プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
筆記体の欧文フォント・スクリプトフォント。女性らしい繊細なラインのものが多く、きれいめなデザインに使用されることが多いフォントです。今回はそんなフリースクリプトフォントまとめ「Handpicked Free Script Fonts for Commercial and Personal Use」を紹介したいと思います。

AdineKirnberg-Script Font · 1001 Fonts
個人・商用どちらでも利用できる、なめらかな質感のフォントがピックアップされ紹介されています。
詳しくは以下
制作の現場では一般的なベクターデータ形式。拡大縮小が自由自在で、色の変化なども自由にでき、汎用性が効くデータ形式として広くデザインには利用されています。今回紹介するのはそんなベクターデータで制作された素材データをダウンロードできるサイトを集めたエントリー「32 Places to Find High-Quality Vectors」を紹介したいと思います。
どのサイトも数多くのベクターがデータが無料でダウンロードすることができます。今日はまとめられているベクターデータサイトの中から、今までDesigndevelopで紹介したことが無いサイトを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
デジカメで画質の奇麗な写真が手軽に撮影できるようになってきていますが、撮影した写真に雰囲気をプラスするには、レタッチのための技術が必要になります。そんな中今回紹介するのが、Photoshopの写真エフェクトに強くなるチュートリアルまとめ「33 Amazing Photoshop Photo Effect Tutorials」です。

HDR Photography With Photoshop CS5 | Psdtuts+
レトロテイストな加工ができるチュートリアルから、肌の質感を美しくレタッチできるチュートリアルまで、さまざまな技術が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
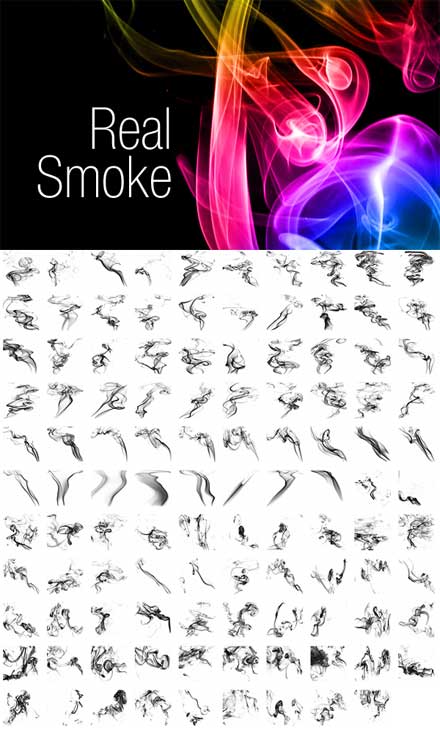
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
webやグラフィックのデザイン制作に欠かすことができない素材の中でも、使用頻度の高い写真テクスチャ。シンプルなもの程アレンジの幅が広く、非常に重宝するのではないでしょうか?今回はそんなコレクションに是非加えたい、フリーコンクリートテクスチャ「9 Free High-Res Concrete textures」を紹介したいと思います。

比較的シンプルなタイプのコンクリートを撮影したテクスチャが9種類収録されています。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
次々と新しいフォントが公開される中、フリーで使用できるフォントも多数存在しています。そんな中今回紹介するのは、いろいろなテイストがピックアップされたフリーフォント20種「Free Fonts for Designers (20 Fonts) 」です。

Monastic Pro(Free Font) on Behance
デザインを魅力的に見せてくれるフリーフォントが20種厳選され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下