CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

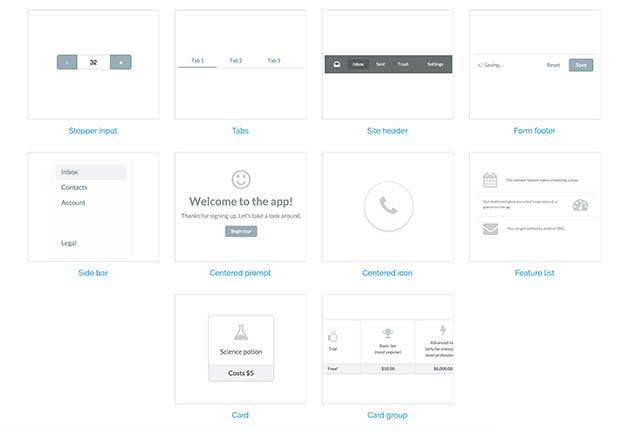
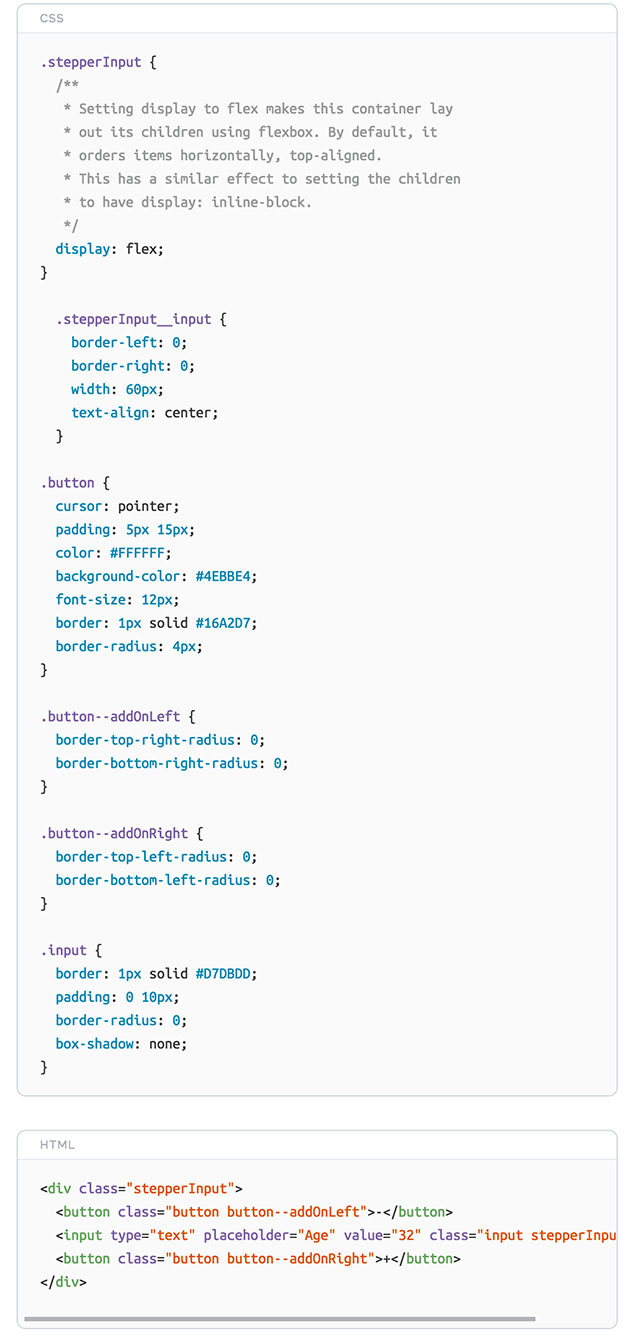
「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下

上記のようにCSSとHTMLがコピーできる形でまとめられているため、技術者でなくてもパーツだけなら簡単に組み込むことが可能です。
現在は実用的なものから、なかなかニッチなものまで全部で10のユーザーインターフェイスが登録されています。シンプルなセットなので、ベースにしてカスタマイズすることもできそうです。ソースはサイト上だけでなく、GitHubにも公開されていましたので、まとめて取得したい方は「GitHub – cjcenizal/flexbox-patterns: Patterns for using flexbox CSS to build awesome UI components.」もどうぞ。