ラフな雰囲気やこなれた感じを出したい時に便利なのが、手書き風フォント。デザインに味を出してくれるポイントや飾りに使いたい書体です。今回はそんな手書き風のフォントをまとめた「25 Free Handwriting Fonts for your Designer Toolbox」をご紹介します。

Talking to the Moon Font | dafont.com
全部で25種類ものフリーハンドで書いたような、自然な手書き風フォントがまとめて紹介されています。その中から幾つか気になったフォントをご紹介しますので、是非ご覧下さい。
詳しくは以下
(さらに…)
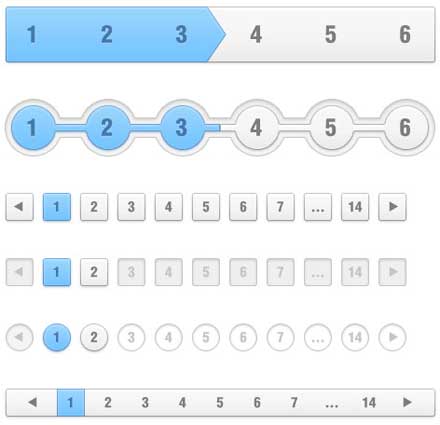
webデザインでは、ユーザーがサイト内を遷移しやすいUI制作が重要。そんな中今回紹介するのが、デザイン感の統一されたUIセットをまとめてダウンロードできる「Free download: Balio Web UI Kit」です。

基本的なボタンデザインをはじめ、アプリストアリンクボタン・リボンデザイン・ログインフォーム・ページナビゲーション・グローバルナビゲーション・アンケート投票・ビデオやミュージックプレーヤーなど、webデザインに必要なさまざまなUIがセットになっています。
詳しくは以下
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

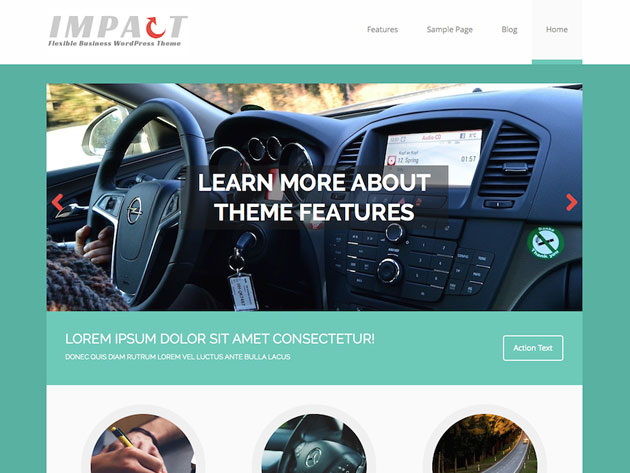
MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
IE6だけに出現する「バグ」を修復するために、多くの時間が費やされている現状。今回は、いつまで、IE6対応が必要なのかを考えるための指針ともなる、現在の世界でのIE6の使用率を現した世界地図「The Internet Explorer 6 Countdown」が公開されていましたので、紹介したいと思います。

世界中でのIE6使用率もかなり低下しているように見えますが、アジア圏では、まだまだユーザーの多さも感じられる結果となっています。
詳しくは以下
言葉自体ははかなり浸透してきた次世代のWEBの標準的なになっていくとされているHTML5とCSS3。ブラウザも対応してきて、一部のWEBサイトで使われ始めてきていますが、今回紹介するのはCSS3とHTML5で制作されたテンプレートを集めたエントリー「15 Useful CSS3 and HTML5 Templates and Frameworks」です。
様々なテンプレートが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
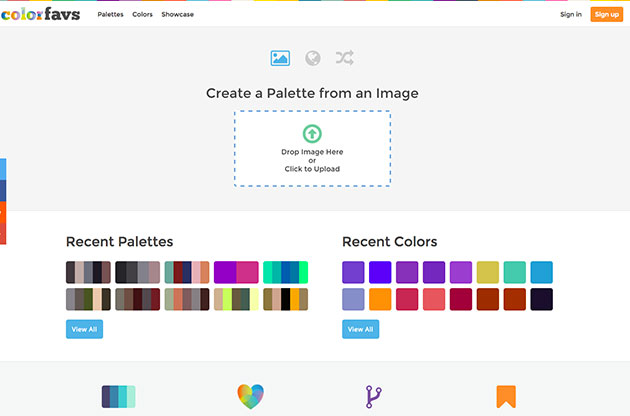
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
今までいくつかオンラインストレージは紹介してきましたが、今日紹介するオンラインストレージサービス「Filesavr」は、なんと1ファイル毎に10Gまでのファイルをアップロードしておけます。しかもログイン不要で利用できるので、気軽に利用する事ができます。

現実的に10Gともなるとアップロードするのも大変ですし、単体のファイルでそこまでのファイルを受け渡しする機会は滅多に無いと思いますが、制限の上限が高いのは嬉しい所です。
詳しくは以下
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下