データや情報を視覚化し、わかりやすくしてくれるインフォグラフィック。デザイン性があり、見やすいものを作成するのは意外と大変なもの。そんなときにあると便利な「[Freebie] Gradient Style Infographic Elements: AI, EPS, and JPG」をご紹介します。

多種多様な形で複雑な情報を簡潔にまとめてくれています。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

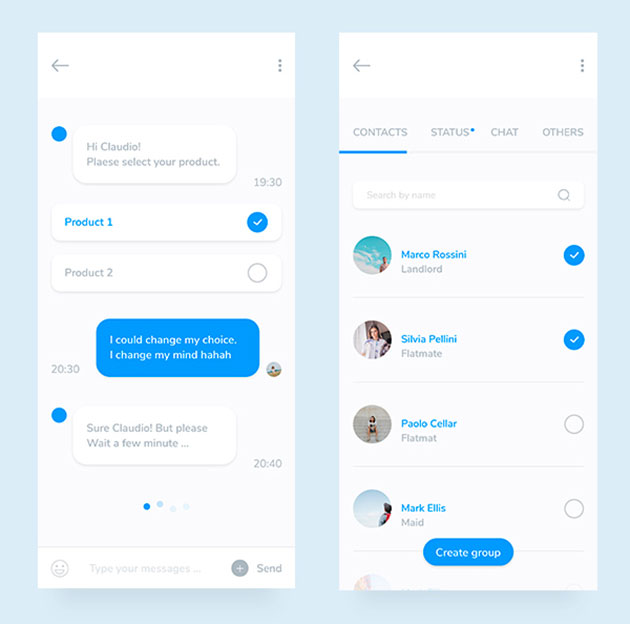
Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
デザイナーにとって最新のフリー素材は常にチェックしておきたいもの。今回は、そんな方におすすめできる「28 Free Vector Graphics Free Download for Commercial Use」を今回はご紹介していきたいと思います。

Freebie: Vintage Barber Shop Logo Templates (PSD) on Behance
デザイン制作のシーンで非常に便利な高品質素材ばかりがまとめられています。いくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
人の目を引くために、見出し部分を印象的にするデザイン手法を取り入れている方も多いと思います。その中でフォント選びにもっとこだわりを持たせると、さらに魅力的な演出ができるかもしれない、今回はそんなシーンで参考にしたいフォントまとめ「20 Free Tall Fonts for Catchy Headlines」を紹介します。

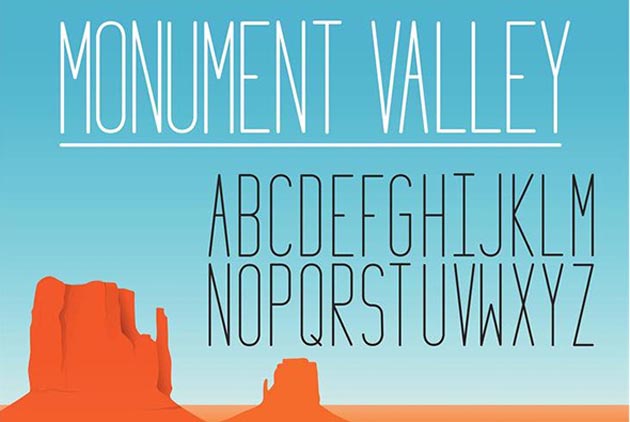
Monument_Valley_1.2 font by turbocass – FontSpace
数多くあるタイポグラフィーの中でも今回は、背の高さで見出しを飾り付けてくれることに焦点をあてたものがピックアップされています。
詳しくは以下
webサイト上で、メニュー選択や特別なアクションをする際に登場することの多いポップアップウインドウ。どうしてもシンプルな描写になってしまいがちですが、今回はそんな状況から開放される、さまざまな描写のフリーポップアップウインドウまとめた「45 Free Popup, Alert Window, Notification, Photoshop Designs」を紹介したいと思います。

