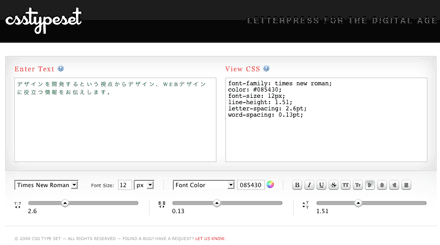
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
使い方は簡単で、テキストボックスが二つ並んでいる下のフォントサイズ、フォントカラーなどの設定項目をいじって左側のテキストボックスに表示されるプレビューを自分の思い描く形に整形していきます。CSSのコードはリアルタイムで右側のテキストボックスに表示されますので、見た目が確定したら、あとはコードをコピーして反映させたい場所に落とし込むだけです。
テキストは行間や文字間で印象や読みやすさ、視認性などが大きく変わります。CSSに慣れていない人でも「CSS Type Set」を使えば、理想の見せ方に近づけるかと思います。久しぶりにCSSをさわる人にもお勧めです。