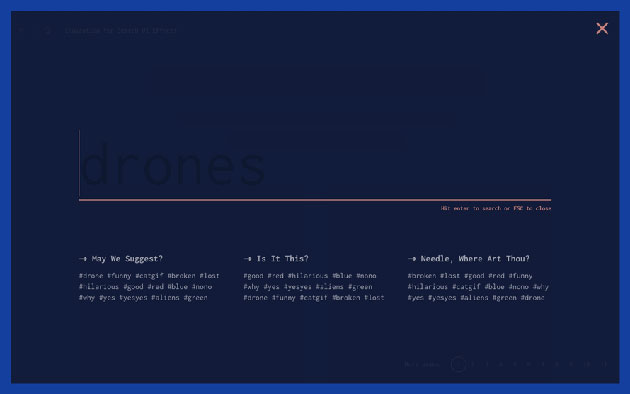
WEBサイトにおいて、探すインターフェイスは非常に重要で、初めて見るサイト・使い慣れたサイトでもともによく利用するものとなりますが、今回紹介するのはダイナミックで洗練された検索ユーザーインターフェイスキット「Inspiration for Search UI Effects」です。

WEBサイトで利用できる様々なユーザーインターフェイスが全部で11まとめられています。全画面でダイナミックにアニメーションするものから。検索コマンドのように事例を見せるユニークなタイプのものまでがまとめられています。
詳しくは以下
付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
Photoshopを使うことで、難しいグラフィック表現も可能に。しかしどのように操作したら良いかわからないということも多いのではないでしょうか?そんな時に参考したい、デザイン性の高い表現を手に入れられるPhotoshopチュートリアル「12 Fresh & Creative Photoshop Tutorials」を紹介したいと思います。

Create a Pizza Food Text Effect in Photoshop – Photoshop tutorial | PSDDude
非常に高いクオリティのデザインチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
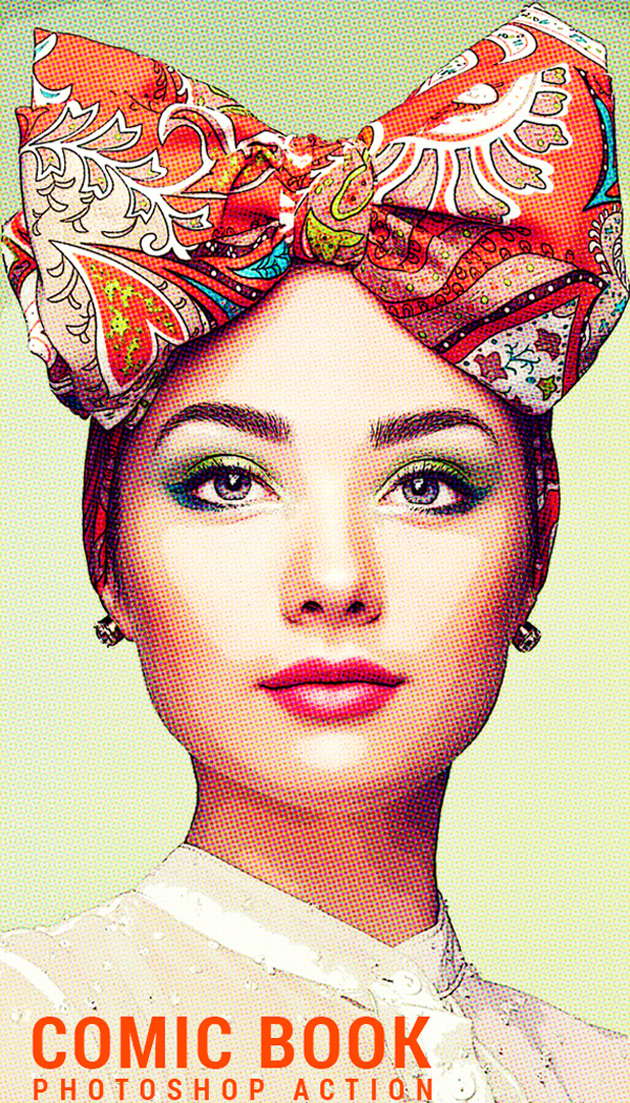
複雑な作業でも、Photoshopのアクション機能に記憶しておけば何度でも使用することができ、時間短縮へ繋がる上に均一なクオリティを生み出すことができ非常に便利。そんな中今回は、デザイナーに向けたクリエイティブなデザイン性を持つハイクオリティなアクション機能がまとめられた「New Amazing Photoshop Actions for Photographers & Designers」を紹介します。

Comic Book Photoshop Action by SOHdesign | GraphicRiver
どれも高品質かつユニークな画像演出が光るアクション機能ばかり。中から気になったものをいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
ベクターデータと同じくデザイン素材でも非常に便利なpsd形式のファイルと、デザインの手間や時間を短縮してくれるデザインテンプレートを数多く集めて紹介しているのが今回紹介する「45+ Free Design Template And PSD Files」です、
全部で45とかなり数多くのデザイン素材が公開されていますが、いくつか気になったモノをいくつか紹介したいと思います。
詳しくは以下
デザイン制作の中で非常に便利なPhotoshoのブラシ。デザインの幅が広がる、クオリティの高いブラシは非常に心強い味方です。今回は、そんなブラシのパックを集めた「20 Subtle and Soft Textured Photoshop Brush Packs (225 Brushes)」をご紹介します。

(Dribbble – Speckle Brushes made of Cocoa (free download) by Maleika E. A.)
穀物や、錆、ウッドなど、用途や仕様によって活躍するブラシが豊富にまとめられています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
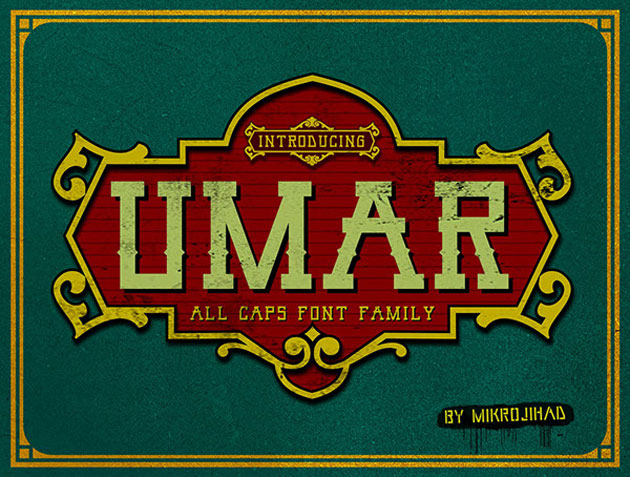
デザイン性のあるフォントを制作物に使用するだけで、デザインが生き生きとしてくるといったシーンも多いのではないでしょうか?今回はそんな時に是非利用したい、フレッシュなフリーフォント15種「15 Fresh Free Fonts for Designers」を紹介したいと思います。

Umar Typeface – Free Fonts on Behance
デザインに特徴のある、クリエイティブなフォントが15種紹介されています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインをしていても、紙のデザインをしていても関わってくることが多いタイポグラフィ、イメージではなく文字での訴求はもっともわかりやすい手法だからかもしれません。今日紹介する「101 Typography Resources for Web Designers」はWEBデザイナーのための素晴らしいタイポグラフィを作り上げるためのヒントや助けになるリンク集です。

「101 Typography Resources for Web Designers」はただ101個タイポグラフィ関連のリンクが羅列しているだけではなく、ある程度ジャンルによってカテゴライズされています。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下