様々な仕掛けや、仕組みを簡単に実装できるjQuery。WEB上では良く見かけますが、今日紹介するのはそんなjQueryを使ったテクニックをあつめたエントリー「Top10 Simplest jQuery Tutorial」を紹介したいと思います。
様々なjQueryを使ったチュートリアルが公開されていますが、今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
■Jcrop
グラフィックアプリケーションのようなスコープ。選択した範囲に様々な処理が加えられます。

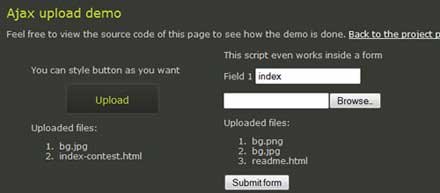
■AJAX Upload
Ajaxも利用した、一般的なアップローダ。主要なブラウザで動作可能。

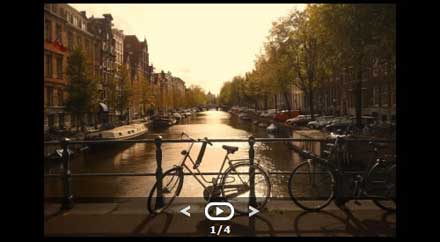
■Simple Controls Gallery
シンプルなギャラリー。コードを改変すれば様々なエフェクトが付与できます。

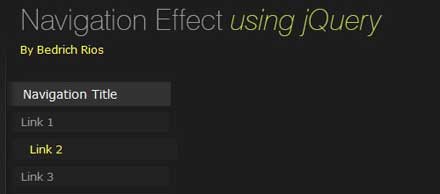
■How to Create a MooTools Home Page-Inspired Navigation Effect
動きのあるシンプルなナビゲーションメニュー。色々と応用も利きそうです。

上記の他にも様々なjQueryを使ったチュートリアルが公開されています。海外のサイトばかりですが、ソースも詳しく記載されていたり、サンプルスクリプトがダウンロードできるようになっていますので、迷う事も少ないかと思います。もう少しページにアクセントを加えたいと言う方は是非どうぞ。