小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

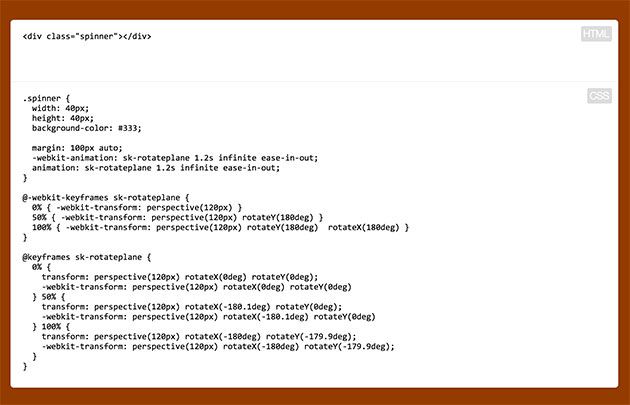
このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下

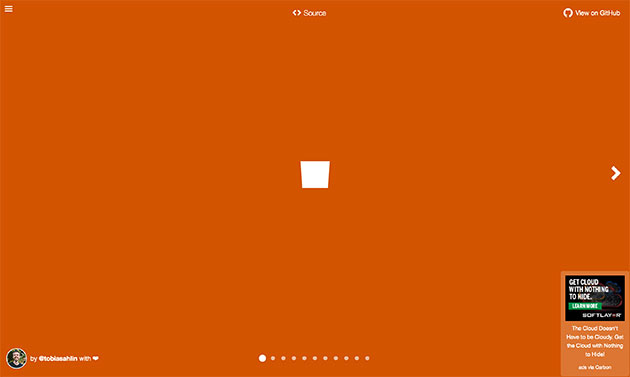
「SpinKit」では全部で11個のアニメーションがサンプルとして用意されており、上部の<>SourceをクリックするとHTMLとCSSをコピーすることが可能です。
どれもセンスが良くシンプルなアニメーションばかりなので、どんなデザインでもある程度合わせることができそうです。サンプルはGithubでもまとめられており、ライセンスは「MIT License」となっています。シンプルなアニメーションを探していたという方は是非どうぞ。