webデザイナーにとってフリーで使用できる素材は非常に便利であり、日々いろいろな種類をチェックされている方も多いのではないでしょうか?そんな中今回は、webデザイナーが押さえておきたいフリー素材を多数ピックアップした「50+ incredible freebies for web designers, June 2015」を紹介したいと思います。

Page Scroll Effects | CodyHouse
アイコンやフォント、モックアップ、アニメーションやJS、テンプレートなど、種類豊富にフリー素材がチェックできるようになっています。
詳しくは以下

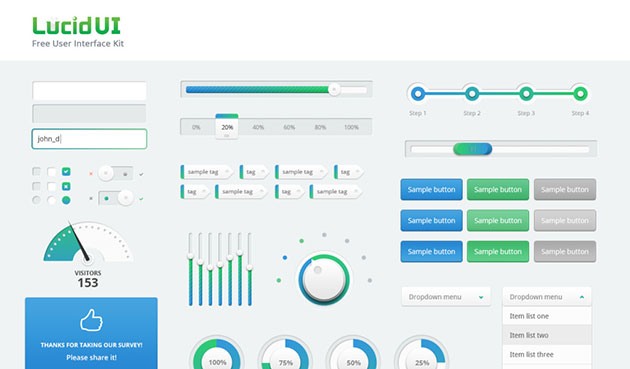
Free Lucid UI Kit – Lucid Site Designs
ボタンやプログレスバーなどのパーツ素材をセットでダウンロード可能。立体的な質感がデザインを彩ってくれそうです。

CSS Search Field Animation
カーソルを合わせることで入力フォームに形が変化するアニメーションCSS。ちょっとした遊び心をデザインに反映したい時に。

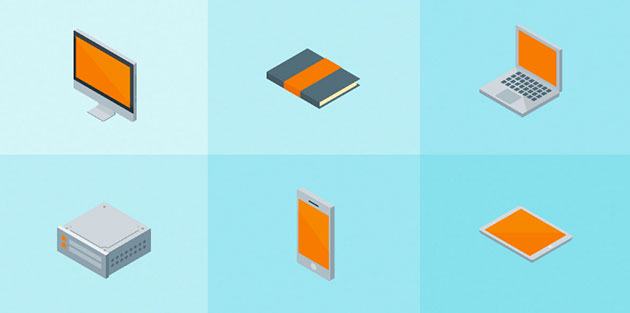
Free set of isometric material icons –
フラットテイストでありながらも、立体感のある描写が特徴のマテリアルアイコン。シンプルなテイストなので、いろいろなデザインに活用できるのではないでしょうか?
デザイナーだけでなく、開発側にとっても便利な素材が揃っています。デザインにどこか物足りなさを感じていた方は一度気になったものを利用してみてはいかがでしょうか。
50+ incredible freebies for web designers, June 2015 | Webdesigner Depot