近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下

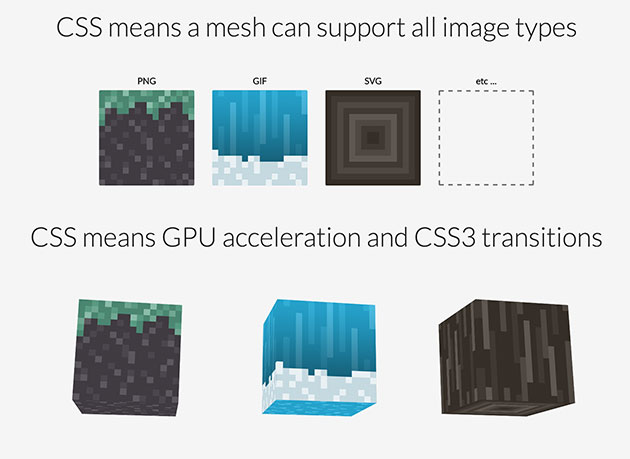
上記は立方体に、テキスチャを張り込んだもの。GPUで描画され、立体的に回転させることも可能、PNG・GIFアニメ・SVGといった様々なフォーマットをテキスチャとして利用可能です。その他にも、様公式サイトに公開されている「voxel.css • Demo」からは触りながら機能を確かめることができます。
ソースコードはGithubにて公開されており、ライセンスはMIT Licenseとなっております。サイト制作のアクセントに3D表現を取り入れたいという方は是非どうぞ。