カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■unaghii / Otherwise known as Victor Abadio
マウスオーバーした部分だけが明るく見えるデザインとなっています。気になる部分のみがクローズアップされるので、情報収集のしやすさがメリットにもなるサイトだと思います。

■The Official Online Marketplace for Creative Services – Unlimited Creativity – BootB
手書き感のあるコンテンツタイトルのカラーが印象的です。色の使い分けによって、ボタンやコンテンツが分かりやすく表現されています。

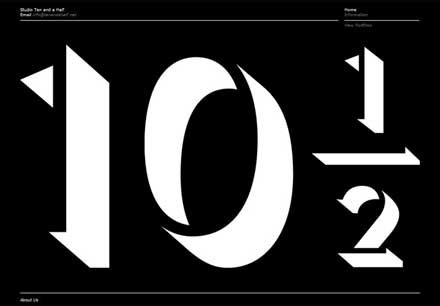
■Studio 10 ½
黒と白のコントラストを利用した、インパクトのあるデザインとなっています。トップページと下層ページで背景が変わっているので、今どのページにいるのかを、ユーザーが感覚的に掴むことができそうです。

背景を暗くすることで、コンテンツや画像などの注目してほしい部分をよりクローズアップすることができるように感じます。他にもさまざまな作品が紹介されていましたので、色を効果的に利用するwebデザインの参考に是非チェックしてみてください。