華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
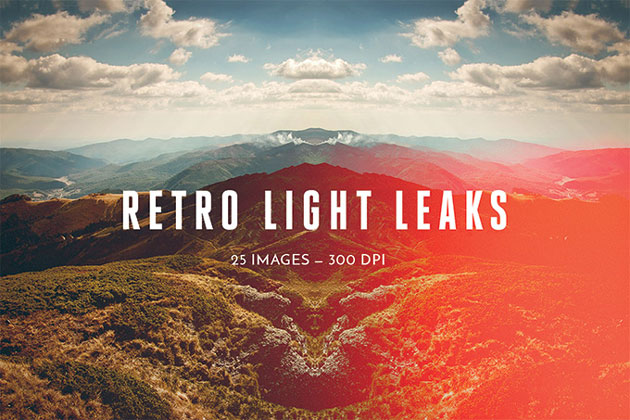
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
フォント選びはデザインの中でも、もっとも重要な作業の一つで、表現したいイメージに合うフォントを探しだせれば、デザインのクオリティも非常にあがります。今回紹介するのはアナログ感が演出できる手書き&スクリプトフォントを集めたエントリー「60 Free Handwritten & Script Fonts」です。
全部で60ものフォントが集められています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
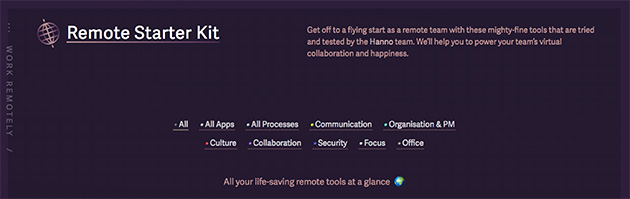
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
グラフィック、CG合成、WEBサイトなどのクリエイティブワークには、テクスチャなどの素材を利用することが多いと思いますが、撮影することができなかったり、インターネット上の膨大な素材の中から、イメージに合った一枚を見つけるというのはなかなか難しいものです。そんな中今回は、レンガやタイルなどの壁面テクスチャがセットになった「6 Free Wall Textures for Your Designs」を紹介したいと思います。

レンガや石畳など石が素材となっている壁面テキスチャの6枚セットとなっています。
詳しくは以下
デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下