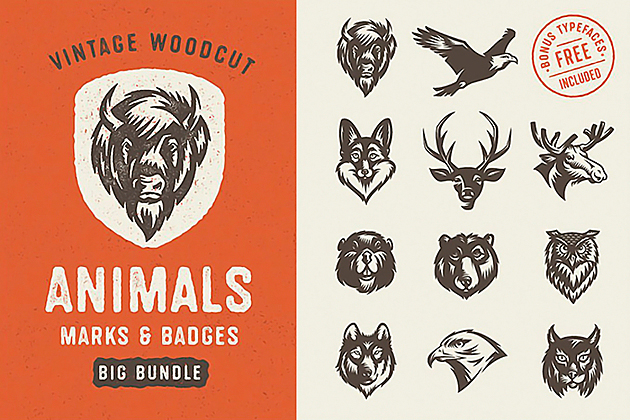
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインをより印象的に、効果的に見せるためのグラフィック作りは、アイデア+ハイレベルな制作技術が必要になってくる場合があります。そんな状況にきっと役立つチュートリアル集「35 Awesome Photoshop Background Tutorials」を今回は紹介したいと思います。

多彩な表現を可能にするphotoshopの機能を駆使し、さまざまな表現を可能にした実例が多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
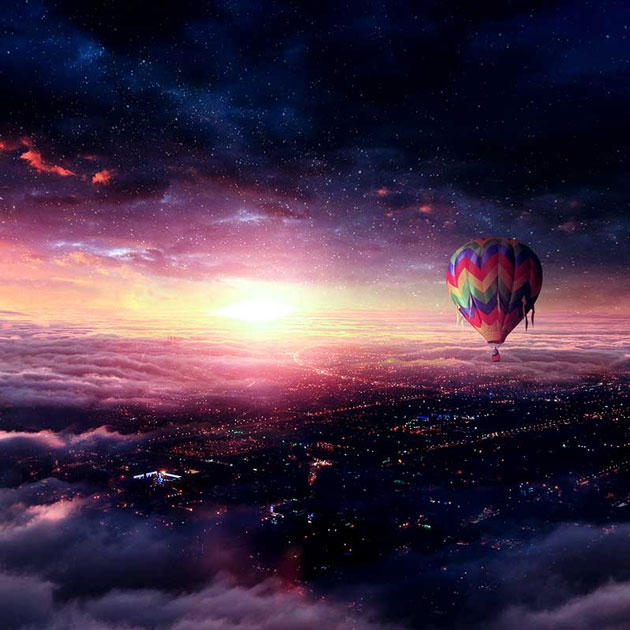
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
フォントでデザインのイメージが変わってしまうほど、選定は非常に重要なもの。よりクオリティの高いものに仕上げるために、いろんな種類を探しまわることも多いのではないでしょうか?そんな時に参考にしたい、クリエイティブなデザイン性があるフリーフォントまとめ「Fresh Free Fonts for Designers」を今回は紹介したいと思います。
どのデザインも、ハイセンスで洗練されたデザインが魅力のフォントばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
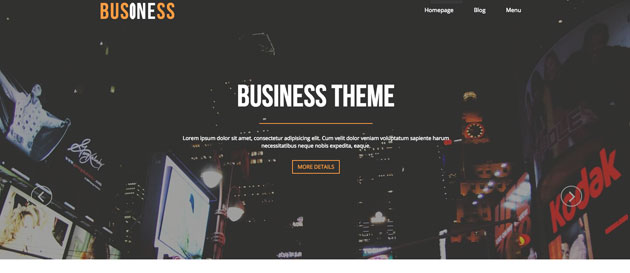
非常に便利に活用できるwordpress。いろいろなデザインのテーマが配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、最新トレンドを反映したフリーwordpressテーマ集「23 Free WordPress Themes Following the Latest Trends」です。

Business One – Free Business WordPress Theme
主流の構成が反映されたwordpressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作を行う上で非常に使い勝手が良く希望と合致する物が見つかれば飛躍的に作業効率を上げてくれるベクターデータ。当サイトでもいくつかクター素材やベクター素材配布サイトを紹介してきました。今回紹介する「Top 20 Free Vector Resources for Designers」はそんなベクター素材を配布するサイトをまとめたエントリーになっています。

TOP20と言う形で海外のベクター素材配布サイトがまとめられ、公開されています。よく見かけるサイトもあれば今回初めて見る所もありました。今日はその中からいくつか紹介したいと思います。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下