国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
はてなブックマークに限らずSBMのコメントにはどういったサイトなのかブックマーカーさんが解説してくれている場合や広く客観的な意見を知れたりと色々と有益な情報が記載されていることがあります。今回紹介するGreasemonkeyスクリプト「habocovi.user.js」は、はてなブックマークのコメントをスマートに簡単に閲覧できると言うスクリプトです。

インストールするとブラウザ右下に上記のように小さいブルーの窓が表示され、ブックマーク数が表示されます。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
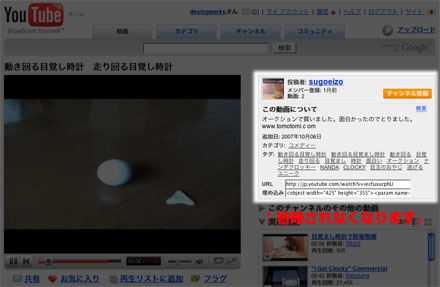
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
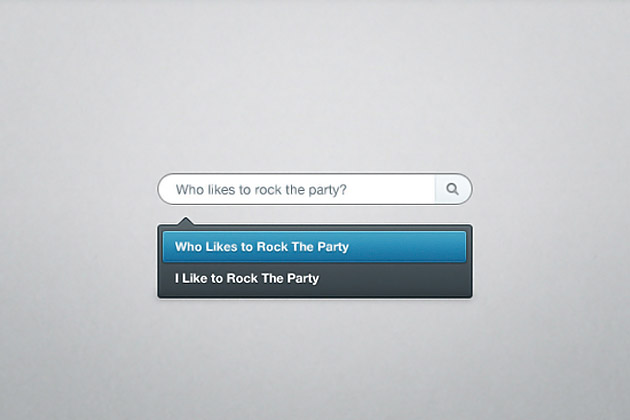
オンラインショップなど情報量の多いサイトに欠かせないのが、検索ボックス。ユーザーにストレスを感じさせず、スムーズに案内することが可能になります。今回ご紹介するのは、そんなあると便利な検索ボックスのデザインをフリーでダウンロードできる素材をまとめた「10 Search Box PSD Designs For Free Download」です。

シンプルでどんなサイトにも取り入れやすい、多種多様な検索ボックスのフリーデザインがまとめられています。その中から気になったものをピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
先日「水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」」という記事で水彩画風のフリーブラシセットを紹介しましたが、今日紹介するのは水彩画風のテクスチャを200以上集めてまとめたエントリー「Watercolor Roundup: 200+ Beautiful Brushes and Textures」です。

どれもデザインにアナログ感を存分に与えてくれそうな、テクスチャとブラシが沢山紹介されています。今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
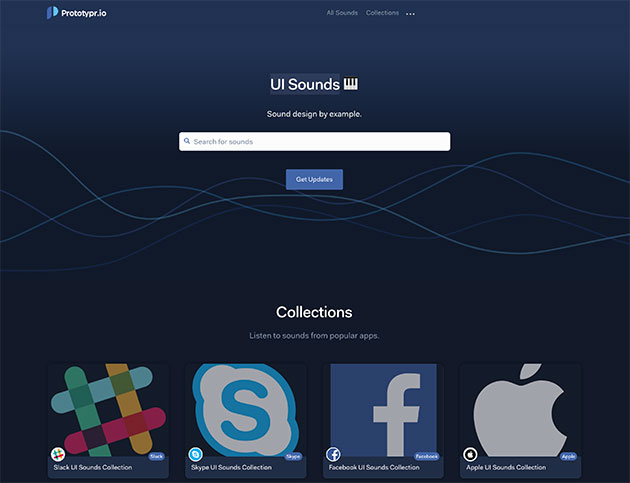
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
CMSの中でもっともポピュラーと言えるWordPress。もともとはブロガーのプラットフォームとして作られたシステムが、近年では様々な用途に使われています。そんな中今回紹介するのは、ライター・ブロガーに向けたのフリーのWordPressテーマまとめ「Free WordPress Themes For Writers & Bloggers」です。
シンプルなものから特徴的なもの、実用性を重視したものなどさまざまなテーマがまとめられています。気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
何かと便利なpsd素材。さまざまなデザインの素材が配布されていますが、今回紹介するのはハイクオリティなpsd素材を集めた「42 Free High-Quality Photoshop PSD Files For Web Designer – Part II」です。

(3 Billboard Templates | FREE PSD FILES)
アイコンからモチーフ、デザインパーツなど、豊富な種類が収録されており、お気に入りの素材を見つけることができそうです。気になった素材をピックアップしていますので、下記よりご覧ください。
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下