シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
ビジュアル的なフォントも増え、より手軽にロゴ制作やイメージ的なデザイン制作ができるようになっています。そんな中から今回は、亀裂の入ったデザインフォントをまとめた「30 Examples of Free Artistic Cracked Font」を紹介したいと思います。

Apocalypse Regular font by CloutierFontes – FontSpace
荒々しい雰囲気のフォントから、ポップな雰囲気のフォントまで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
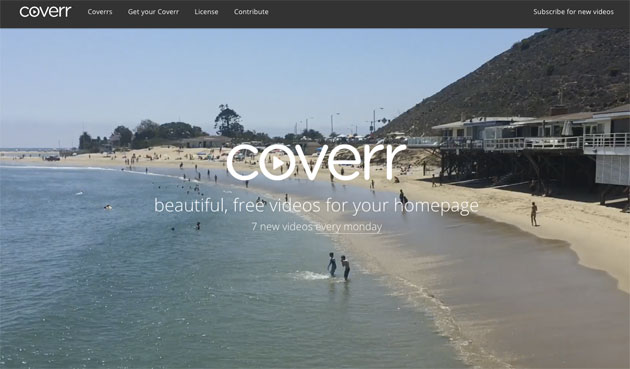
最近のWEBデザインの主流として背景に大きな動画を流すというものがありますが、なかなかイメージに合う動画を撮影するのは難しいものです。今日紹介するのは背景用の動画を探す時に便利な、300以上の背景用フリー動画素材を集めた「Coverr」です。

都会の雑踏から、料理しているシーン、大自然、買い物をしてるシーンなど様々な背景用の動画が無料で配信されています。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
非常にたくさんの種類が配布されているフリー素材。膨大な数の中から厳選したり、探したりするのはなかなか大変なもの。今回はそんな時に是非チェックしたい、種類豊富にフリー素材が揃った「40+ Freebies & Goodies For Web Designers」を紹介したいと思います。

5 high-quality photographic mockups – Freebiesbug
いろいろな種類のフリー素材がピックアップされ、まとめられています。気になったものをいくつかご紹介します。
詳しくは以下
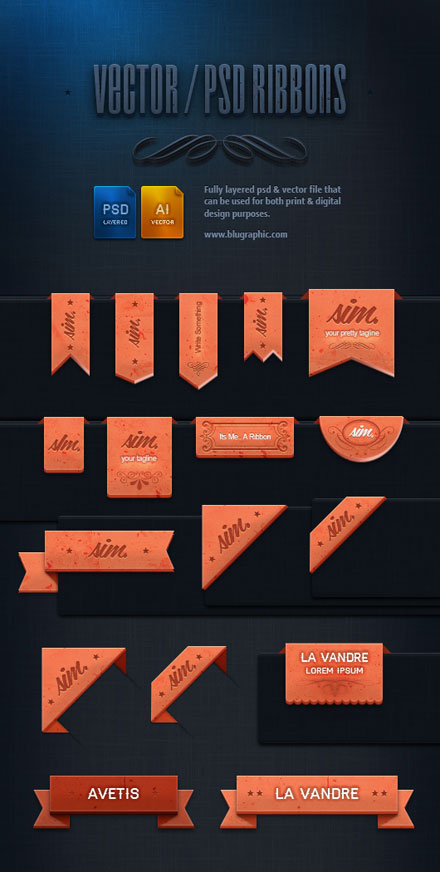
web上に多数配布・公開されているpsdデータには非常にさまざまな種類があり、デザインに。いろんなバリエーションを出すことができるため、豊富に所持してしておくと便利なもの。今回はそんなコレクションに是非加えたい、ポイント使いに最適なリボン型psd素材「17+ Elegant Ribbons (Psd)」を紹介したいと思います。

立体的かつリアルな質感が表現された、クオリティの高いリボンのデザインが再現されたpsd素材です。
詳しくは以下
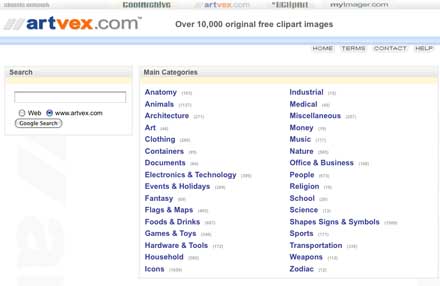
企画書やデザインでも一つイラストレーションがあるとクオリティが上がったり、彩りを添えたりできますが、そんな時に便利なクリップアートを集めたWEBサイトが今回紹介する「artvex.com – Free Clipart, Images, and Graphics.」です。

全部で10,000個以上のクリップアートがダウンロードできるようになっていて、様々なジャンルに分けられて公開されています。参考までにいくつかのカテゴリーに収録されているクリップアートのスクリーンショットを紹介致します。
詳しくは以下