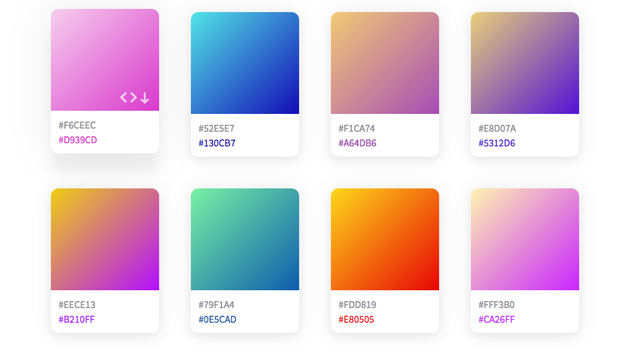
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
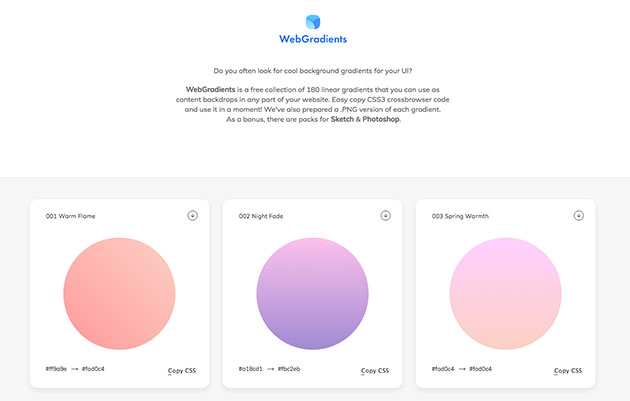
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
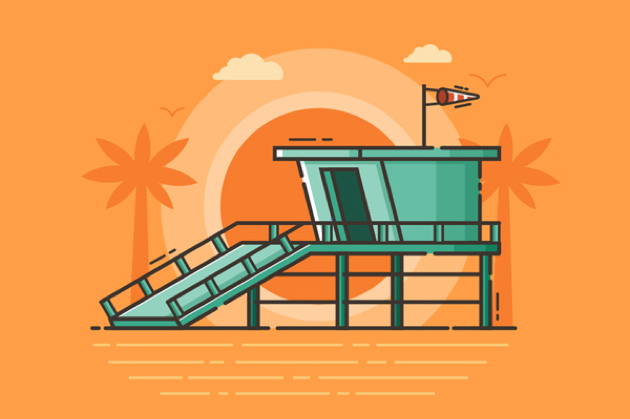
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする際、非常に役に立つベクターデータ。Designdevelopでもいくつか紹介してきましたが、今日紹介するのは世界中で公開されているフリーベクターデータをまとめたエントリー「Free Vector Downloads」です。
グラフィックからアイコンまで様々なジャンルのベクターデータが集められています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイン制作をしているとさまざまなアイコンが必要になりますが、クオリティを追求したアイコンを考えるというのはなかなか時間のかかる作業です。そこで今回紹介するのが、さまざまなアイコンデザインに出会えるアイコン紹介サイトをまとめた「10 Websites for Finding iOS App Icon Design Inspiration」です。
![]()
Pinterest / Search results for iOS Icon
iPhoneアプリのアイコンデザインをまとめたサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトでこれから公開するというコンテンツを知らしめるためのページcoming soonページ。アクセスをしてくれたユーザーに対して、期待感を与えるとともに、残念な感じを与えないようにしなくてはならない難しいページですが、今日はcoming soonページのデザインを集めた「25 Beautiful Examples of “Coming Soon” Pages」というエントリーを紹介したいと思います。
様々なジャンルのWEBサイトのcomingsoonページが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
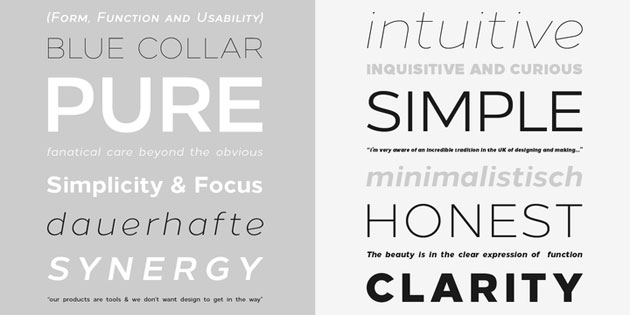
たくさんの種類が存在するフォント。テイストやデザイン性など、さまざまなタイプが存在していますが、今回紹介するのは、14種のフレッシュなフリーフォント「14 Fresh Free Fonts for Designers」です。

Loew™ – Webfont & Desktop font « MyFonts
デザイン性の高いフリーフォント14種がまとめられており、クオリティの高いデザインを求める際にぴったり。気っっっっっっっっっqになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントを探す際、検索で気になるワードで探すよりも、まとめを参考にすることでよりクオリティの高いものを選定できるのではないでしょうか?今回はそんな時に参考にしたい、豊富にピックアップされたフリーフォントまとめ「45 Beautiful Fonts You Can Download For Free」を紹介したいと思います。
デザイン性のあるフリーフォントが多数、いろいろなテイストの種類でまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下