国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
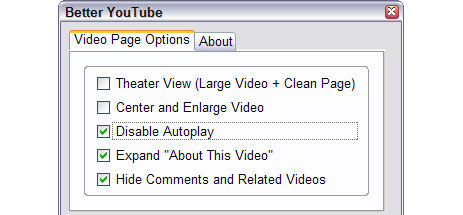
YouTube関連のスクリプトを今まで「YouTubeへのリンクを一目で見分けるGreasemonkeyスクリプト「embed YouTube」」や「YouTube 動画ページで「詳細」を省略せずに表示するGreasemonkeyスクリプト」と紹介してきましたが、今回紹介するものはさらに踏み込んだもので、YouTubeをもっと便利に使う為のFirefox拡張機能「Better YouTube」です。

この「Better YouTube」を導入すればYouTubeの動作をかなり細かい所まで設定する事ができます。
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
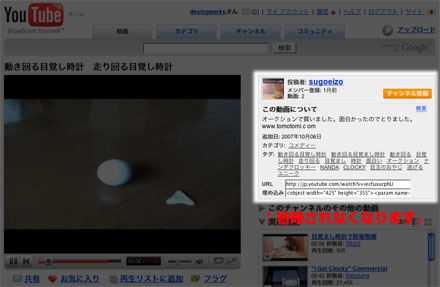
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
世界の美しい風景や、新しい土地での出会いに憧れを抱き、旅行をする方はとても多いと思います。今回は、そんな旅行シーンに是非活用・閲覧したい、クリエイティブな旅行案内サイトをまとめた「25 Web Design Showcase of Travel Websites」を紹介したいと思います。
それぞれの国の雰囲気や、旅行全体のコンセプトが感じられるwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
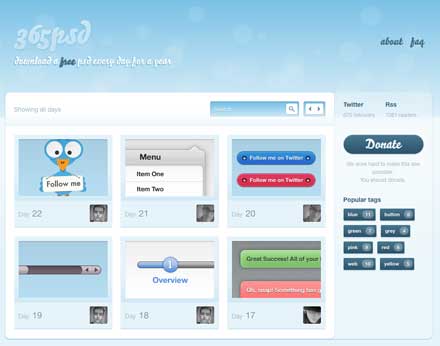
photoshopを利用して制作をしている方にはかなり嬉しいpsdファイル。作り方にもよりますが、合成前のpsdファイルがあれば、一部分を流用したり、カスタムして広範囲で利用できます。今日紹介するのはそんなpsdファイルを毎日提供してくれる「365psd」というサイトです。

毎日、一つづつ更新されていて、多くの賛同するデザイナーによって運営されているみたいで、それだけに多種多様なpsdファイルが公開されています。公開されているファイルの中からいくつか紹介したいと思います。
詳しくは以下
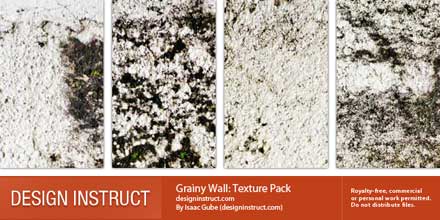
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
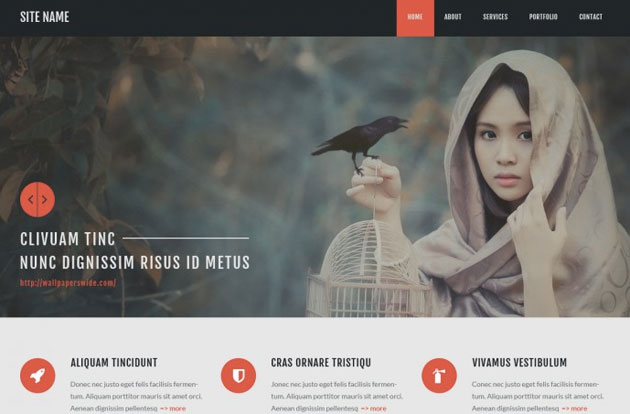
webサイトを制作するにあたってまず行わなければならないのは、全体のレイアウト構成を作ること。しかし最終的に思い通りのものに仕上げるためには、センスだけでなく時間や予算も必要になってきます。今回はそんな懸念部分を解消できる、フリーレイアウトpsd「20 Clean & Modern Free Web Layout PSDs」を紹介したいと思います。

(Website Templates | Free HTML Templates | Free Psd Template-128 – Latest Free Templates)
デザイン性の高いwebサイトのレイアウトpsdがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
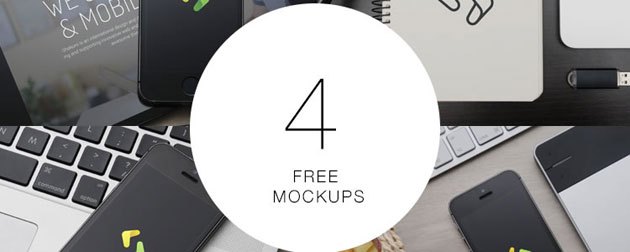
日々多くの多彩な種類の制作物を手がけるデザイナーにとって、フリー素材はもはや欠かせない存在となっているのではないでしょうか?今回はそんな方におすすめの、最新フリー素材まとめ「50 Free Resources for Designers from November 2014」を紹介したいと思います。

Dribbble – 4 Free Mockups by Shakuro
さまざま種類のフリー素材がまとめられており、どれもストックしておきたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下