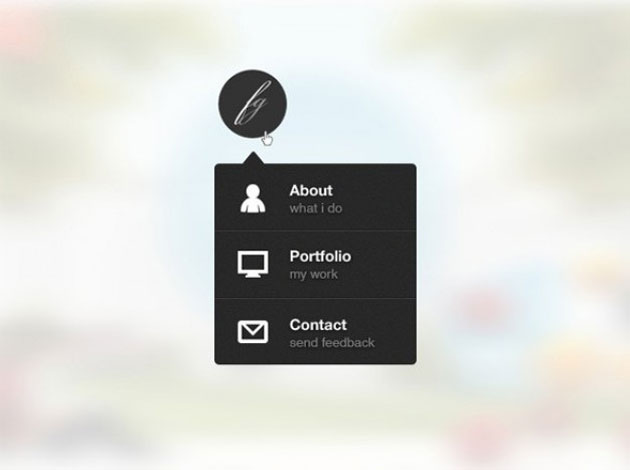
minimal dark dropdown menu psd PSD file| Free Download
多彩な表現の、メニューやアラート、通知機能などを取り入れたポップアップウインドウが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
年代を感じるヴィンテージなプロダクトや、レトロなデザインは魅力的ですが、それらを表現・再現するのはなかなか難しいものです。今回は製作時間を短縮に役立つヴィンテージやレトロさを表現したイラスト・シンボルをまとめたPhotoshopブラシ集「350+ Retro and Vintage Photoshop Brushes」を紹介したいと思います。

1940 Cosmopolitan Brushes – Free Photoshop Brushes at Brusheezy!
一括りにヴィンテージ・レトロと言っても種類は様々。年代による違いやデザインタッチによる違もあり幅広くまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Retr0 Brushes by vwake on deviantART
レトロアメリカンなブラシ。コミカルな雰囲気で可愛いデザインに仕上げることができます。

Victorian Lady – People Photoshop Brushes | BrushLovers.com
ヴィンテージなヨーロッパテイストのブラシ。上品なデザインによく映えそうですね。

Vintage hands – Free Photoshop Brushes at Brusheezy!
手をモチーフにしたブラシ。デザインのポイントポイントに、注視させたい時に効果的です。

ヴィンテージ・レトロな雰囲気のデザインを作るとき、全体のテイストをその時代にどれだけ合わせられるかが求められますが、これらのブラシを活用すれば簡単にクオリティーを上げることができそうです。この他にも多数のブラシがまとめられていましたので、気になる方は是非原文もご覧ください。
デザイン制作に欠かせないパターン素材は、デザインソフトでカスタマイズできる状態だと、制作のさまざまなシーンで利用しやすいもの。そんな中今回紹介するのが、PhotoshopやIllustatorでカスタマイズできるパターンを集めた「Ultimate Round Up of Free and Fresh Photoshop Patterns」です。

(22 Hexagon Photoshop Patterns (PAT) | Photoshop Patterns)
幾何学模様のキレイなパターンから、アイテムをモチーフにしたパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックを制作する際には、イラストや写真だけでなく、デザインに盛り込むテキストを加工しデザインする事も多いかと思います。しかしテキストは素材として最初からデザインがされている訳ではなく、加工のアイデアが生まれないと悩む事も多いはず。そこで今回は、クリエイティブなテキストデザインのチュートリアルを紹介した「25 Photoshop Text Tutorials」を紹介したいと思います。
テキストをさまざまな形で加工したデザイン例が25種類公開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
テキストをただ平打したり並べて配置するだけでなく、グラフィカルな加工を施すことでよりデザインが魅力的に見えてくることも。そんな中今回紹介するのは、さまざまなテイストのテキストチュートリアルをまとめた「New Text Effects Tutorials 2015」です。

Create 3D Star Light Text Effect in Photoshop – PSD Vault
テキストを、リアルかつデザイン的に表現できるチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
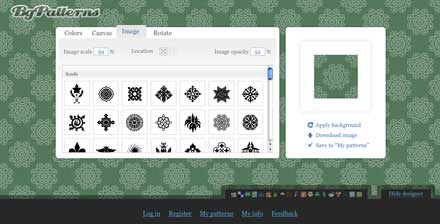
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
日々、さまざまな種類の素材がフリーでダウンロードできるよう配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類の最新フリー素材をまとめた「50 Free Resources for Web Designers from October 2015」です。

10 Free and Gritty Photoshop Brushes Made With Tea
フォントやアイコン、UIといった種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上では非常にたくさんのフリー素材が配布されていますが、目的に応じて合った種類を探し出すのは意外に時間がかかってしまったりするもの。今回はそんなシーンを軽減するために知っておきたい、多彩な種類のフリー素材をまとめた「50 Freebies for Designers from April 2014」を紹介したいと思います。

(Dribbble – Free Portfolio Template Design (PSD) by Vitaliy Dvoretsky)
フォントやアイコン、テクスチャ、UIといった、よく利用される素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下