まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
アナログ感のあるデザインは人間味がしてベクターで描かれた、グラフィカルな作品とはまた違った魅力があります。今日紹介する「Creative Doodles Photoshop Brushes」はアナログ感溢れる落書きのようなブラシです。

スキャナで取り込んで、加工してと手書きをデザインに手間がかなりかかりますので、こういったブラシが使えるのであれば上手く使いたいですね。実際収録されているブラシのスクリーンショットを下記に貼り付けておきます。
詳しくは以下
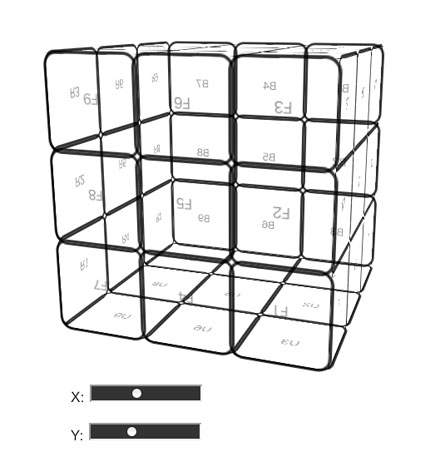
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
DesignDevelopの姉妹サイト・Designworksは、皆様のアクセスに支えられ、トータルで10,000件ものエントリーを書く事ができました。こちらも一重に沢山の方に見ていただけているということが大きな原動力になったと思います。今回は皆様に少しでも還元できればということで、現在お手伝いしているメディア・サービス様と共同で、Designworks10,000エントリー突破記念として、キャンペーンを開催する事になりました。
DesignworksからはAmazon Kindle Fire HD 16GBをプレゼントすることになりました。
詳しくは以下
WEBはもはやメディアの一つとして確立されたものを築き上げていて、様々な情報を伝えるメディアやWEBマガジンが個人運営、法人運営に関わらず公開されていますが、今日紹介するのはコンテンツがたっぷり詰まった、WEBマガジンのためのデザイン集「25 Magazine-Style Layouts for Your Design Inspiration」を紹介したいと思います。
様々なタイプのWEBマガジンのレイアウトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBサイトを制作する時の方法は人それぞれだと思いますが、まずはPSDでモックアップを作ってからと言う方も多いのではないでしょうか?今日はフリーで使えるWEBサイトのPSDをまとめたエントリー「Best of FREE PSD Templates」を紹介したいと思います。
かなりの数のPSDが紹介されていますが、今日はその中からいくつか気になった、そして使えるかなと思ったPSDを中心に紹介したいと思います。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
常に最新のデザインのものが発表され続けているフリーフォント。デザイン性の高いものも非常に多く、日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザイン性の高いフリーフォントを集めた「50 Best Free Fonts Of 2015」です。
非常に魅力的なデザインのフォントが多数ピックアップされ、まとめられています。気になったものを以下で紹介しておりますので、まずは御覧ください。
詳しくは以下