流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より
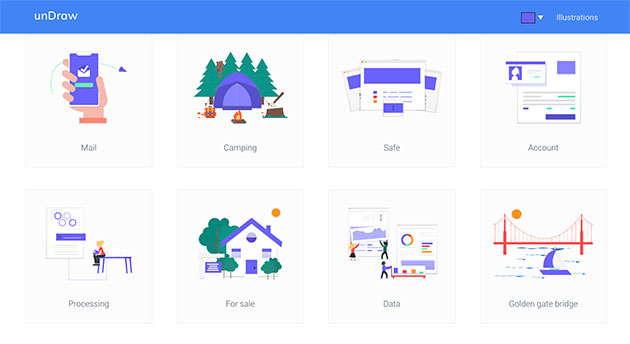
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
デザイナーなら必ず使用したことがあるであろうテクスチャ。フリーで使用できるものが非常にたくさん展開されており、グラフィックからwebまで用途が幅広い点も魅力となっています。今回はそんなテクスチャの中でグランジテイストの「Five Colored Grunge Textures」を紹介したいと思います。

絶妙に質感の違う5色のグランジテクスチャがセットになっています。
詳しくは以下
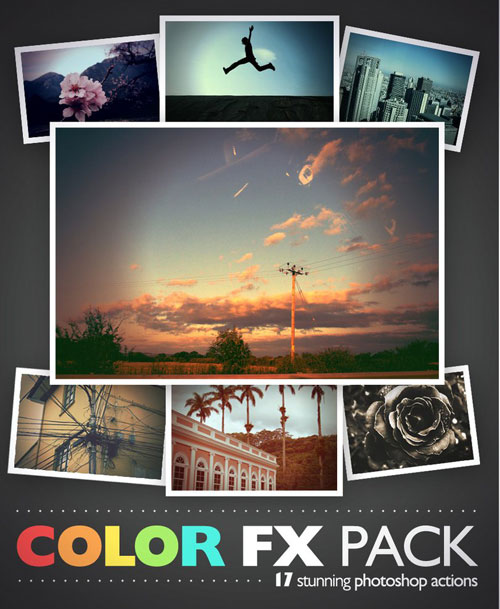
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
タイポグラフィはweb・グラフィックデザインの最も重要な要素の1つとして、デザインに強い影響を与えてくれる存在。フォント選びに気を使われている方も多いのではないでしょうか?そんな中今回紹介するのは、個性的なデザインに最適なフリーグリッドデザインフォントまとめ「20 Free Grid Fonts For Designers」「20 Free Grid Fonts For Designers」です。
計算された美しいフォントから珍しいテイストのフォントまで、様々なデザインのグリットフォントがまとめられています。その中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
SEO的にも問題の無い縦書きのコンテンツを作りたい。そんな時に便利なのが、今回紹介するjavascriptライブラリ「竹取JS」です。javascriptで指定されたブロックを縦書きに変換してくれます。

HTMLのみで縦書きというのは非常に面倒でしたが、これなら気軽に縦書きコンテンツを作れそうです。
詳しくは以下
サイトをデザインする上で書かせないのがユーザーインターフェイス。しかしユーザーインターフェイスをデザインするとなるとなかなか難しかったりします。そこで今日は様々なUIを集めたUIデザインのパターンライブラリ「UI-patterns」を紹介したいと思います。

タグクラウドからページ分割、WYSIWYG、Wikiなど他にも様々なユーザーインターフェイスのサンプルが収録されています。
詳しくは以下
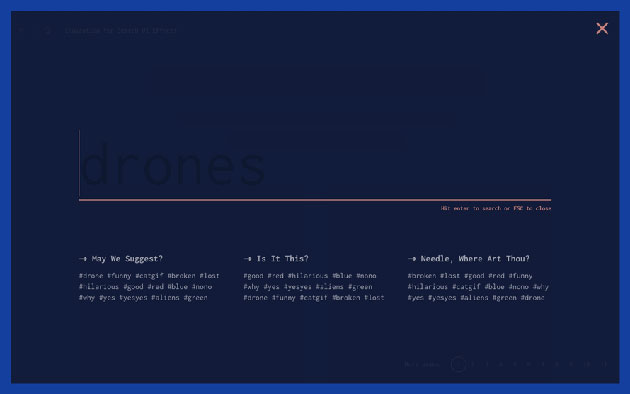
WEBサイトにおいて、探すインターフェイスは非常に重要で、初めて見るサイト・使い慣れたサイトでもともによく利用するものとなりますが、今回紹介するのはダイナミックで洗練された検索ユーザーインターフェイスキット「Inspiration for Search UI Effects」です。

WEBサイトで利用できる様々なユーザーインターフェイスが全部で11まとめられています。全画面でダイナミックにアニメーションするものから。検索コマンドのように事例を見せるユニークなタイプのものまでがまとめられています。
詳しくは以下
目前に迫った暑い夏への対策として、涼しげな雰囲気を感じられるデザイン制作に追われている方も多いのではないでしょうか?そんな中今回紹介するのが、夏に向けたデザインに使いやすい涼しげな雰囲気が表現できるテクスチャをまとめた「40+ Cool and Useful Ice Textures For Free」です。

iced VI by `Dan-Heffer on deviantART
氷の結晶をはじめ、清々しい水のテクスチャなど、夏向けのデザインに使いやすいテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下