さまざまなデザイン制作の現場で活用されているストックフォトサイト。無料で自由に使用できるものから、有料で豊富な写真を提供するサイトまで、色々な種類がサービスを展開しています。そんな中今回は、フリーや低コストで使用できるハイクオリティなストックフォトサイトまとめ「How to Find Stock Photos That Don’t Suck」を紹介したいと思います。

(Handpicked Photos ~ Animals, Arts and Entertainment, Beauty and Fashion & More ~ Creative Market)
写真に高い品質を求める方におすすめの、海外のストックフォトサイトがまとめて紹介されています。
詳しくは以下
Photoshopでは写真にいろいろな加工を施すことができますが、なかなか思い通りのイメージに仕上がらない時もあるのではないでしょうか?そんな中今回紹介するのは、写真に手軽にニュアンスを加えられるPhotoshopアクション「14 Time Saving And Free Photoshop Actions For Designers」です。

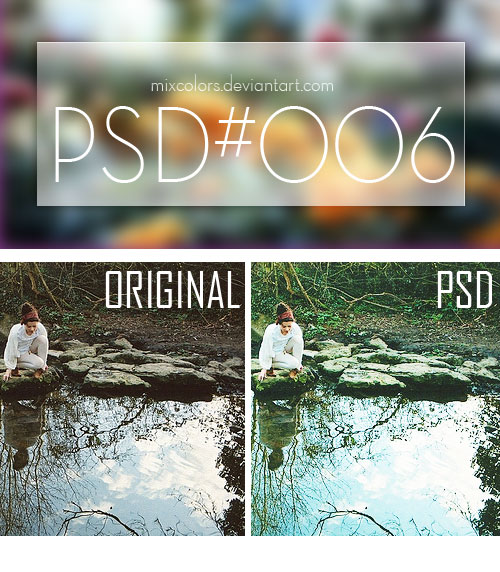
(+PSD – #006 by MixColors on deviantART)
ヴィンテージ調から、写真をよりキレイに美しく見せてくれるものまで、いろんなパターンのアクションが紹介されています。
詳しくは以下
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デジカメで画質の奇麗な写真が手軽に撮影できるようになってきていますが、撮影した写真に雰囲気をプラスするには、レタッチのための技術が必要になります。そんな中今回紹介するのが、Photoshopの写真エフェクトに強くなるチュートリアルまとめ「33 Amazing Photoshop Photo Effect Tutorials」です。

HDR Photography With Photoshop CS5 | Psdtuts+
レトロテイストな加工ができるチュートリアルから、肌の質感を美しくレタッチできるチュートリアルまで、さまざまな技術が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より
デザイン制作時に選ぶフォントによって、ユーザーに与える印象は大きく変わり、デザインに合わせてオリジナルタイポを制作するということも多いと思いますが、クオリティの高いタイポを作り上げるには時間と手間がかかります。そんな中今回は、デザイン性の高いフォントの中から、ふわふわの可愛らしい雰囲気が表現できるフォントをまとめた「27 Cool and Fluffy Puffy Font for Free」にクローズアップして紹介したいと思います。

Bumbazoid font by Boba Fonts – FontSpace
雲のような雰囲気のフォントから、マンガの効果音で使われそうなポップなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopを利用して制作をしている方にはかなり嬉しいpsdファイル。作り方にもよりますが、合成前のpsdファイルがあれば、一部分を流用したり、カスタムして広範囲で利用できます。今日紹介するのはそんなpsdファイルを毎日提供してくれる「365psd」というサイトです。

毎日、一つづつ更新されていて、多くの賛同するデザイナーによって運営されているみたいで、それだけに多種多様なpsdファイルが公開されています。公開されているファイルの中からいくつか紹介したいと思います。
詳しくは以下
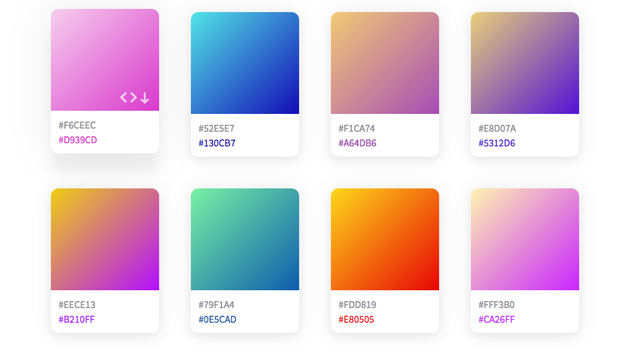
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
世界最大の写真共有サービスFlickr。国内でも利用していると言う方も多いのではないでしょうか?今日紹介するのはFlickrの写真を簡単にスマートなギャラリ−にすることができる「Flickr photobar Gallery」です。

クリックするとバーがせりでてくるように設計されていて、既存のWEBサイトにも無理なく、ギャラリーを統合することができます。実際のデモも公開されていましたので「Flickr Photobar Gallery Demo」からどうぞ。
詳しくは以下
ギャラリーはjQueryによるもので、サイトへの実装も単純です。呼び出すフォトストリームは解凍後のフォルダにあるjquery.Flickrphotobar.jsの斎場の var user_idの値を書き換えれば、そのユーザーIDのフォgとストリームを読むようになっています。その他のせり出てくるbarの挙動などもこのjsからある程度は制御出来ます。デザインはCSSによるものなので、サイトに合わせてカスタマイズも可能です。
使い方は色々とあると思いますが、普段の写真をFlickrにアップしているブログなどなら効果的に使えるのではないでしょうか?Flickrの写真をサイトともに活用したい方は是非どうぞ。
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つwordpress。高いカスタマイズ性の他に、豊富なテーマが魅力の一つですが、今日は最近リリースされたものの中からクオリティの高いwordpressのテーマだけを集めたエントリー「30 Brand New Quality WordPress Themes」を紹介したいと思います。
ブログタイプからギャラリータイプ、コーポレートサイトタイプなど様々なタイプのテーマが集められていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下