Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

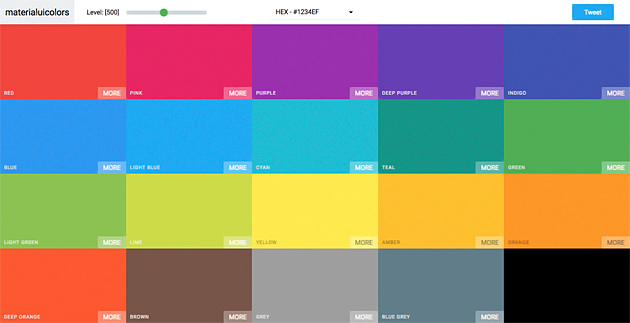
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

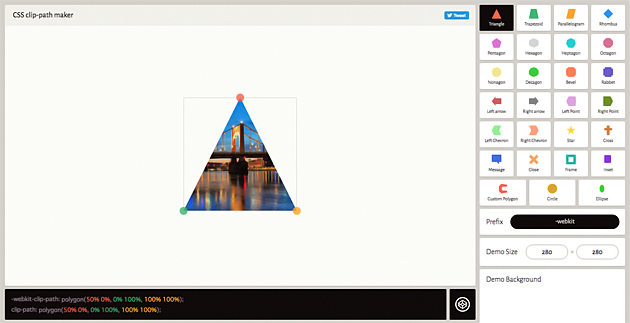
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

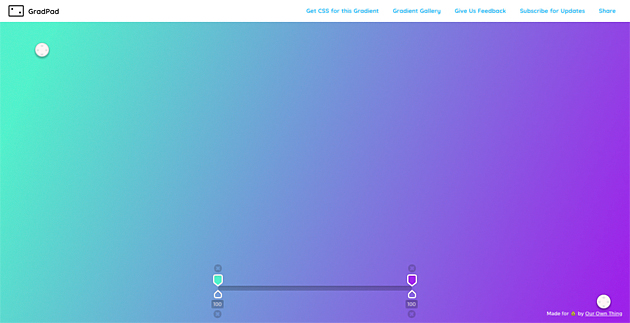
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

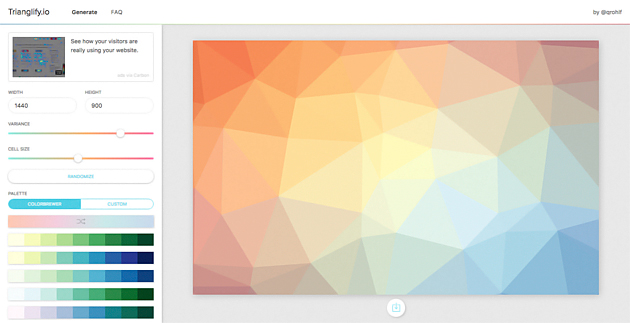
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
WEB制作を行う上で、非常に有益な素材の一つアイコンセット。質の高いインターフェイスを気軽に実現できる便利で実用的な素材の一つです。今日紹介するのは、柔らかいラインで描かれたベクターアイコンセット「Linecons Free – Vector Icons Pack」

シンプルなデザインなのでどんなデザインにも応用が効きそうです。スマートフォンのインターフェイスに活用されている例が公開されていましたので下記からごらんください。
詳しくは以下
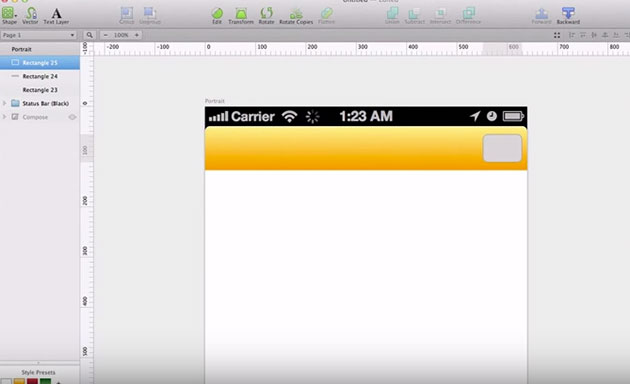
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
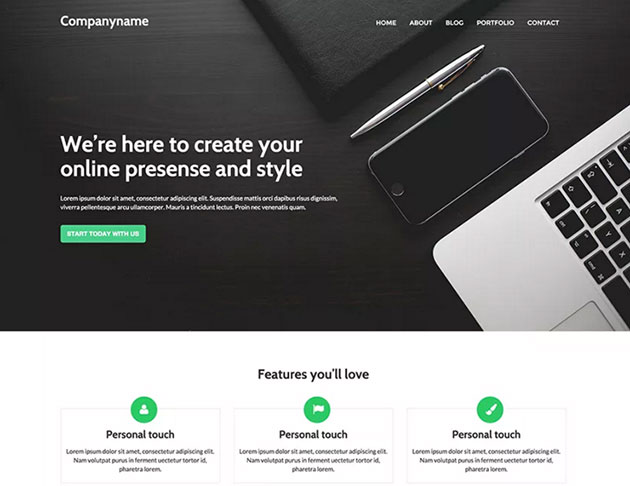
テンプレートを使用することで、デザインのクオリティを一気に高めることができると共に、コスト面の削減、制作スピードのアップにもつながります。そんな中今回紹介するのは、フリーで使用できるHTML&PSDテンプレートまとめ「20 Fresh and Free HTML and PSD Templates plus GUI Packs December 2015」です。

Aisha-HTML5 Responsive Template | ShapeBootstrap
最新のデザイン性が活かされた、高いデザイン性のあるテンプレートがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
流行の最先端を行くデザインだけでなく、時にはテーマに合わせてどこか懐かしさが漂うテイストで制作することもあるかと思います。今回はそんなシーンでおおいに活用できる、レトロテイストなデザインのブラシまとめ「21 Sets Of Free Retro Brushes For Photoshop」を紹介します。
一世代前の時代を彷彿とさせる、レトロな雰囲気のブラシが21種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
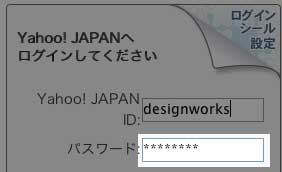
ブラウザが発展してきて、パスワードを記録しておけば何か起きなければ、ログインの手間はかなり省かれるようになりました。あまりにそれに頼りすぎてパスワードフォームには「********」という形で入力されているものの長い間使っていないとパスワードを忘れてしまったり、大元のパスワード通知を紛失したりしてパスワードを消失してしまう事がたまにあります。

今回紹介するのは「*******」とアスタリスクになっているパスワードを確認するJavascriptです。
詳しくは以下