Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

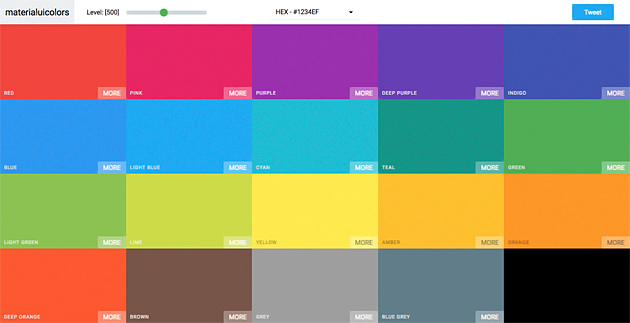
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

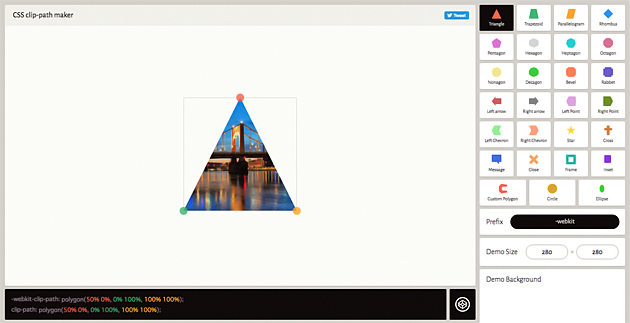
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

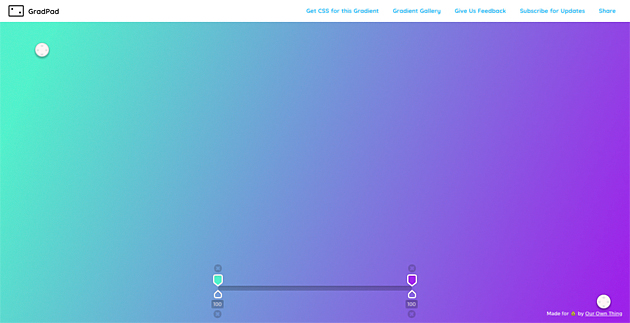
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

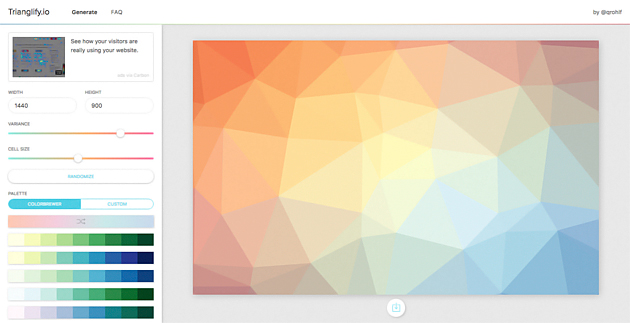
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
WEB制作をするときまずはphotoshopでモックアップを作ってからというかたも多いかと思いますが、今回紹介するのはWEBサイトの完成品のPSDを集めたエントリー「25 Slick PSD Website Templates Free for Download」です。
写真やロゴなどは汎用性のあるものが提供され、ベースとして使えるPSDファイルがいくつか集められています。今日はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
現在では様々な端末がリリースされ、その全てで最適な表示をさせるためにレスポンシブなWEBサイトが求められていますが、端末ごとのチェックはとても面倒なもの。今日紹介するレスポンシブ時代のビューポートチェックWEBサービス「Responsive.is」は、WEB上で様々なビューポートをシュミレートしてくれるものとなっています。

PC、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横と様々なビューポートが確認でき、全体のどの部分を表示しているのかも分かるようになっています。下記は様々なビューポートで同一のサイトを表示したものとなります。
詳しくは以下
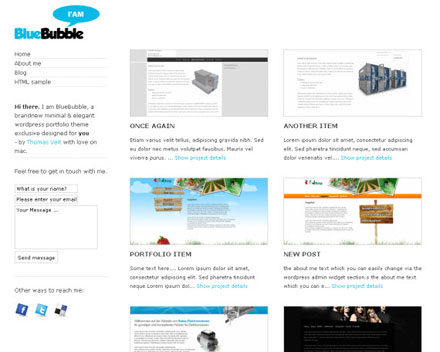
国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
2013年も12月に入り終わりが見えてきました。今年は皆さんにとってどんな一年だったでしょうか。今回紹介するのは、今年を振り返る意味も込めて、2013年に人気を博したフリーフォントをまとめたエントリー「Best Free Fonts of 2013」です。

