プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
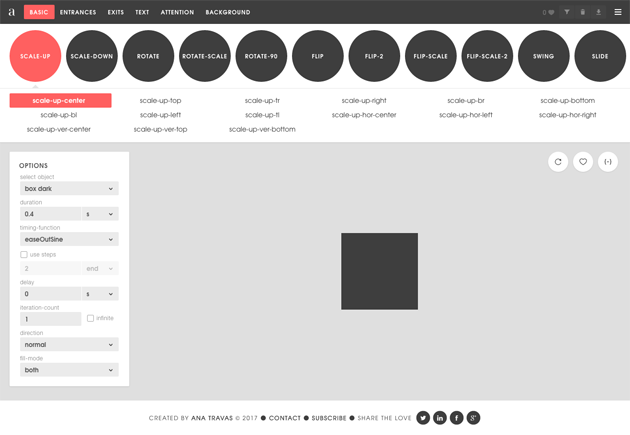
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
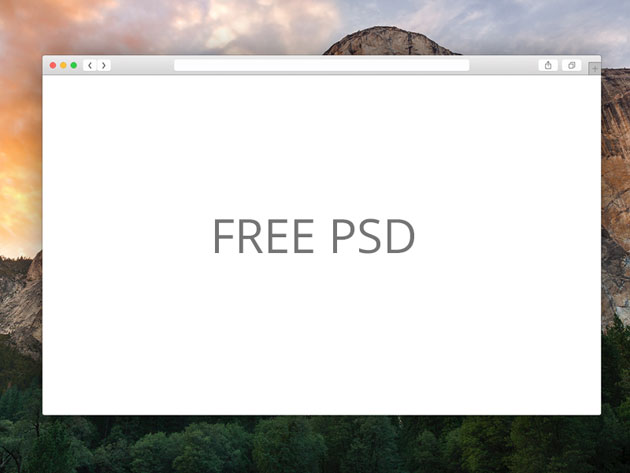
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
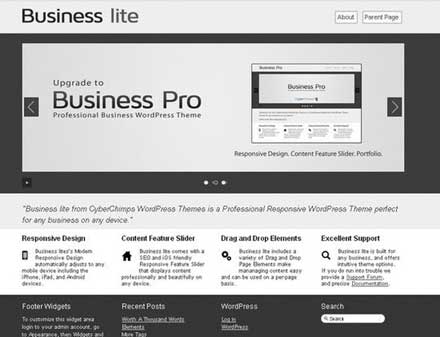
個人から企業まで、カスタマイズと更新のしやすいWordPressをサイト制作に利用している方も多いと思います。そんな中今回は、ビジネスシーンに使いやすいWordPressテーマをまとめた「Showcase Of Powerful Free WordPress Business Themes」を紹介したいと思います。

WordPress › Business lite « Free WordPress Themes
シンプルなテーマはもちろん、ニーズに合わせた仕様が特徴的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティを高めるためには、奥行きを感じさせるデザイン制作を心がけることが重要です。そんな中今回紹介するのが、手軽にデザインにニュアンスをつけられる、光の表現がきれいなPhotoshopブラシをまとめた「30 Free Dazzling Photoshop Bokeh Brushes」です。

(Bokeh Brushes by ~thethiirdshift on deviantART)
デザインにふわっとした幻想的な雰囲気を演出できるさまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
様々なシーンで重宝するアイコン、今回紹介するのはそんなアイコンセットが24種類収録された「Free PSD Icons」を紹介したいと思います。今回紹介するFree PSD Iconsはアイコンセットのアイコンセットとなっていてブログ用から、ツールバーに使えそうな物、お天気アイコンまでと、様々なアイコンセットが公開されています。
![]()
デザインのテイストは上記の写真を見てもお分かりになると思いますが、立体的なものが多いです。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から
ASPやオープンソースなどでECサイトを構築する敷居も相当下がってきて、世間的にもインターネットでの販売が当たり前になってきた部分があり、ECサイトを運営しているという方は以外と多いのではないでしょうか?

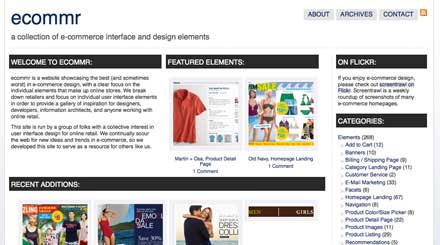
今日紹介するのはECサイトのデザインのリソースをあつめたWEBサイト「ecommr」です。ECサイトのなかでもサイト全体ではなく、インターフェイス毎にデザインが収録されています。
詳しくは以下