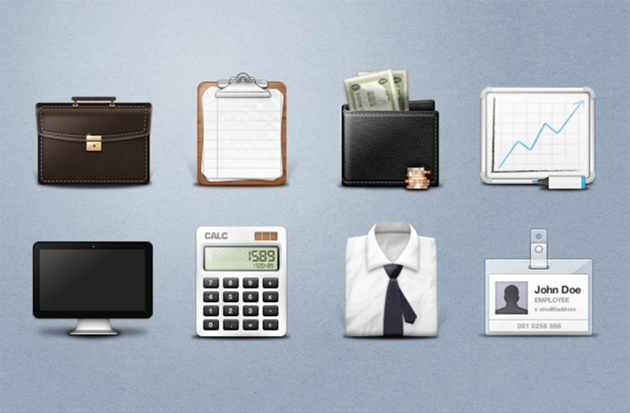
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
アイコンやUI、フォントなどWEBデザインを取り巻くたくさんの要素の中に、フリー素材を取り入れることも多いと思いますが、それらひとつひとつを探していると余計に時間が掛かってしまうことも。今回はそんな時にぴったりな、効率的にWEBデザインに役立つフリーの素材やコンテンツをまとめて入手できる「Web Design Freebies That Will Save Hours Of Your Time And Make Your Life Easier」をご紹介します。

UIキットやフリーアイコンなど、定番の素材など使えるコンテンツのみが厳選されています。その中から気になったものを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
たくさんのデザイン素材を持っていることで、制作するデザインのバリエーションはどんどんと膨らんでいきます。今回はそんな素材リストに加えておきたい、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from September 2015」を紹介したいと思います。

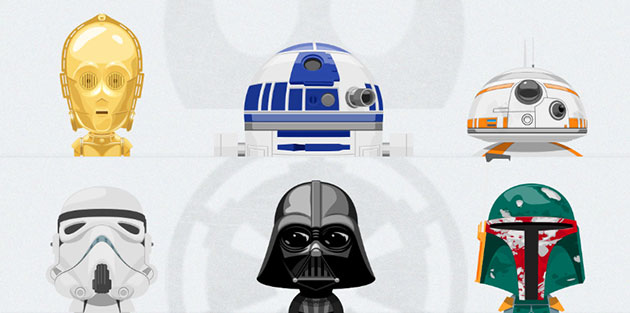
Free Set of Star Wars Avatars –
テンプレートからフォントまで、いろいろな種類のハイクオリティ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
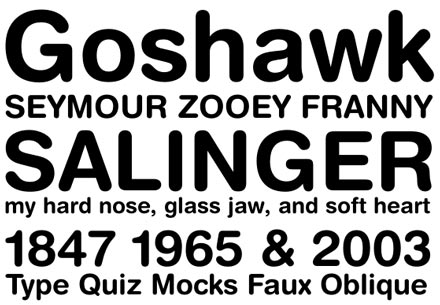
デザインする際に重要になってくるフォントですが、その選び方でデザインの印象はガラリと変わります。日々数多くのフリーフォントが公開・制作され利用されていますが、今日紹介するのは、もっとも有名な世界のフォントまとめと、そのダウンロードの仕方のエントリー「20 Most Famous Fonts (And How to Get Them)」です。

王道のフォントや大手企業のフォントなど、参考になる様々なフォントが紹介されています。中でも気になったものをピックアップ致しましたので、下記よりご覧ください。
詳しくは以下
さまざまな画像加工処理が可能なPhotoshop。デザインシーンで活躍するソフトですが、機能が豊富なだけに使いこなせていない、表現の幅がどうしても広がっていかないという方は意外に多いのではないでしょうか?そんな中今回紹介するのは、豊富なPhotoshopチュートリアルをまとめた「Top 100 Tutorials for Mastering Photoshop」です。

Design a Dark Surreal Urban Scene with Space Brush in Photoshop – PSD Vault
いろんな種類のチュートリアルが紹介されており、ほしいデザインイメージに合わせて参考にすることができそうです。
詳しくは以下
女性らしい雰囲気やデザインを華やかに演出したい時に利用しやすい花のモチーフですが、繊細な表現が多い花の素材を自ら制作するのは大変。そんな中今回紹介するのが、さまざまな花のベクター素材が揃う「70+ Free Graphics: Vintage Vector Flowers and Floral Ornament Sets 」です。

Free Flower Design Vector | QVectors Free Vector Graphics
レトロな雰囲気が楽しめる素材から花の美しさが感じられる素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
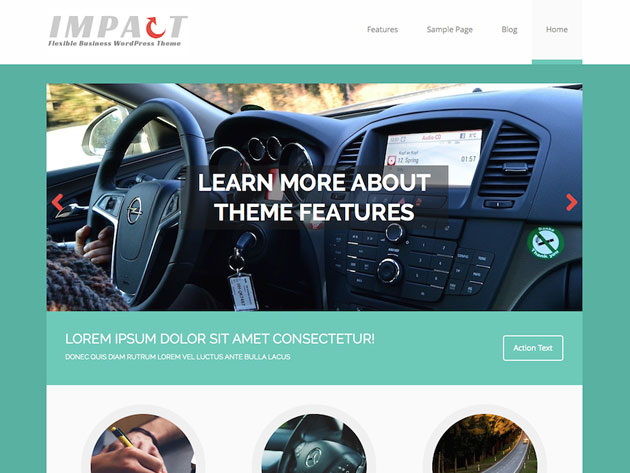
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターはとても便利なツールですが、アナログ感のあるデザインに仕上げる差異にはどうしても手間がかかってしまいますし、photoshopに比べるとそう言った面では不便な所もあります。今回紹介するのはイラストレーターで塗りのアナログ感を簡単に再現できるブラシセット「15 Paint Brushstroke Illustrator Brushes」です。

全部で15種類の塗りのパターンのブラシセットが収録されていて、かすれのある物から、べた塗り、間隔を空けて塗ったもの、筆をひねりながら塗ったものなどなど、バリエーション豊かです。ブラシの一覧が併せて公開されていましたので、下記に貼付けておきます。
収録ブラシ一覧は以下から