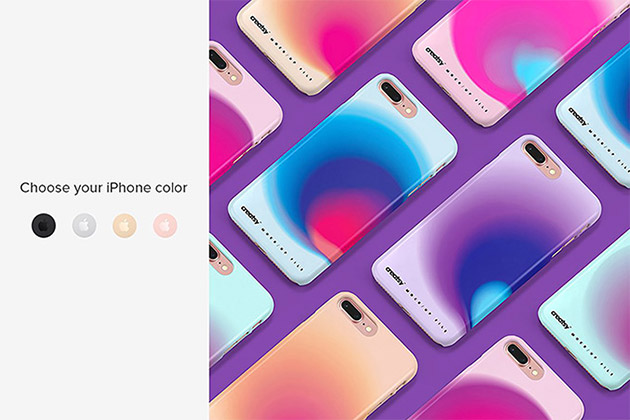
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
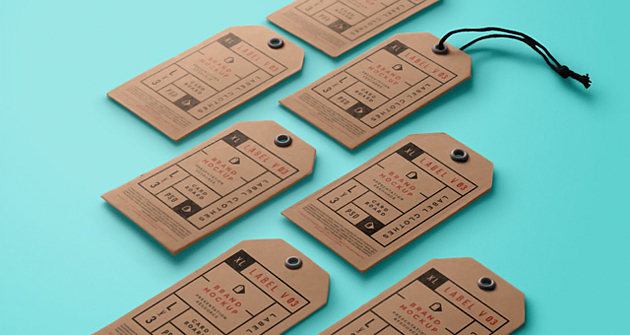
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
HTMLとCSSで作るドロップダウン式やアコーディオン形式のインターフェイスを備えたメニューが簡単に生成できるジェネレーターが今回紹介する「MyCSSMenu」です。

生成の仕方は簡単で、マジは右側に表示されているメニューからベースとなるメニューを選びます。ベースとなるメニューは全部で22個の登録されていて、横、縦と大きく分けると2種類のメニューがあり、様々なデザインが登録されています。ベースが決定したら、右下の「Customize Menu」のボタンをクリックするとカスタマイズすることができます。
詳しくは以下
先進的なフリーRSSアイコンをダウンロードできる「Design Freak」
前回「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」と言う記事で一風変わったRSSアイコンをダウンロードできるWEBサイトを紹介しましたが、今日紹介する「Design Freak」も普段あまり見かけないRSSアイコンをダウンロードできるWEBサイトです。
![]()
かなり先進的と言うかあまり他のサイトでは見ないようなRSSアイコンが多々公開されていましたので今日は公開されている物の中からさらに気になった物をいくつか紹介したいと思います。
詳しくは以下
名刺と言えばかっちりとしたデザインが多いように感じます。もう少し柔らかい印象を与えてくれるものがあれば、というシーンもあるはず。そんな方におすすめの「Free Floral Business Cards Collection」をご紹介していきたいと思います。

お花をあしらった可愛らしいデザインが魅力的な名刺テンプレートがダウンロードできるまとめになっています。
詳しくは以下
サイズや配置など、フォントを効果的に使用することはWebデザインにおいて、重要な要素の一つです。そこで今回は、Webデザインにおける効果的なフォントの配置例30選「30 Examples of Effective Font Replacement in Web Design」を紹介したいと思います。

Circle – Digital Marketing for Kenya
フォントで魅せるデザインから、レイアウトや配色によって効果的に表現されるデザインまで、様々なフォントの活用例が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
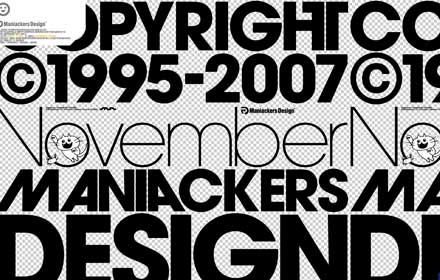
かなり有名なサイトで、もはや紹介しなくても良いんじゃないかと思うぐらいですが、ブックマーク変わりに記事にしたいと思います。今回紹介する「Maniackers Design」は作り込まれた、高品質なフリー、シェアフォントを配布しているサイトです。

大元はデザイン事務所のWEBサイトなので、フォントのクオリティもさすがで、国内の雑誌やフォントブックにも常連で収録されていたりします。
詳しくは以下
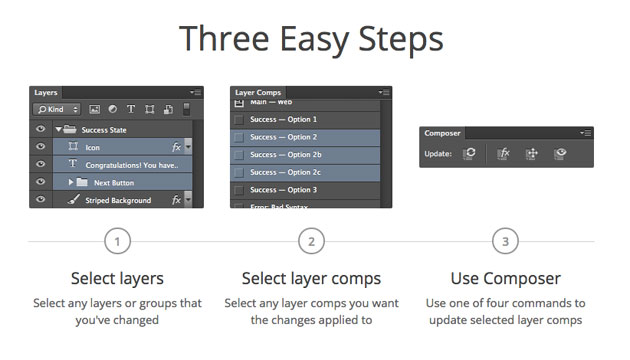
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
欧文フォントやdingbats fontを探している方におすすめしたいのが今回紹介するフリーフォント配布サイト「fontspace.com」です。このサイトでは、 現在8971種類のフリーフォントが収録されていて無料でダウンロードできます。

フォントの個別ページではフォントセットのサムネイルが表示される他、フォントの大きさを選択してプレビューすることもできるので、かなり分かりやすくなっています。
デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下