Hapna Mono – The Northern Block
今年見かけたフォントの中でも、特に印象の強かった完成度の高いフリーフォントが集められているように思います。その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
Anson font – By Mikko Nuuttila
角と丸みの共存した、統一感のあるシンプルなフォント。どんなデザインにも合わせることができそうです。

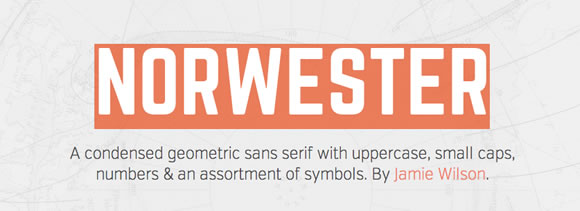
Norwester – A Font by Jamie Wilson
太く力強いけれども、全体的な丸みを持った優しさも感じるフォント。見出しやロゴにオススメ。

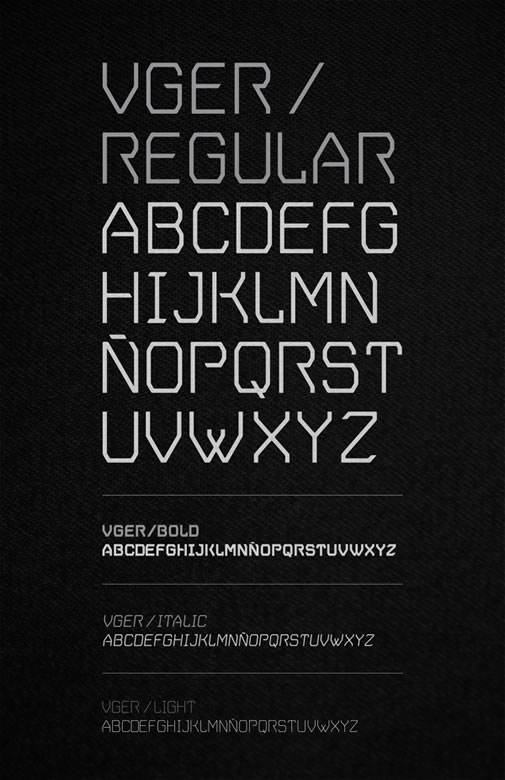
V.GER Grotesque on Behance
全て決められた角度や比率によって作られたフォント。統一感を演出できるとともに、デジタルで未来的な雰囲気も演出することができます。

今年のフォントを振り返ってみると、「力強さと優しさ」や「繊細性と主張性」など、異なる要素同士をミックスした、バランスの良いフォントが人気を博しているように思います。
来年はどんなトレンドが来るのでしょうか。フォントの他にもさまざまなデザイン要素を通して、その動向を注視していきたいですね。
水は一瞬たりとも同じ表情が見られないものであり、その瞬間瞬間に表現された表情にはいつも感動させられます。今回はそんな水のさまざまな表情が楽しめるウォーターテクスチャをまとめた「50+ Beautiful Water Texture Collection」を紹介したいと思います。

texture 11 by *Sirius-sdz on deviantART
海や川特有の水の動きや水滴など、さまざまなシーンのウォーターテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテイストのデザインが豊富に配布されているpsd素材。いくつあっても嬉しい、そんなpsd素材をダウンロードできるサイトをまとめた「30+ Best Websites to Download Free PSD Files」を今回は紹介します。

(photoshop | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials)
バリエーション豊かに、いろいろなデザインで活用できる素材を収録したサイトばかりが集められています。中でも気になったサイトをプックアップしたので、以下よりご覧ください。
詳しくは以下
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下