シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
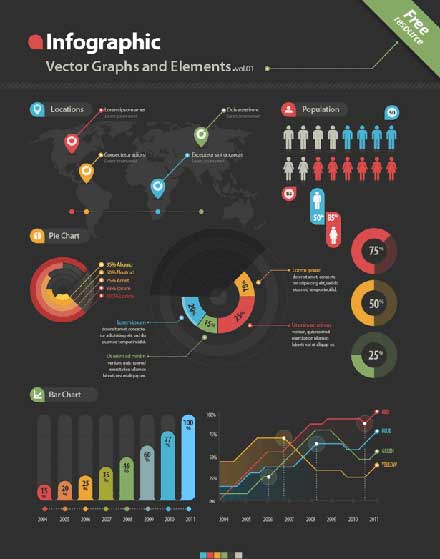
難しい資料に目を向けるには、相当な時間と忍耐力が必要になるので、避けてしまいがちという方も多いのではないでしょうか?そんな中最近では、難しい統計資料などをグラフやイラストを利用して分かりやすくまとめた、インフォグラフィックが注目を集めています。そこで今回紹介するのが、インフォグラフィックのベースデザインに使いやすいベクター素材「Free download: Infographic Vector Kit」です。

グラフデザインはもちろん、パーツ作りやレイアウトの参考にもなりそうなベクター素材となっています。
詳しくは以下
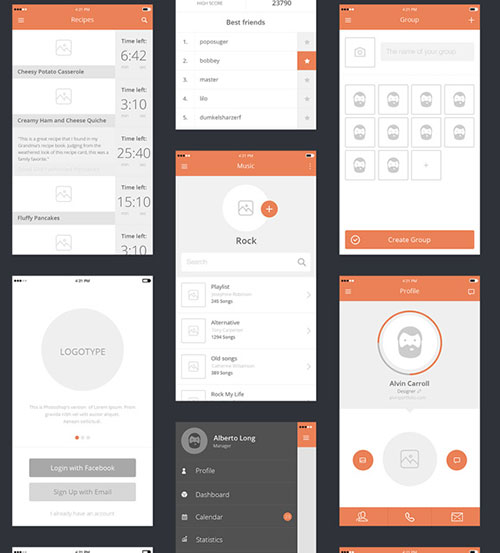
デザインの構成を決めるためには、いろいろなデザインを見たり、アイデアを捻出したり、必要なページをリストアップしたりと、いろいろな作業が発生してしまいます。今回はそんな時に参考にしたい、iPhone/iPad用フリーモックアップテンプレート集「100+ iPhone/iPad UX Mockups」を紹介したいと思います。

フラットデザインテイストの、さまざまな種類のデザインテンプレートがまとめてダウンロードできるようになっています。
詳しくは以下
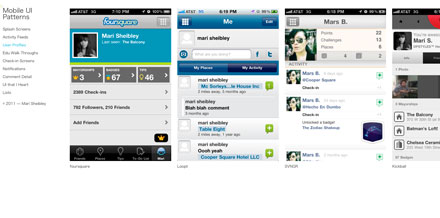
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
photoshopのブラシもかなり便利なのですが、イラストレーターを主体にデザインしている人にとってはそこまで複雑な表現でなければ、ベクターで済ましてしまいたいと言う事も多いかと思います。そこで今日紹介するのはillustratorで使えるベクターフリーブラシをあつめたエントリー「A Huge Compilation of 60 Free Illustrator Brushes」です。
植物から花、レースなどなど様々な表現のブラシが全部で60個紹介されています。今日はその中から実用的で、気になったものをいくつか紹介したいと思います。
詳しくは以下
画像加工ソフトとして有名なPhotoshop。写真の上から異なるテクスチャを被せたり一部を切り抜いて合成してみたり、色々な加工を施すことができます。今回はそんな時に是非使いたいPhotoshopのテクスチャセットをまとめた「10 Free Photoshop Textures You Can’t Live Without」を紹介したいと思います。

30+ Free High Quality Peeling Paint Textures – Designbeep
特徴のあるテクスチャが種類豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
企業や団体のアイデンティティを確立するための一つの重要なデザインとなるロゴデザイン。今日紹介する「36 Clever and Creative logo」はアイデア溢れるロゴデザインを集めたデザイン集です。

Food Writers
全部で36ものクリエイティブなロゴが紹介されていますが、今日はその中からいくつか気になったロゴをピックアップして紹介したいと思います。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
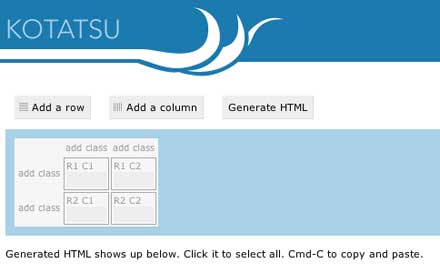
最近の主流から少しはずれたテーブルタグ。表などを見せるときなんかは未だに力を発揮してくれますが。組み慣れていないせいか手書きだったりすると組むのが非常に面倒だったりもします。そこで今回紹介するのはそんなテーブルタグが簡単に作れる「Kotatsu」を紹介したいと思います。

使い方は非常にシンプルで、WEB上でカラムや段数を決めて、クラスを設定することができます。上記のようにテーブルベースで作っていけるので分かりやすいです。
詳しくは以下