webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

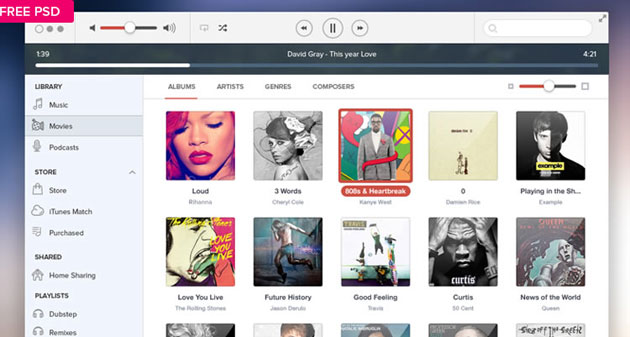
(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

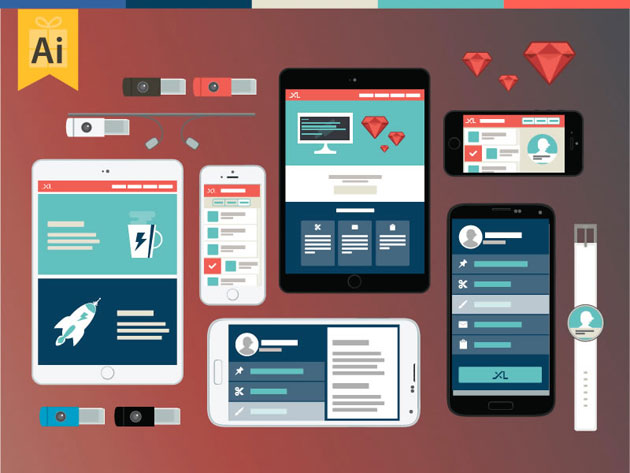
Dribbble – Flat Responsive Vector Mockup by Roshi
フラットデザインテイストのUIキット。シンプルですがどちらかといえば可愛らしいイメージ。柔らかいテイストにおすすめです。

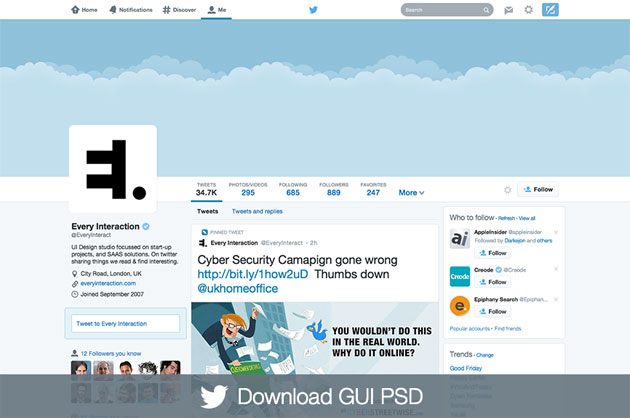
Twitter profile GUI PSD | Every Interaction
TwitterのプロフィールUI。実物のイメージづくり用として便利に活躍できそうですね。

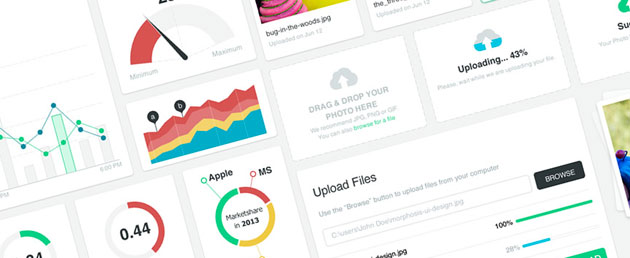
Morph-UI – Free UI Kit, Flat Design – Morphos.is
いろいろなパーツがまとめられているので、多彩なデザインに応用することができそうです。主流のフラットデザインも嬉しい。
種類が豊富に揃っているので、欲しいテイストで選べるのも嬉しいポイントではないでしょうか?他の種類も気になる方は以下リンクよりチェックしてみてください。