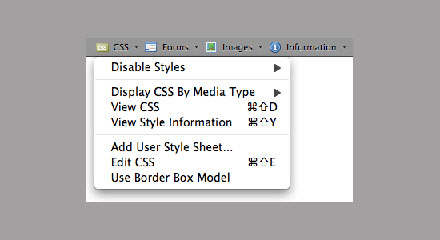
様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下

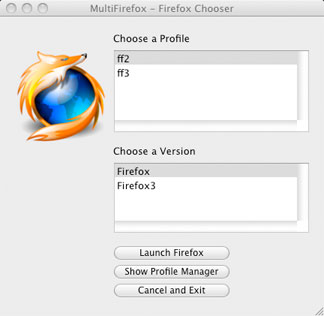
前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
ブログを書いていると多用するのがコピー&ペースト。ショートカットも簡単で、これといって負担になる作業ではないのですが、今日紹介するFirefox拡張機能は文字列を選択しただけでクリップボードにコピーしてくれるfirefox拡張機能「AutoCopy」です。
通常コピーまでは行程的に文字列を選択して、ショートカットを押してという2段階になっていますが、この拡張機能を導入すれば一工程減らして、コピーをすることができます。
詳しくは以下
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下
国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
WEBを仕事中に私用で使っている人に、そして自宅でちょっと家族には見せれないページを見ていたりする方には非常に役立つ拡張機能「hideBad」を紹介したいと思います。
これはfirefoxで表示しているタブをすべて一瞬にして閉じることができると言うfirefox拡張機能です。
詳しくは以下
タイトルにもある通り「ボスが来た」系ソフトです。「ボスが来た」ってなにと言う方は「ボスが来た – Wikipedia」をご覧ください。いつの時代も悩むことは同じですね。
使用方法は至って簡単で拡張機能インストール後、[Alt]+[X]キーを押すか、ツールバーに配置された専用の”閉じる”ボタンを押せば一瞬にして、firefoxで表示しているタブが閉じられます。
対応しているFirefoxは1.0系から2.0系までなのでまず大丈夫かと思います。「hideBad v2.0」が近日中にリリース予定で、それにyれば次回はタブを回復する機能や選んで閉じる機能も実装予定みたいです。使わないで良い状況でいることが何よりですが、どうしてもと言う場合はこちらで上手く凌いでください。
ブラシで書いたような欧文書体はとても味があり、使用することで印象的なデザインを作り上げることができる存在。今回はそんな手書きフリーフォントまとめ「40 Best Free Brush Fonts for Designers」を紹介したいと思います。

Rainwood Free Typeface – IanMikraz Studio
手書きというカテゴリの中でも、さまざまなテイストのデザインフォントがまとめられています。気になったもをピックアップしましたので下記よりご覧ください。
詳しくは以下
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下
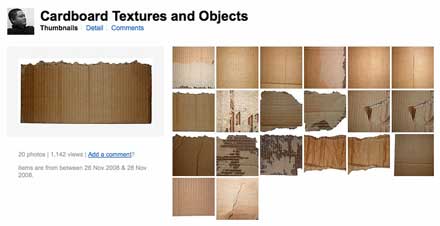
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
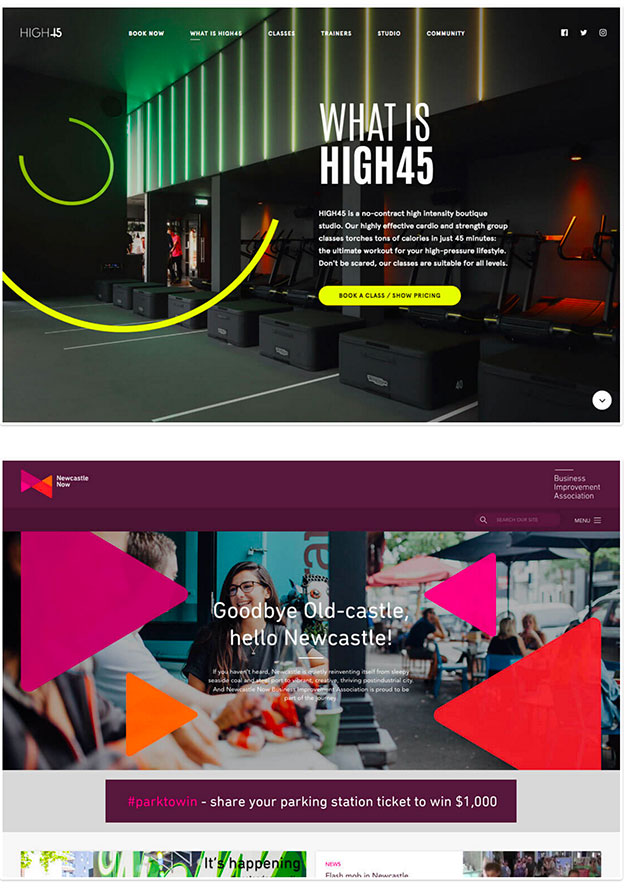
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
クリスマスまで一ヶ月を切り、さまざまな場所でクリスマスの雰囲気が色濃くなっています。そんな中今回紹介するのが、さまざまなクリスマスツリーが表現できるPhotoshopブラシをまとめた「50+ Free Christmas Trees and Decoration Brushes For Photoshop」です。

19 Christmas Tree Clip Art Photoshop Brushes | Best Free PS Brushes Online
リアルなもみの木から、可愛らしいイラストまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでも多々とりあげてきたphotoshopブラシですが、今日紹介するのはハイクオリティかつ実作業にも使えそうフリーphotoshopブラシを集めたエントリー「25 Free Photoshop Brushes」を紹介したいと思います。
集められているブラシは様々で、フラクタルから煙り、テープ、血痕、毛並みなどなど様々です。今回は紹介されているものの中からいくつかピックアップして紹介したいとお思います。
詳しくは以下
ヒゲなどの処理がないシンプルなフォルムが特徴のサンセリフフォントは、あまりクセがないものが多いので、いろいろなデザインに幅広く利用できます。今回はそんなサンセリフフォントの中でフリーで利用できるものを集めた「13 Beautiful Free And Fresh Sans Serif Fonts」を紹介したいと思います。

(Project)
シンプルな中にも、それぞれにしっかり個性を持ったサンセリフフォントがまとめられています。
詳しくは以下
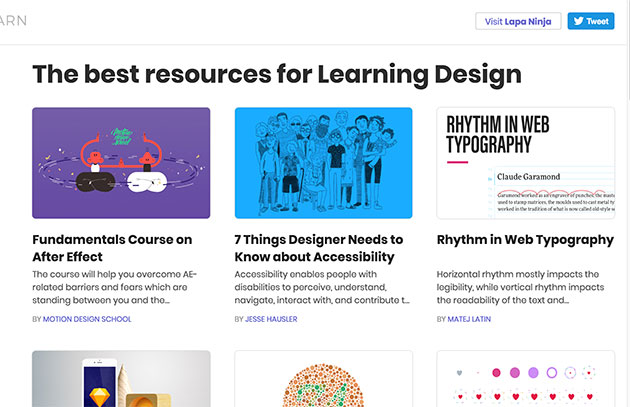
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下
FLASHの代用として多くのサイトで取り入れられているスライダー。主にjavascriptなどで制作されており、管理のしやすさや、お手軽に導入できることから人気を集めています。今日紹介するのはハイクオリティーなスライダー集めたエントリー「Top 20 Premium Quality Sliders 」。
様々なタイプのスライダーがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下