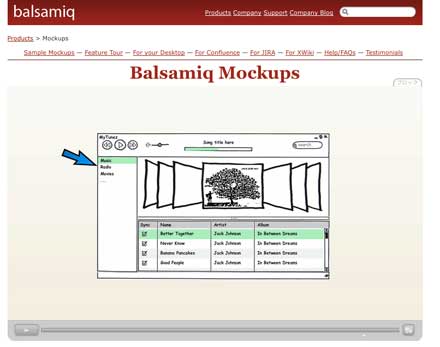
デザインの変更の手間を防ぐ為にWEB制作時にはコーディングしていないモックアップをデザイン案として見せるのが主流だと思います。今日紹介するのはラフなモックアップをドラッグ&ドロップで簡単に作成できるWEBツール「Balsamiq Mockups」です。

パーツをおいていくような感覚で簡単に作成できます。実際「Balsamiq Mockups」を使って制作しているイントロムービーがYouTubeにアップロードされていましたので、下記に貼付けておきます。
動画は以下から
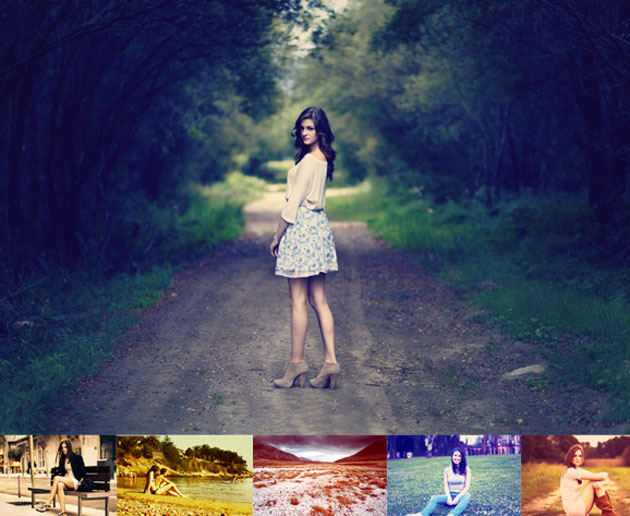
さまざまな写真加工技術が凝縮されたソフト・Photoshop。しかしいろいろな機能がありすぎるがゆえ、難しい機能を使いこなせていないという方も多いのではないでしょうか?そんな中今回は、取り入れるだけで高度な写真加工を簡単に行うことができるPhotoshopアクションまとめ「Best Premium Photoshop Actions」を紹介したいと思います。

Photography Actions Bundle #1 | GraphicRiver
写真をより魅力的に表現できる、グラフィカルなものに変換できるアクションから、写真の色や雰囲気を変える加工まで、いろんな種類が紹介されています。
詳しくは以下