様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Responsly
こちらは320pxを起点として1140pxまで対応したレスポンシブデザインを可能にしてくれます。

jFontSize
CSS自体ではなく、jsでクラスネームで切り替えるプラグインです。

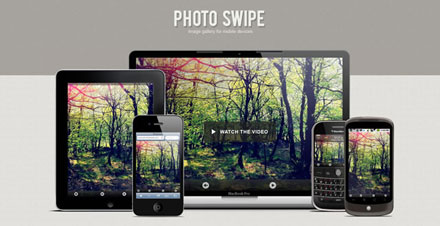
PhotoSwipe
様々な端末で、キレイにphotoスライダーを実現させてくれるスライドショー

上記の他にも様々なレスポンシブデザインを可能にしてくれるjQueryプラグインが紹介されています。スマートフォン関連のサイトを製作している方は是非どうぞ。