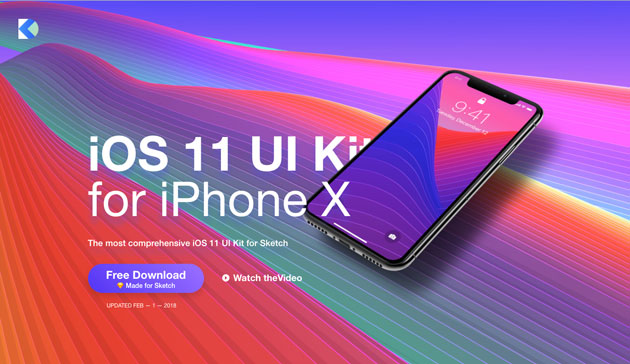
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
昨年秋に発売されたフェイスID機能やフルスクリーンが話題のiPhoneX。実際に使っている人も多いかと思います。アプリなどもフルスクリーンに対応するため、次々と改修が行われています。そんな中今回は、SketchベースでUIデザイン起こす際に便利な「Sketch – Element UI Kit」の紹介です。
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
シートだったりエンジンだったりと様々な質感の部品が使われている車。今日紹介するのはクラシックカーに使われている素材のテクスチャをあつめたテクスチャセット「57 High-Res Classic Car Textures」を紹介したいと思います。

テクスチャは全部で57枚収録されていて、様々な箇所で撮影されています。クラシックカーなので、どのテクスチャも適度に質感があります。今日は収録されているテクスチャのなかから、いくつか紹介したいと思います。
詳しくは以下
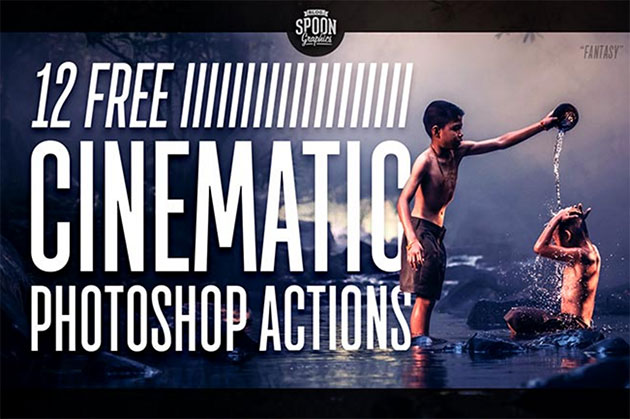
多くのクリエイターに利用されているフォトレタッチソフトPhotoshop。非常に高機能なソフトウェアで写真にまつわることであれば習熟すれば何でもできるといっても過言では無いほどのものですが、今回紹介するのはそんなPhotoshopのテクニックを簡単に利用できるアクションを利用した、Photoshopで使える映画のような写真を創るためのアクションセット「12 Free Cinematic Photo Effect Actions 」です。

通常の生っぽいスナップのような写真から映画で見るようなワンシーンに加工してくれるアクションがまとめられています。
詳しくは以下
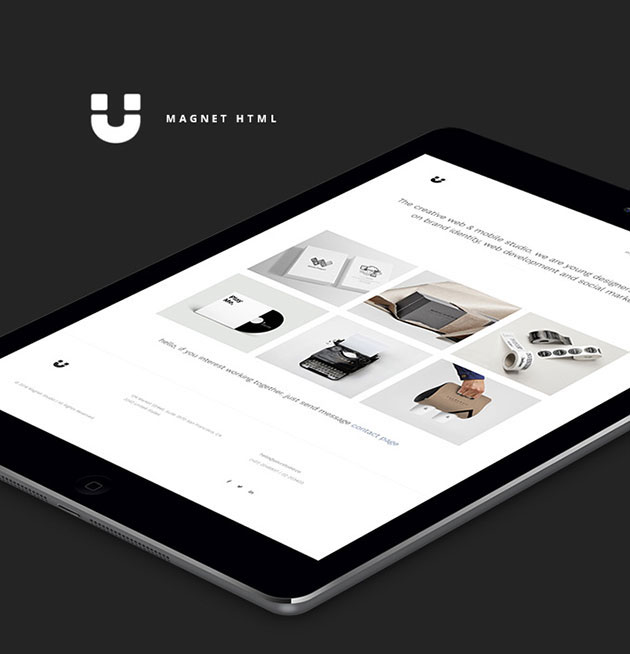
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
WEBデザインを行なう上で非常に便利なアイコン。便利ですが、しっかりしたものを自分で作ろうとするとかなり手間がかかってしまいます。そこで今回紹介するのフリーで使えるアイコンを検索できるアイコン検索専門サイト「Iconfinder」です。
![]()
全部で69123個ものアイコンが登録されており、多種多様なアイコンからお目当てのアイコンを探す事ができます。
詳しくは以下
photoshopの写真加工技術は日々進化し、手軽かつ非常に幅広いバリエーションでの表現をすることができるようになりましたが、もっと簡単かつ手軽に作業をしたい時におすすめなまとめ「40 Time Saving Free Photoshop Actions For Vintage Effect」を、今回は紹介したいと思います。

(CoLoR effect 4.5 by `sa-cool on deviantART)
ヴィンテージな雰囲気の写真加工を登録するだけで簡単に行うことができるフリーのアクションが多数収録されています。気になったものを以下にピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に選ぶフォントによって、ユーザーに与える印象は大きく変わり、デザインに合わせてオリジナルタイポを制作するということも多いと思いますが、クオリティの高いタイポを作り上げるには時間と手間がかかります。そんな中今回は、デザイン性の高いフォントの中から、ふわふわの可愛らしい雰囲気が表現できるフォントをまとめた「27 Cool and Fluffy Puffy Font for Free」にクローズアップして紹介したいと思います。

Bumbazoid font by Boba Fonts – FontSpace
雲のような雰囲気のフォントから、マンガの効果音で使われそうなポップなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
豊富な種類が展開されるワイン、それぞれの個性を表現しているかのように、ラベルのデザインも様々です。そこで今回紹介するのは、デザイン性に優れたワインラベルのデザイン集「50 Exquisite Wine Label Design Samples」です。

ボトル自体は通常のタイプがほとんどですが、ラベルに注目して見てみるととてもクリエイティブ要素の高いものが数多くリリースされているのが分かります。紹介されている物の中からいくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下