リンク先の説明文をマウスカーソルの近くに一時的に表示するツールチップ。WEBでは主にJavaScript で実現されていますが、今回紹介する「CoolTips」はシンプルで半透明・角丸のツールチップを表示するためのJavaScriptです。

導入にはprototype.js、scriptaculous.jsを使っていて、必要なライブラリは全て「CoolTips — Neat tooltips under the mouse」からダウンロードできるzipファイルに含まれています。
詳しくは以下

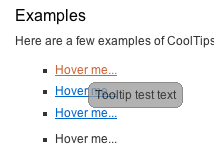
設置したサンプル例
導入方法はそこまで難しくなく、まず以下のようにJavascriptとCSSをサイトに読み込みこませます。下記のコードを使う場合は現状「アップロード先」となっているところをアップロード先のパスに書き換えてください。
// JavaScriptの指定
<script type="text/javascript" src="アップロード先/prototype.js"></script>
<script type="text/javascript" src="アップロード先/scriptaculous.js?load=builder,effects"></script>
<script type="text/javascript" src="アップロード先/tooltips.js"></script>
// CSSの指定
<link rel="stylesheet" href="アップロード先/tooltips.css" type="text/css" media="screen" />
次に実装したい部分で以下のように指定してあげれば実装完了です。
// リンク部分
<a href=’#’ title=’Tooptipで表示させたい文字列’ id=’test’>Click here</a>
// Tooptipオブジェクトを生成
<script type="text/javascript">
new Tooltip(‘test’);
</script>
上記のようにid指定もできますが、class指定もできるようになっています。デザインもCSSで制御されているため、色やフォントなど簡単にカスタマイズすることが可能です。オプションも多々ありますので、詳しくは「CoolTips — Neat tooltips under the mouse」を参考にしてください。
ほんの少しのことですが、ユーザービリティ向上のためには有効な手段かと思います。うまく使って便利なサイトを作っていきたいです。