Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下

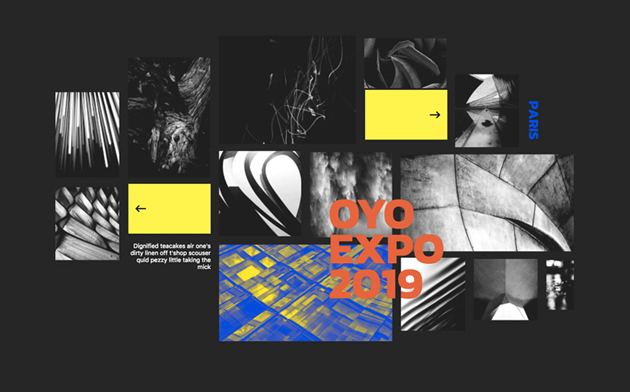
ランダムで大胆な配置に並べられたスライド画像は矢印を押すことで、次の画像へと切り替えることが出来ます。グリットの並び方はスライドごとに異なり、アニメーションとともにスムーズに次のレイアウトへと切り替わります。フォーマットでは、メインタイトル、サブタイトル、キャプションの3種類のテキストを入れることができ、それらのテキストもグリットの並び変えと一緒に可変します。デモで用意されているカラーパターンは全部で3色あり、そのうち一種類はマウスオーバーでスライド画像のカラーが変化するというもの。
とても個性的なスライダーなので、使用する場面は選びそうですが、上手くデザインに取り入れられれば、Webデザインのクオリティをより一層アップしてくれそうですね。古いブラウザでは動作しない新しいCSSグリットレイアウトを使用しているそうなので、その点にはご注意下さい。詳細を知りたいという方は是非、リンク先のサイトをご覧下さい。