大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
webサイトをより魅力的に見せるには、デザイン性ももちろんですが、ユーザーを惹きつける動きにもこだわることが重要。しかしただ考えているだけでは、なかなかアイデアとしてひらめくことは難しいのではないでしょうか?今回はそんなときに参考にしたい、フリーアニメーションチュートリアル「26 Free Animation Tutorials for Web Developers」を紹介したいと思います。

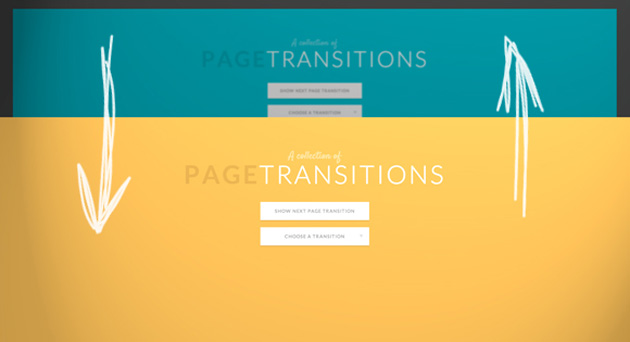
A Collection of Page Transitions
26種類の、いろいろな動きを表現できるアニメーション作成のためのチュートリアルがまとめられています。
詳しくは以下
CG要素の強いデザインを制作するためには、Photoshopなどの画像処理ソフトを利用することが不可欠ですが、表現方法が多岐にわたる分、その技術を余す事なく利用できていないという方も多いのではないでしょうか?そんな中今回紹介するのは、フォントをクリエイティブに表現できる、Photoshopチュートリアルまとめ「40 Fresh And Creative Photoshop Text Effects Tutorials」です。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
立体感のあるクオリティの高いフォントデザインを作成できるチュートリアルが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
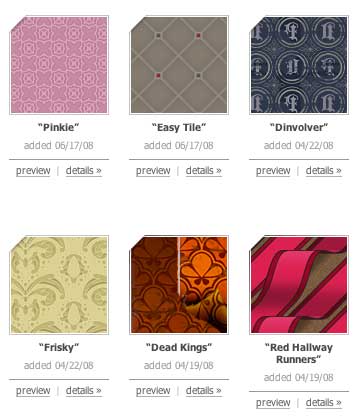
WEBサイトの重要な要素の一つ背景。今日紹介する「DINPATTERN」はパターン背景に特化した素材配布サイトです。作り込まれた背景から、シンブルなものまでありとあらゆるパターン背景が公開されています。

背景画像は上記のようにサムネイルで表示されていて、サムネイル下の「Preview」を押すと背景がページに反映されるような作りになっています。
詳しくは以下
WEBではユーザーと運営者をつなぐもっとも一般的な手段であるコンタクトフォーム。何が目的でコンタクトを取っていただくかにもよりますが、その使い勝手やデザインは、途中で離脱させないためにも様々な工夫が必要であると言われていますが、今日紹介するのはクリエイティブでセンスのあるコンタクトフォーム集めたエントリー「Inspiring & Creative Contact Forms」です。

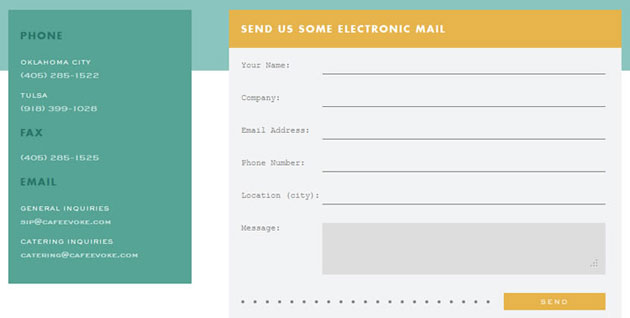
Contact • Café Evoke // Coffee, Wine, Beer, Eats, and Catering in Edmond & Oklahoma City
一般的に国内でよく見るコンタクトフォームでは無く、海外のものが中心で、どれもクリエイティブなものとなっています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
多種多様なフォントが世の中には出回っていますが、今回紹介するのはプロでも使えそうなデザイン性の高いハイクオリティなフォントを集めたエントリー「50 Incredible Fonts for Professional Web & Print Design」です。
全部で50個のフォントが紹介されていますが、今日はその中から気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下
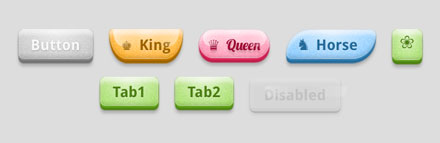
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインに使える背景素材についてはDesigndevelopでも「花柄の背景素材を集めた「60+ Floral Patterns, Backgrounds」」や「もう背景には困らない!デザイナーのための背景リソース集「36 Must Have Backgrounds and Patterns Resources」」などと数多く紹介しましたが、今日紹介する「200+ Beautiful Seamless Patterns Perfect for Web Design」もそんな背景画像を集めたまとめエントリーです。
POPなものから柄物、質感があるものなど様々なテイストの背景デザインが収録されていますが、今日は気になった背景素材をいくつかピックアップして紹介したいと思います。
詳しくは以下
制作の現場でとても便利なテクスチャ素材。平坦なデザインに素材感や立体感を与えてくれますが、今回紹介するのは水彩からグランジ・ポリゴンまでフリーテクスチャを集めた「20 Free Texture Packs」です。
多様な種類のテクスチャパックがまとめられています。今日はその中か特に気になったテクスチャパックを幾つか紹介したいと思います。
詳しくは以下