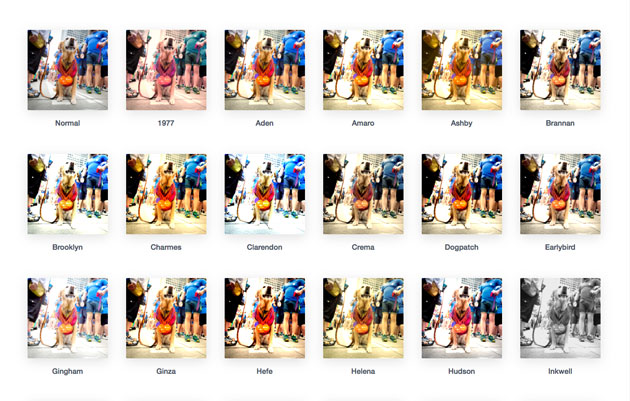
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
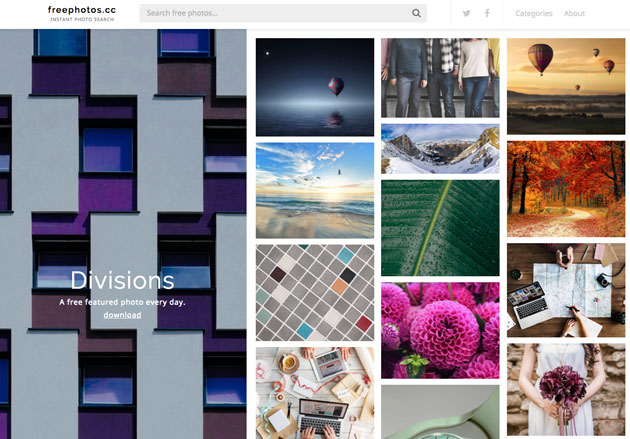
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
写真加工のアクションにはさまざまな種類がありますが、今回紹介するのは、アンティークなテイストを演出したいときや、ちょっとした温かみを加えたいときなどに役立つフリーPhotoshopアクションまとめ「20+ Free Retro Photoshop Actions For A Warm And Classic Look」です。

20+ Free Retro Photoshop Actions For A Warm And Classic Look | Naldz Graphics
ワンタッチで写真の加工ができ時短にも最適。下記ではまとめから抜粋したおすすめのアクションを3つご紹介していますので、以下よりご覧ください。
詳しくは以下
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
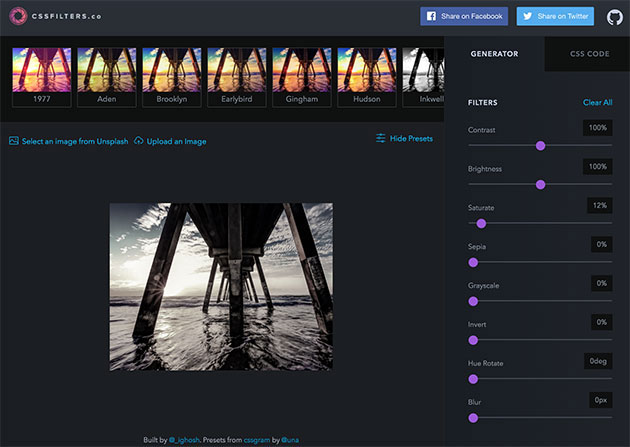
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
webサイトやスマートフォンサイトなどのデザインをクライアントなどに提案する際、デザインだけ提出するのではなく、実際の使用イメージに当てはめることでイメージがしやすくなるもの。今回はそんな時に便利なモックアップテンプレート「25 Free & Beautiful Photography Mockup Templates For Designers」を紹介したいと思います。

MacBook Air PSD MockUp | GraphicBurger
非常にハイクオリティな、さまざまな種類のモックアップがまとめられています。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。制作素材としては利用しやすく使いやすいものですが、今回紹介するのはハイクオリティで目を引くテキスチャを集めたエントリー「25 Eye-catching High Quality Textures Pack」です。

Five Free Grey Grunge Textures
布系から金属、土や砂など、あらゆるテクスチャがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
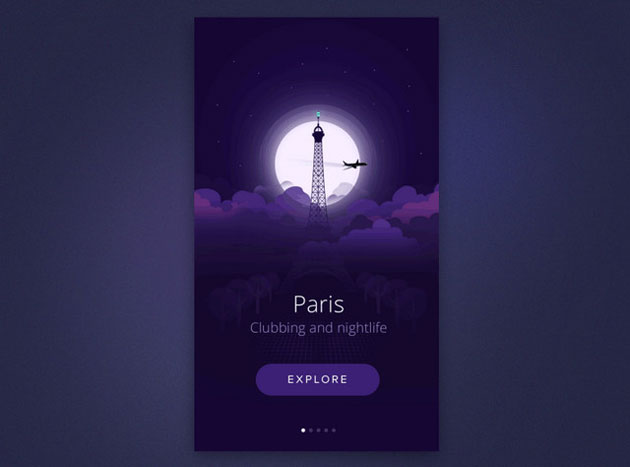
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
高機能で軽量なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、現在では多くのWEBサイトで導入されています。そのなかでもよく見かけるのがスライダーを使った仕組み。限られたスペースで効果的に銃砲を見せることができます。今日はそんなスライダーをまとめたエントリー「28 Useful JQuery Sliders You Need To Download」を紹介したいと思います。

Animate Panning Slideshow with jQuery
単純に写真をスライドするものから、エフェクトを活かして作られたプラグインまで様々なjQueryスライダーが集められています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
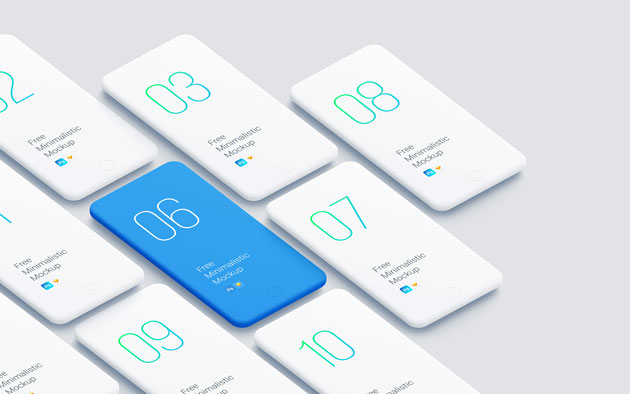
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
デジタル一眼カメラなど、写真を趣味として手軽に楽しめるようになっていますが、構図や、気象条件や撮影条件よる設定などが難しく、なかなか思い通りの写真が撮れないとお悩みの方も多いはず。そこで今回は、画像の後処理に使いやすいレンズフレアを再現できるPhotoshopブラシセット「Free Lens Flare Brushes」を紹介したいと思います。

フレアの雰囲気が異なるブラシが10個もセットになっており、写真の加工を楽しむことができます。