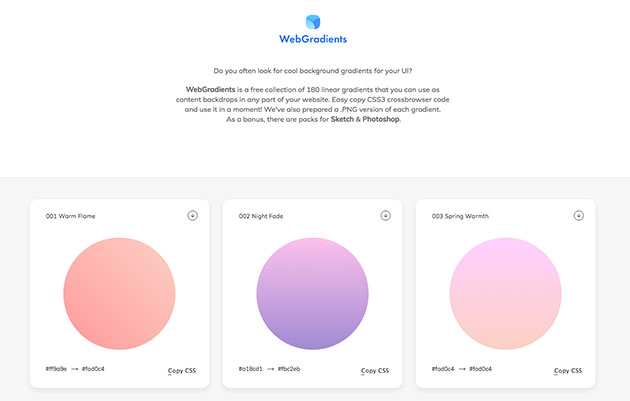
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
カラーコードやCSSをそのままコピーすることができ、美しいグラデーションを意のままに作ることが出来ます。また海外のサイトと言うだけあって、日本のデザインではあまり見かけない、現在のトレンドをしっかりと押さえた優れた配色パターンを手軽に取り入れられる点も魅力。またクライアントからデザインイメージに海外のWebサイトを指定されたときも、参考にしたカラーを取り入れるだけで、表現力をアップすることができそうです。
グラデーションカラーは普段多様しないだけに、イメージ通りの配色を作り出すのがなかなか難しいことも多いと思いますので、デザインの配色に広がりが欲しいという方は、是非一度参考にしてみてはいかがでしょうか。